LogT
🖥️ A colorful logger for the browser

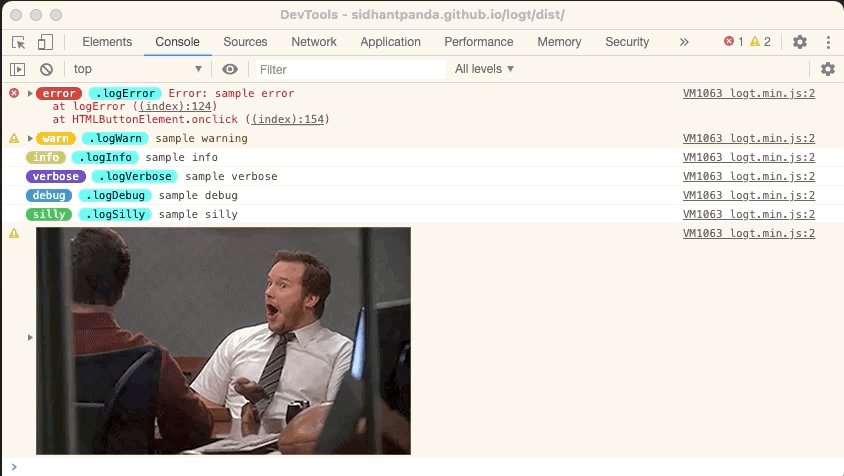
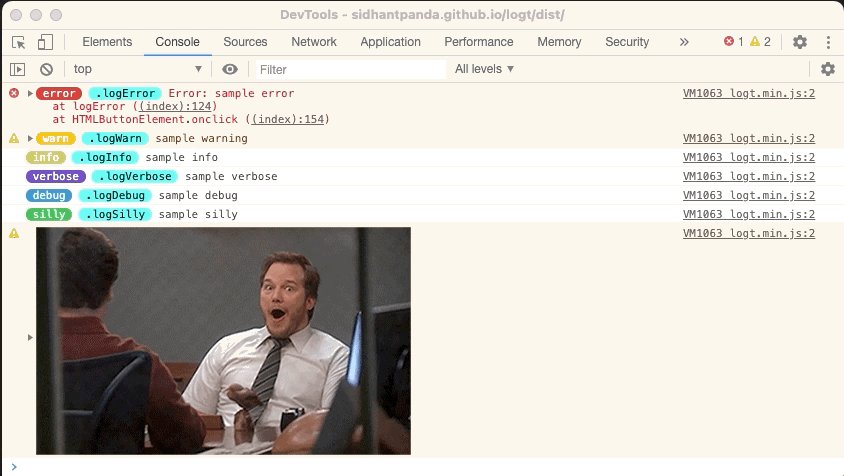
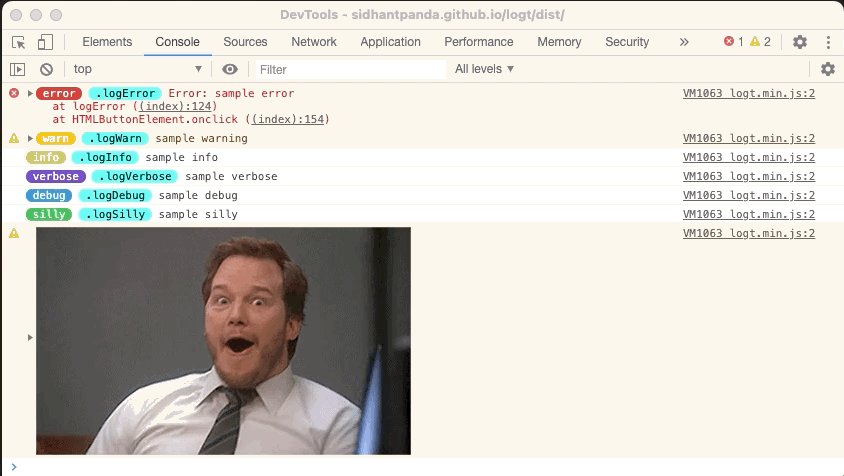
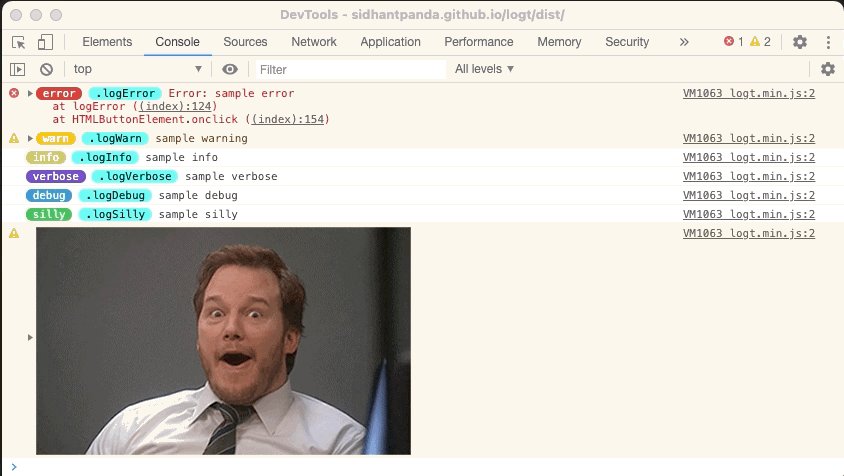
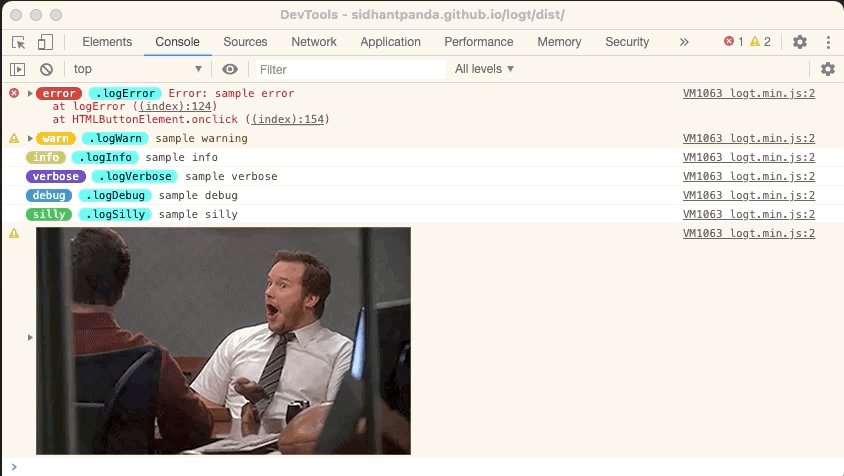
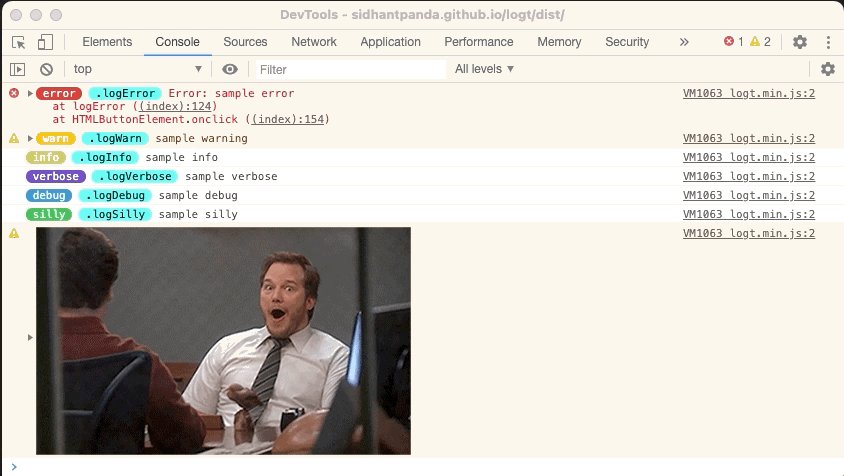
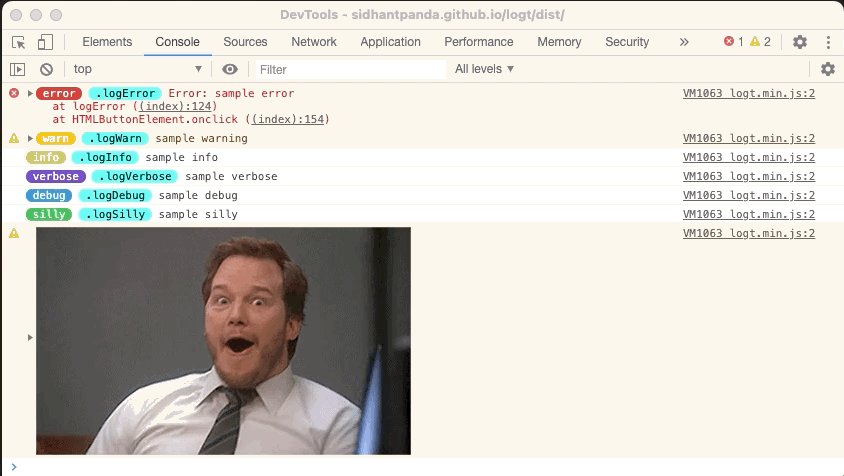
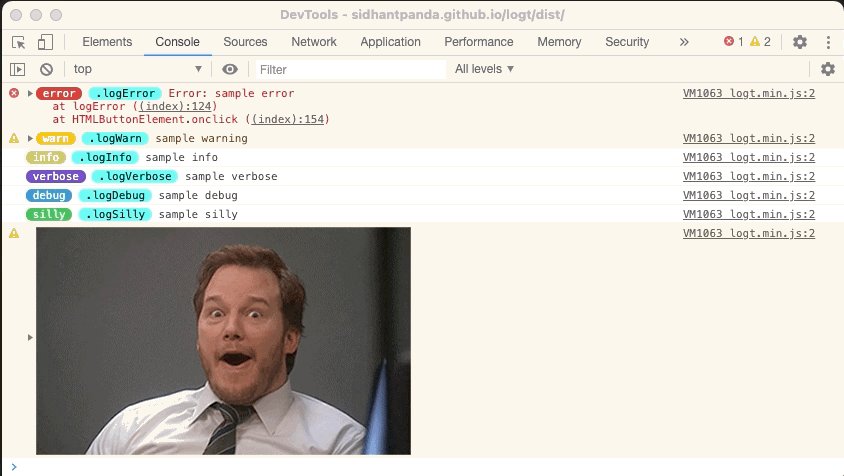
See it in action
Demo -
https://sidhantpanda.github.io/logt/dist/
Features
Installation
$ npm i logt -S
Usage
You can use this logger for your frontend projects. You can choose as an ES6 module or directly include the script in HTML.
As an ES6 module
Create a file in your project called logger.js or logger.ts
import LogT from "logt";
const LOG_TAG = "sample tag";
let logger;
if (process.env.NODE_ENV === "production") {
logger = new LogT("error");
} else {
logger = new LogT("silly");
}
logger.error(LOG_TAG, new Error("example error"));
export default logger;
Include in HTML
<script src="https://cdn.jsdelivr.net/gh/sidhantpanda/logt/dist/logt.min.js"></script>
<script>
var LOG_TAG = 'sample tag';
var logger = createLogger('error');
logger.error(LOG_TAG, new Error('example error'));
</script>
Documentation
Logger initialization
import LogT from "logt";
let logger;
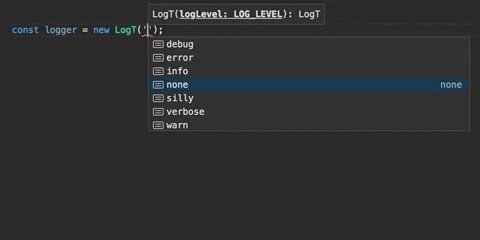
noneLogger = new LogT(-1);
noneLogger = new LogT("none");
noneLogger = createLogger(-1);
noneLogger = createLogger("none");
errorLogger = new LogT(0);
errorLogger = new LogT("error");
errorLogger = createLogger(0);
errorLogger = createLogger("error");
sillyLogger = new LogT(5);
sillyLogger = new LogT("silly");
sillyLogger = createLogger(5);
sillyLogger = createLogger("silly");
If any other value is supplied to the constructor, a default value of none is used.
APIs
error(logTag: string, message: any, ...rest: any[])
Parameters
logTag - A log tag to identify the message and point to source of the message.message - The error log message...rest - Any additional arguments to be passed onto console.error
warn(logTag: string, message: any, ...rest: any[])
Parameters
logTag - A log tag to identify the message and point to source of the message.message - The warning log message...rest - Any additional arguments to be passed onto console.warn
info(logTag: string, message: any, ...rest: any[])
Parameters
logTag - A log tag to identify the message and point to source of the message.message - The info log message...rest - Any additional arguments to be passed onto console.info
verbose(logTag: string, message: any, ...rest: any[])
Parameters
logTag - A log tag to identify the message and point to source of the message.message - The verbose log message...rest - Any additional arguments to be passed onto console.log
debug(logTag: string, message: any, ...rest: any[])
Parameters
logTag - A log tag to identify the message and point to source of the message.message - The debug log message...rest - Any additional arguments to be passed onto console.log
silly(logTag: string, message: any, ...rest: any[])
Parameters
logTag - A log tag to identify the message and point to source of the message.message - The silly log message...rest - Any additional arguments to be passed onto console.log
getLogLevel(): number
Returns the logger instance's log level in numeric form;
setLogLevel(logLevel: string | number)
Update a logger instance's logLevel dynamically later.
Parameters
logLevel - New logLevel for the instance. Values: -1 | 0 | 1 | 2 | 3 | 4 | 5 | 'none' | 'error' | 'warn' | 'info' | 'verbose' | 'debug' | 'silly'
showHidden(logLevel: -1 | 0 | 1 | 2 | 3 | 4 | 5 | 'none' | 'error' | 'warn' | 'info' | 'verbose' | 'debug' | 'silly')
Show log messages hidden by the logger. Only logs equal or above logLevel will be shown.
Parameters
logLevel - Log level for which logs are to be shown
Example
const logger = new LogT(0);
logger.warn("TAG", "warning message");
logger.info("TAG", "info message");
logger.debug("TAG", "debug message");
logger.silly("TAG", "silly message");
logger.showHidden(1);
logger.showHidden(2);
logger.showHidden(5);
readConsole()
Replace default console.error, console.warn, console.info, console.log implementation with logt logger.
Example
const logger = new LogT(0);
logger.readConsole();
console.error(new Error("test error"));
console.warn("warn message");
console.log("info message");
console.log("log message");
Changelog
v1.5.0
- Deprecate
image() method. Will be removed in next major release. Logging images is no longer supported by Chromme.
v1.4.0
v1.2.0
Roadmap
Checkout the project page for details about future development.