What is mapbox-gl?
The mapbox-gl npm package is a powerful library for interactive, customizable maps and geospatial data visualization. It leverages WebGL to render maps from vector tiles and allows for dynamic styling and interactivity.
What are mapbox-gl's main functionalities?
Display a Map
This code initializes a basic map using Mapbox GL JS. It sets the map container, style, center coordinates, and zoom level.
const mapboxgl = require('mapbox-gl');
mapboxgl.accessToken = 'your-access-token';
const map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v11',
center: [-74.5, 40],
zoom: 9
});
Add a Marker
This code adds a marker to the map at the specified longitude and latitude coordinates.
const marker = new mapboxgl.Marker()
.setLngLat([-74.5, 40])
.addTo(map);
Add a Popup
This code creates a popup with a text message and attaches it to a specific location on the map.
const popup = new mapboxgl.Popup({ offset: 25 })
.setText('Hello, World!')
.setLngLat([-74.5, 40])
.addTo(map);
Draw a Polygon
This code draws a polygon on the map by defining its coordinates and adding it as a layer when the map loads.
const polygon = {
'type': 'Feature',
'geometry': {
'type': 'Polygon',
'coordinates': [
[
[-74.5, 40],
[-74.5, 41],
[-73.5, 41],
[-73.5, 40],
[-74.5, 40]
]
]
}
};
map.on('load', function () {
map.addLayer({
'id': 'polygon',
'type': 'fill',
'source': {
'type': 'geojson',
'data': polygon
},
'layout': {},
'paint': {
'fill-color': '#088',
'fill-opacity': 0.8
}
});
});
Other packages similar to mapbox-gl
leaflet
Leaflet is a widely used open-source JavaScript library for mobile-friendly interactive maps. It is lightweight and easy to use, but it does not support vector tiles and WebGL rendering natively like mapbox-gl.
openlayers
OpenLayers is a high-performance, feature-rich library for displaying map data in web browsers. It supports a wide range of map types and data sources, including vector tiles, but it can be more complex to set up compared to mapbox-gl.
cesium
Cesium is a JavaScript library for creating 3D globes and 2D maps. It is highly performant and supports WebGL, making it suitable for complex geospatial visualizations. However, it is more focused on 3D rendering compared to mapbox-gl.

Mapbox GL JS is a JavaScript library for interactive, customizable vector maps on the web. It takes map styles that conform to the
Mapbox Style Specification, applies them to vector tiles that
conform to the Mapbox Vector Tile Specification, and renders them using
WebGL.
Mapbox GL JS is part of the cross-platform Mapbox GL ecosystem, which also includes
compatible native SDKs for applications on Android,
iOS, macOS,
Qt, and React Native. Mapbox provides building blocks to add location features like maps, search, and navigation into any experience you
create. To get started with GL JS or any of our other building blocks,
sign up for a Mapbox account.
In addition to GL JS, this repository contains code, issues, and test fixtures that are common to both GL JS and the
native SDKs. For code and issues specific to the native SDKs, see the
mapbox/mapbox-gl-native repository.

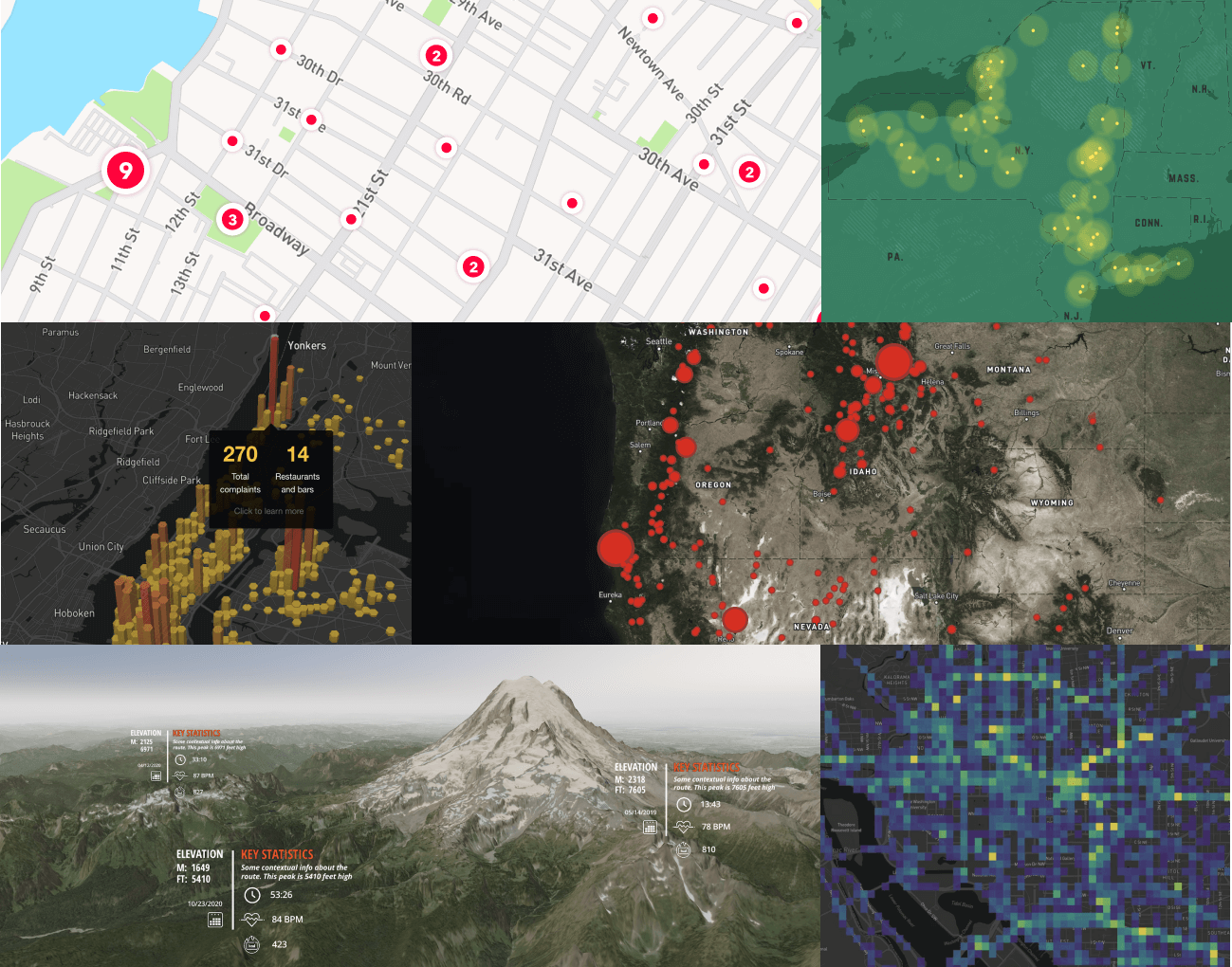
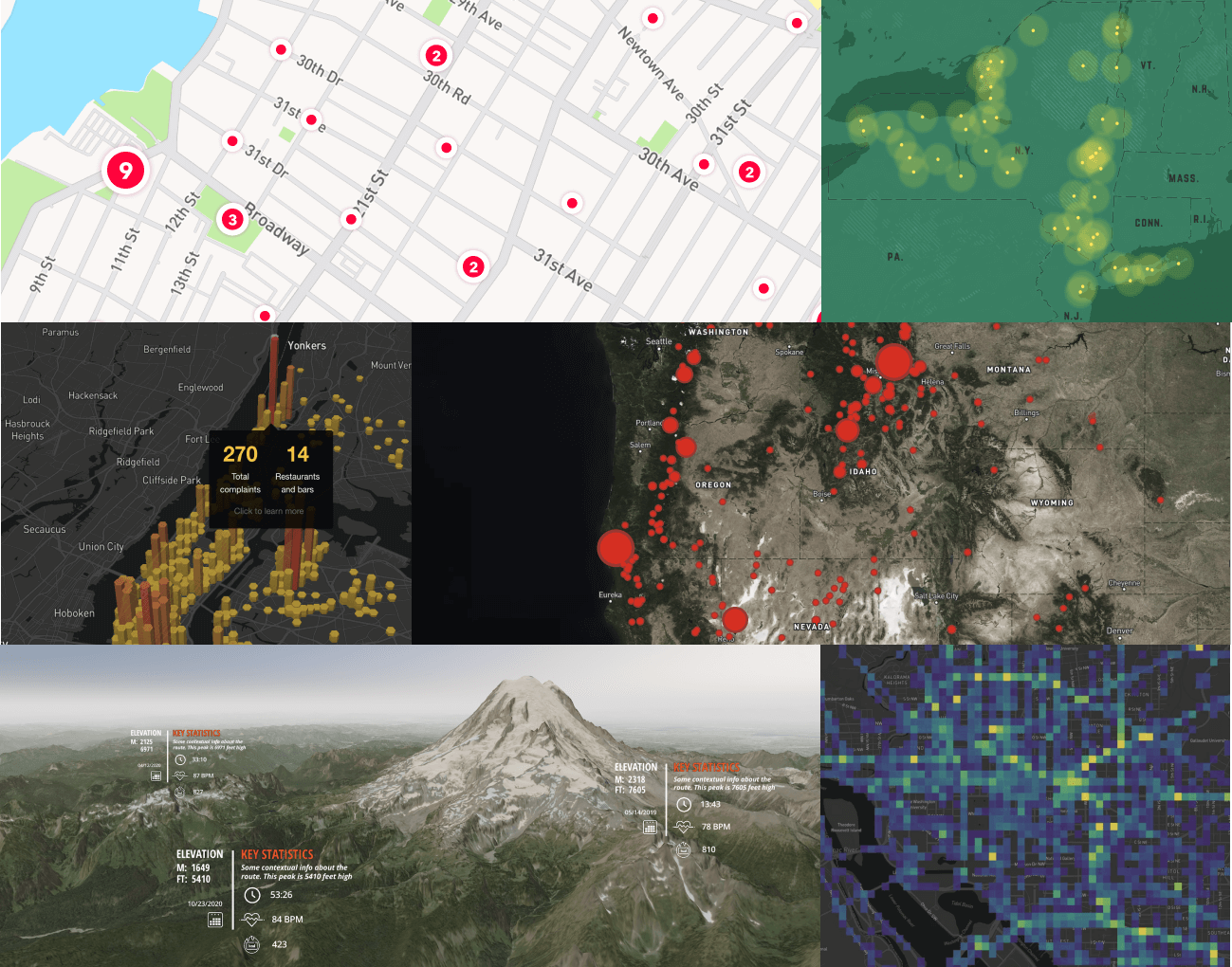
Caption: (Mapbox GL JS maps, left-to-right, top-to-bottom): Custom styled point clusters, custom style with points, hexbin visualization on a Dark style map with Popups, data-driven circles over a raster layer with satellite imagery, 3D terrain with custom Markers, Mapbox Movement data visualization.
License
Mapbox Web SDK
Copyright © 2021 - 2023 Mapbox, Inc. All rights reserved.
The software and files in this repository (collectively, “Software”) are licensed under the Mapbox TOS for use only with the relevant Mapbox product(s) listed at www.mapbox.com/pricing. This license allows developers with a current active Mapbox account to use and modify the authorized portions of the Software as needed for use only with the relevant Mapbox product(s) through their Mapbox account in accordance with the Mapbox TOS. This license terminates automatically if a developer no longer has a Mapbox account in good standing or breaches the Mapbox TOS. For the license terms, please see the Mapbox TOS at https://www.mapbox.com/legal/tos/ which incorporates the Mapbox Product Terms at www.mapbox.com/legal/service-terms. If this Software is a SDK, modifications that change or interfere with marked portions of the code related to billing, accounting, or data collection are not authorized and the SDK sends limited de-identified location and usage data which is used in accordance with the Mapbox TOS. [Updated 2023-01]