mailcheck.js

The Javascript library and jQuery plugin that suggests a right domain when your users misspell it in an email address.
What does it do?
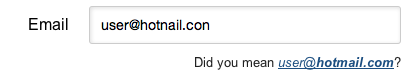
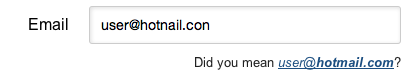
When your user types in "user@gmil.con", Mailcheck will suggest "user@gmail.com".
Mailcheck will offer up suggestions for second and top level domains too. For example when a user types in "user@hotmail.cmo" then "hotmail.com" will be suggested. Similarly if only the second level domain is miss-spelled then it will be corrected independently of the top level domain allowing for fine resolution tweaking if desired.
At Kicksend, we use Mailcheck to help reduce typos in email addresses during sign ups. It has reduced our sign up confirmation email bounces by 50%.

See it live in action here.
Installation
For instant use, download the minified library mailcheck.min.js into your javascripts directory. mailcheck.js is also available unminimised if you want to hack on it, or have your own minimizer.
Bower
> bower install --save mailcheck
Node/Browserify
> npm install --save mailcheck
Usage with jQuery
First, include jQuery and Mailcheck into the page.
<script src="jquery.min.js"></script>
<script src="mailcheck.min.js"></script>
Have a text field.
<input id="email" name="email" type="email" />
Now, attach Mailcheck to the text field. You can declare an array of domains, second level domains and top level domains you want to check against.
<script>
var domains = ['gmail.com', 'aol.com'];
var secondLevelDomains = ['hotmail']
var topLevelDomains = ["com", "net", "org"];
var superStringDistance = function(string1, string2) {
}
$('#email').on('blur', function() {
$(this).mailcheck({
domains: domains,
secondLevelDomains: secondLevelDomains,
topLevelDomains: topLevelDomains,
distanceFunction: superStringDistance,
suggested: function(element, suggestion) {
},
empty: function(element) {
}
});
});
</script>
Mailcheck takes in two callbacks, suggested and empty. We recommend you supply both.
suggested is called when there's a suggestion. Mailcheck passes in the target element and the suggestion. The suggestion is an object with the following members:
{
address: 'test',
domain: 'gmail.com',
full: 'test@gmail.com'
}
Mailcheck does not want to get in the way of how you can show suggestions. Use the suggestion object to display suggestions in your preferred manner.
empty is called when there's no suggestion. Mailcheck just passes in the target element. It is a good idea to use this callback to clear an existing suggestion.
Usage without jQuery
Mailcheck is decoupled from jQuery, so its usage without jQuery is almost identical.
Using the example from above, you would call Mailcheck.run instead.
<script>
Mailcheck.run({
email: yourTextInput.value,
domains: domains,
topLevelDomains: topLevelDomains,
secondLevelDomains: secondLevelDomains,
distanceFunction: superStringDistance,
suggested: function(suggestion) {
},
empty: function() {
}
});
</script>
The rest works similarly. In fact, the Mailcheck jQuery plugin just wraps Mailcheck.run.
Usage on Node.js
If you're running this on Node.js, you can just require('mailcheck') to get the mailcheck object, and call run on that:
var mailcheck = require('mailcheck');
mailcheck.run({
});
Domains
Mailcheck has inbuilt defaults if the domains, secondLevelDomains or topLevelDomains options aren't provided. We still recommend supplying your own domains based on the distribution of your users.
Adding your own Domains
You can replace Mailcheck's default domain/TLD suggestions by supplying replacements to mailcheck.run:
Mailcheck.run({
domains: ['customdomain.com', 'anotherdomain.net'],
secondLevelDomains: ['domain', 'yetanotherdomain'],
topLevelDomains: ['com.au', 'ru']
});
Alternatively, you can extend Mailcheck's global set of default domains & TLDs by adding items to Mailcheck.defaultDomains and Mailcheck.defaultTopLevelDomains:
Mailcheck.defaultDomains.push('customdomain.com', 'anotherdomain.net')
Mailcheck.defaultSecondLevelDomains.push('domain', 'yetanotherdomain')
Mailcheck.defaultTopLevelDomains.push('com.au', 'ru')
Customization
The Mailcheck jQuery plugin wraps Mailcheck. The prime candidates for customization are the methods
Mailcheck.findClosestDomain and Mailcheck.stringDistance.
Mailcheck currently uses the sift3 string similarity algorithm by Siderite. You can modify the inbuilt string distance function, or pass in your own when calling Mailcheck.
Since Mailcheck runs client side, keep in mind file size, memory usage and performance.
Tests
Mailcheck is tested with Jasmine. Load spec/spec_runner.html in your browser to run the tests or run npm test from the command line to test in node.
Contributing
Let's make Mailcheck awesome. We're on the lookout for maintainers and contributors.
And do send in those pull requests! To get them accepted, please:
- Test your code. Add test cases to
spec/mailcheckSpec.js, and run it across browsers (yes, including IE). - Minify the plugin by running
grunt in the Mailcheck directory.
Upcoming features, bugs and feature requests are managed in Issues.
Developing on Nitrous.IO
Start contributing to Mailcheck instantly on Nitrous.IO:

Who have used Mailcheck?
Do you use Mailcheck? Tweet me your link.
Related Links
Core Team
License
Released under the MIT License.