🌎 一款基于WebGL技术实现的三维地球客户端开发平台




English |中文
使用方式
使用 Node 环境下的现代 web 前端技术栈时,可以使用 npm 或 cnpm 或 yarn 等方式来安装 mars3d 插件包
//安装mars3d主库
npm install mars3d mars3d-cesium @turf/turf --save
安装后在mars3d引入后,引入一次插件即可
import "mars3d-cesium/Build/Cesium/Widgets/widgets.css"
import "mars3d/dist/mars3d.css"
import * as mars3d from "mars3d";
关于引入后的具体如何使用,请参考教程在项目中集成 Mars3D中了解更多信息。
当前仓库包含SDK更新日志、和其他仓库导航。
Github:https://github.com/marsgis/mars3d
国内Gitee:https://gitee.com/marsgis/mars3d
更新日志: CHANGE.md
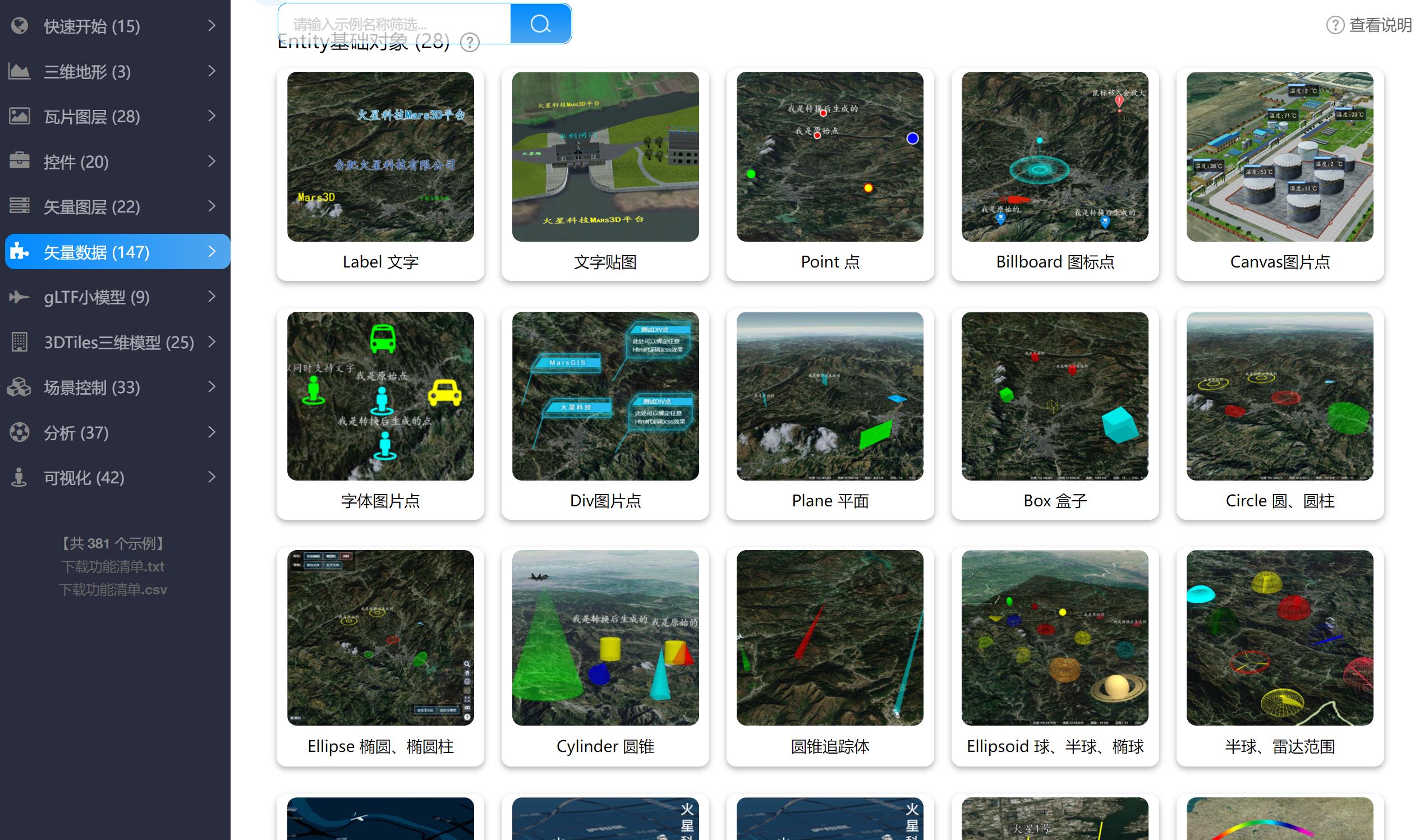
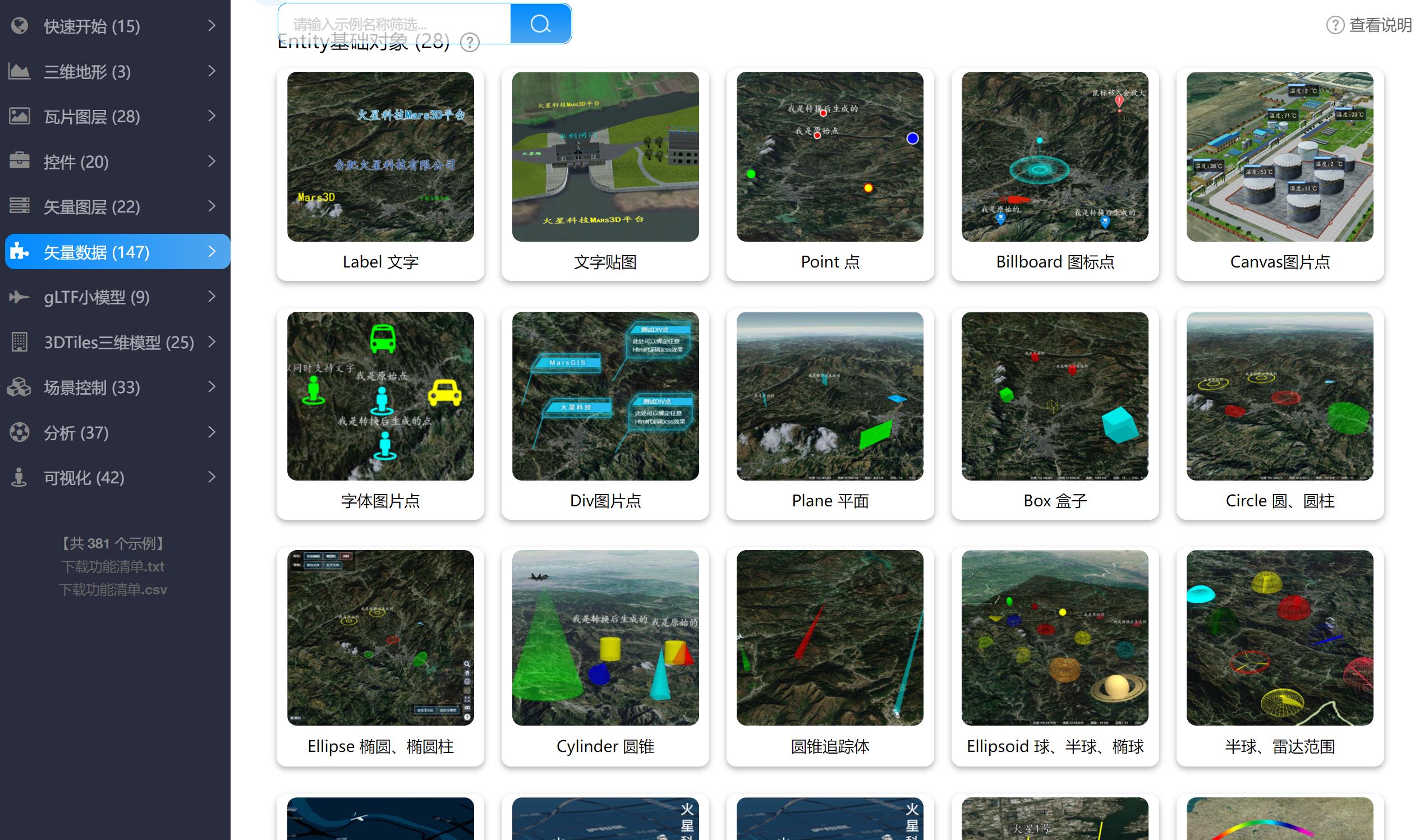
功能示例
对平台每个功能编写的案例代码,可以阅读每个示例代码来学习各功能,与官网功能示例一致效果。
最简项目模板
