Peace of mind in your markup - A linter for all markup developers.
Features
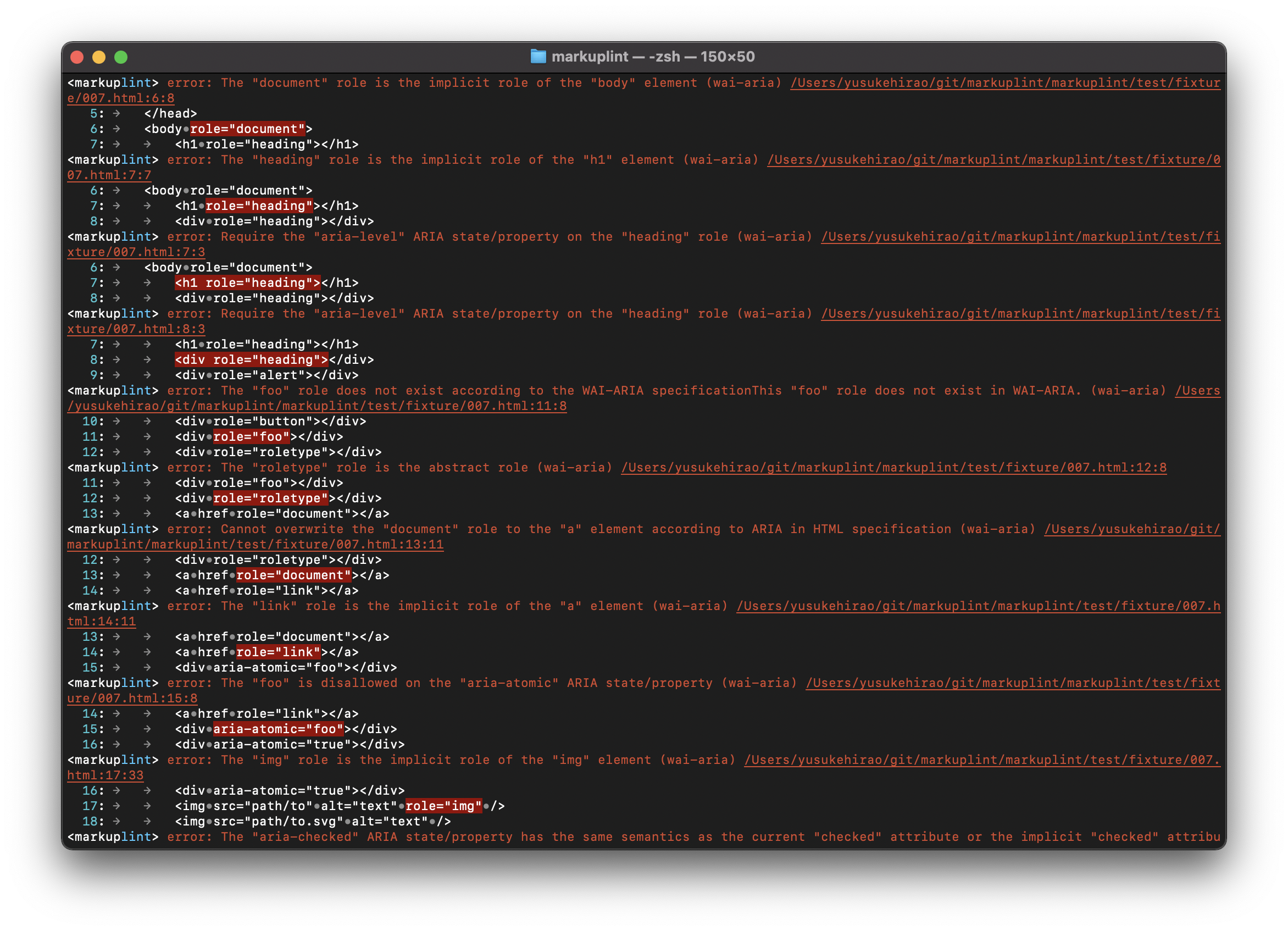
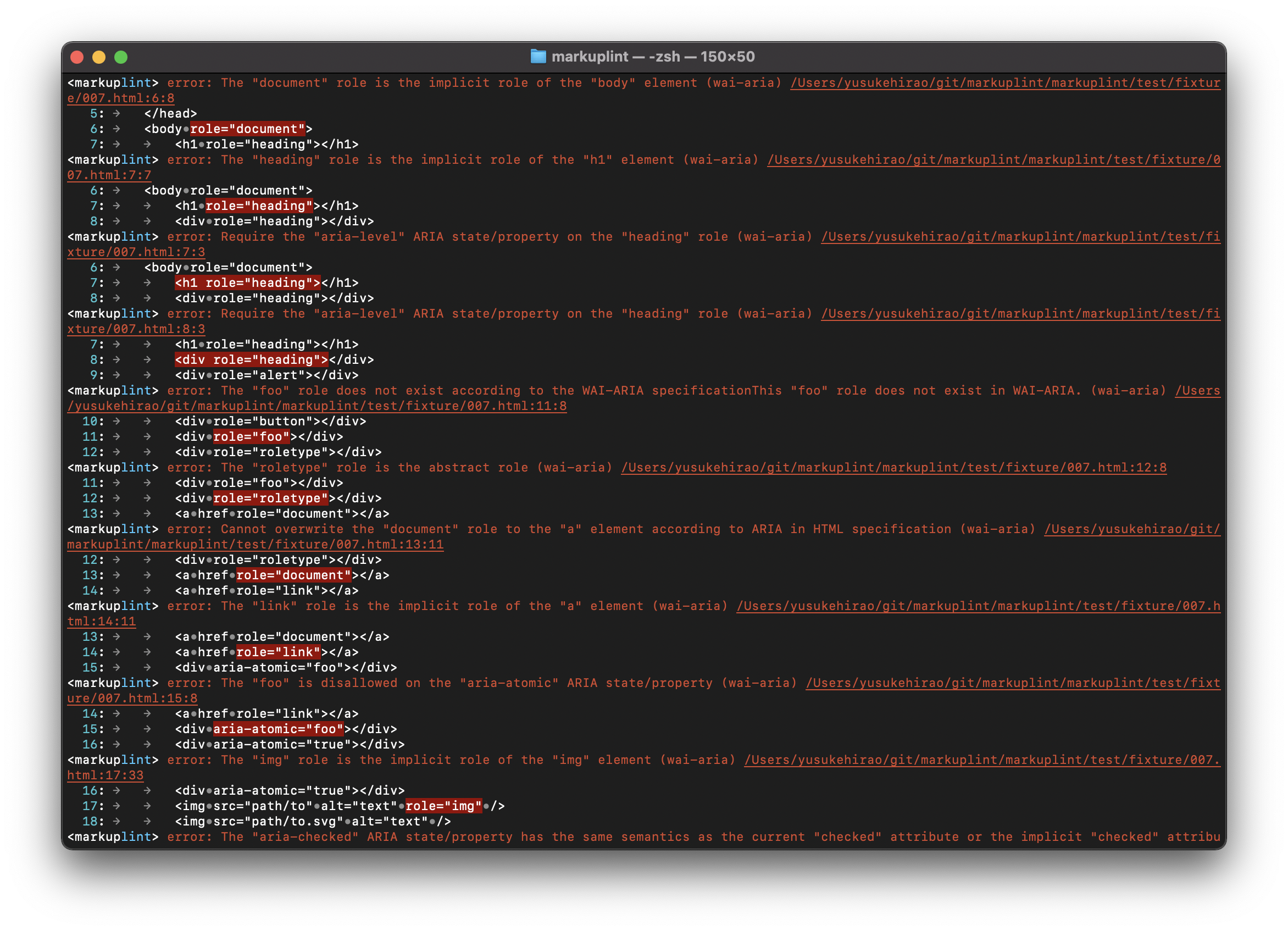
- Conformance checking according to HTML Standard, WAI-ARIA, ARIA in HTML, etc.
- Supports CSS and SVG values.
- Supports React, Vue, Svelte, Pug, PHP, and more.
- Possible to specify the rule for each element if you use CSS Selector.
- Potential to create a custom rule.