提供了面向不同技术栈的最简项目模板,您可以直接使用或参考这些项目模板,了解SDK类库在不同技术栈项目中如何引入使用,快速搭建开发自己的项目。
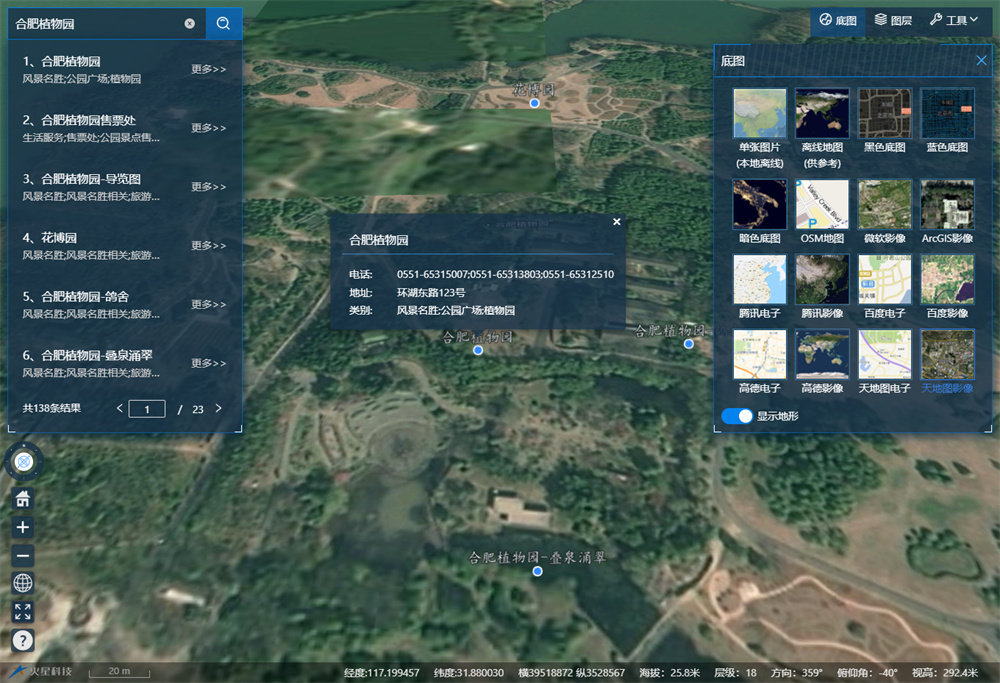
基础项目
基础项目是具备一个GIS项目常见功能的项目模板,只用更换数据及叠加业务即可完成项目交付。
如果需要更多功能可以考虑购买付费项目模板。
其他
平台介绍
Mars3D平台 是火星科技研发的一款基于 WebGL 技术实现的三维客户端开发平台,基于Cesium优化提升与B/S架构设计,支持多行业扩展的轻量级高效能GIS开发平台,能够免安装、无插件地在浏览器中高效运行,并可快速接入与使用多种GIS数据和三维模型,呈现三维空间的可视化,完成平台在不同行业的灵活应用。
学习资料
反馈问题
为了方便交流及留存,所有bug及建议均统一提交至:github issues 或
国内gitee issues
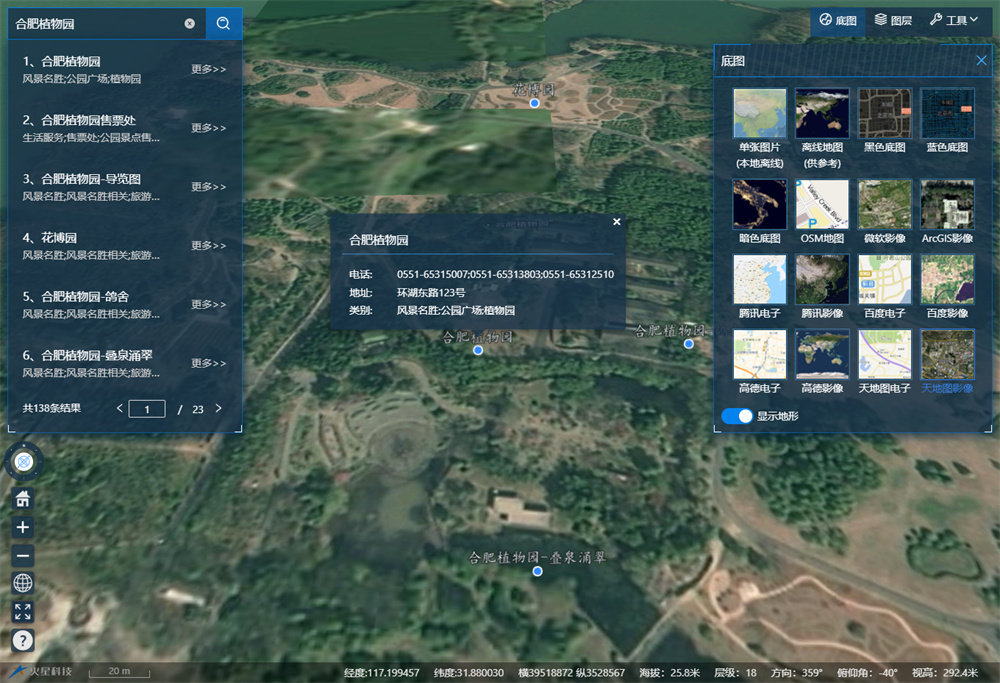
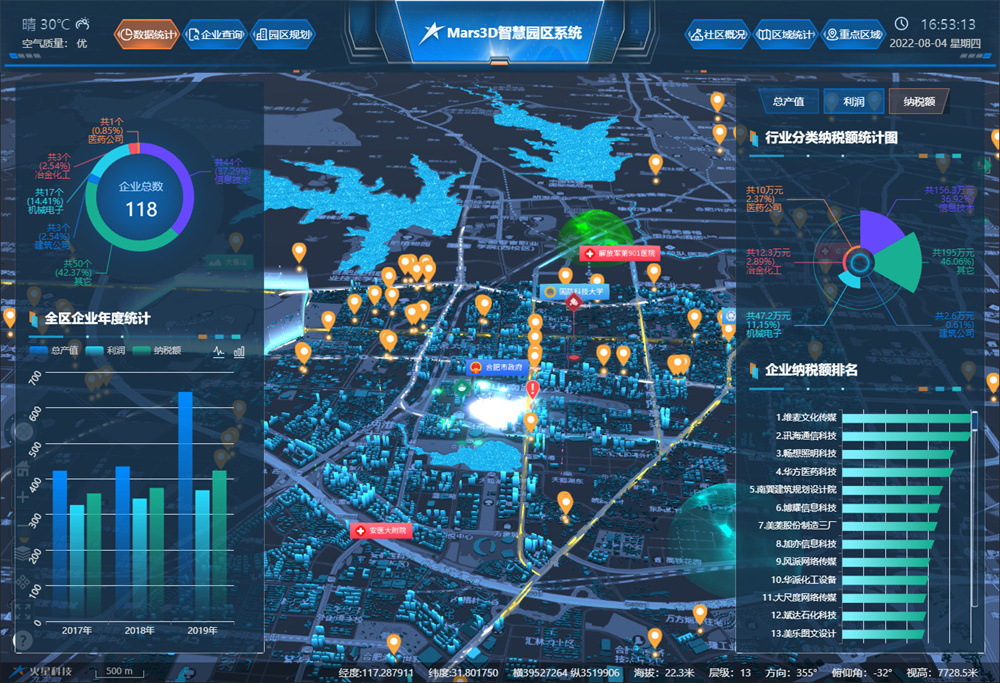
平台相关效果
功能示例:

基础项目:在线体验

电子沙盘项目:在线体验

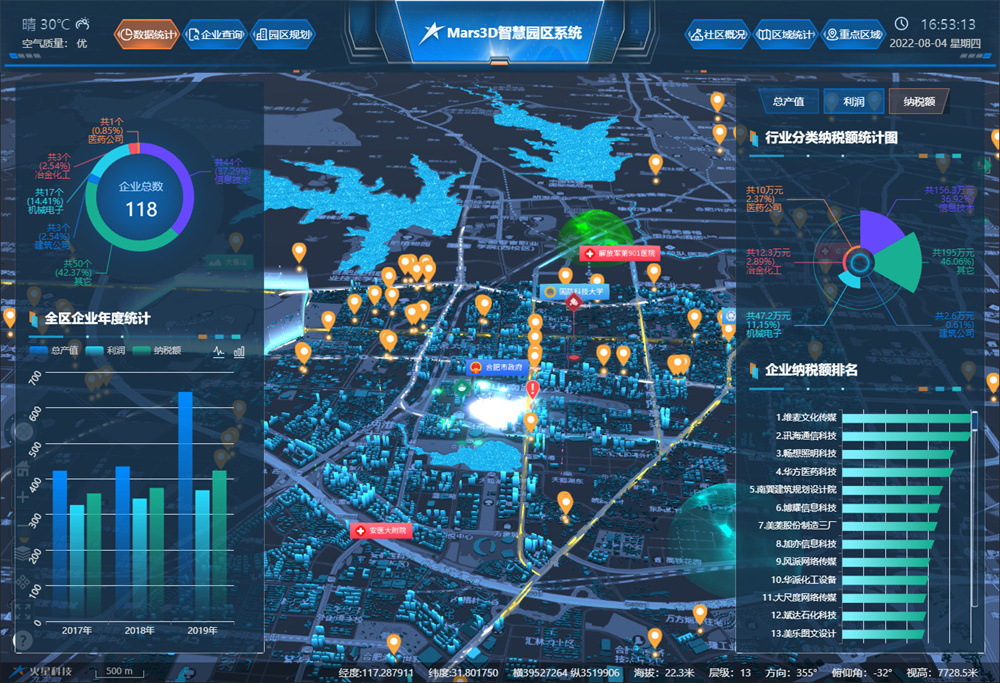
智慧园区项目:在线体验

综合态势项目:在线体验

版权说明
- Mars3D平台由火星科技自主研发,拥有所有权利。
- 任何个人或组织可以在遵守相关要求下可以免费无限制使用。