Instant using
$ npx markuplint target.html
Supported for Node.js v14.6.0 or later.
Usage
Initialization
Create a configuration file and install dependencies.
$ npx markuplint --init
# or
$ yarn run markuplint --init
Answer questions interactively.
By doing this, needed modules are installed, including markuplint.
Add a command to the scripts option on package.json:
{
"scripts": {
"html:lint": "markuplint **/*.html"
}
}
If you want to change the target path, you can change it for your project.
Execute the script:
$ npm run html:lint
# or
$ yarn html:lint
Command line options
$ npx markuplint --help
Usage
$ markuplint <HTML file paths (glob format)>
$ <stdout> | markuplint
Options
--config, -c FILE_PATH A configuration file path.
--fix, Fix HTML.
--format, -f FORMAT Output format. Support "JSON", "Simple" and "Standard". Default: "Standard".
--no-search-config No search a configure file automatically.
--ignore-ext Evaluate files that are received even though the type of extension.
--no-import-preset-rules No import preset rules.
--locale Locale of the message of violation. Default is an OS setting.
--no-color, Output no color.
--problem-only, -p Output only problems, without passeds.
--verbose Output with detailed information.
--init Initialize settings interactively.
--create-rule Add the scaffold of a custom rule.
--help, -h Show help.
--version, -v Show version.
Examples
$ markuplint verifyee.html --config path/to/.markuplintrc
$ cat verifyee.html | markuplint
Documentation
Playground
Editor Extensions
License

Need Sponsors❤️🔥
Personal Supporters

Thanks
This linter is inspired by: