
Security News
Supply Chain Attack Detected in Solana's web3.js Library
A supply chain attack has been detected in versions 1.95.6 and 1.95.7 of the popular @solana/web3.js library.
mirax-player
Advanced tools
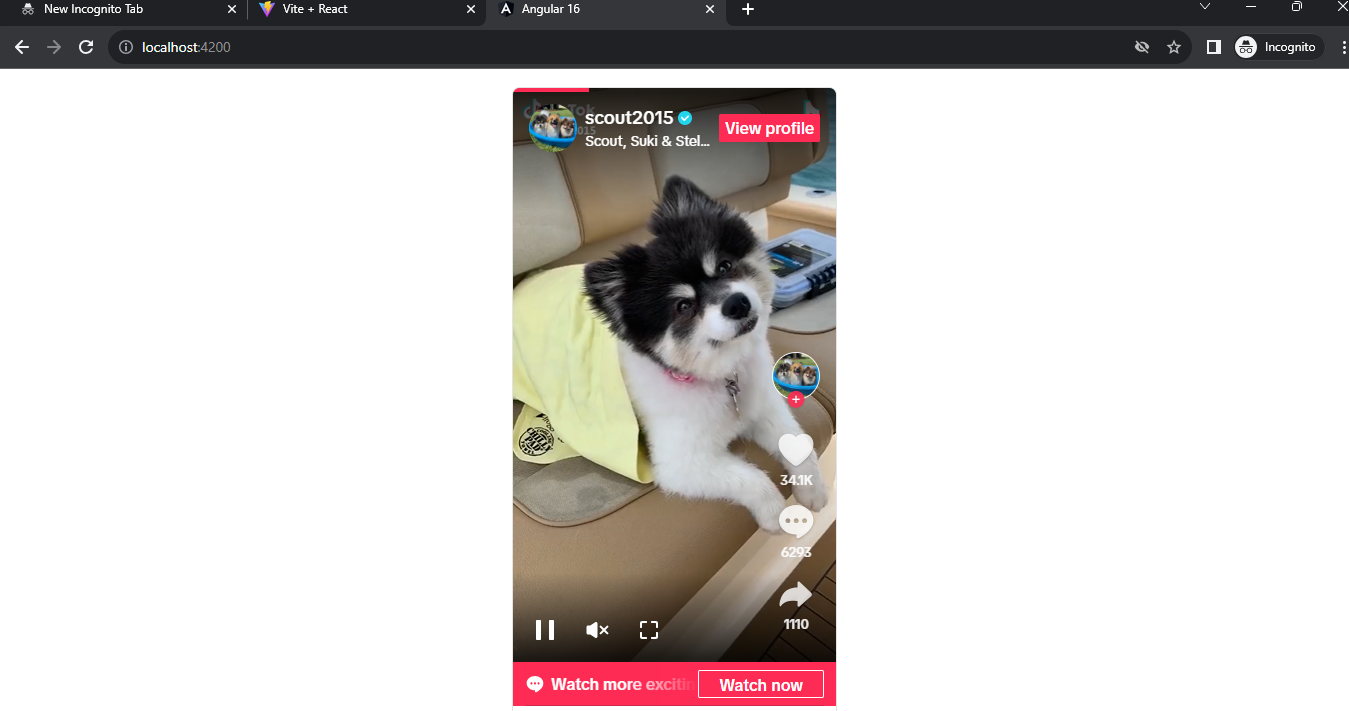
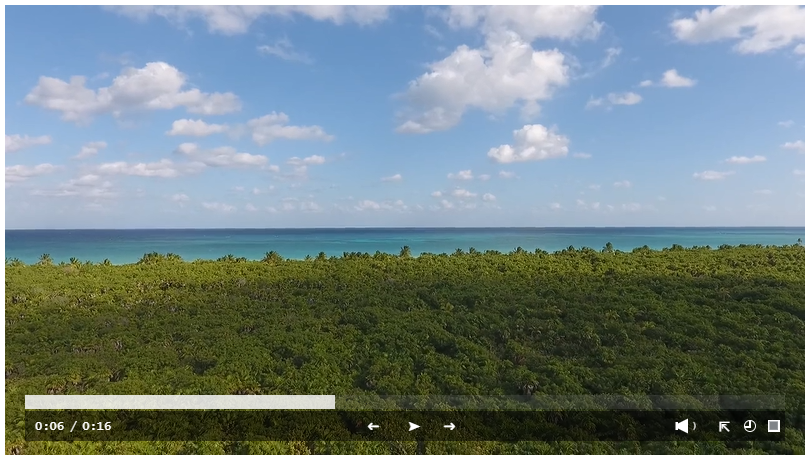
Mirax Player is a video player that is compatible with TypeScript and JavaScript for React, Vue, Angular and Svelte.




Mirax Player is a video player that is compatible with TypeScript and JavaScript for React, Vue, Angular and Svelte. You can customize the theme color of the video player. It is robust and easy to implement, featuring readable syntax and lightweight design. It was written in pure JavaScript but can be implemented in both TypeScript and JavaScript.



| Frameworks / Library | Tested Versions | JavaScript | TypeScript |
|---|---|---|---|
| React | React 18 & above | Yes | Yes |
| Vue | Vue 3 & above | Yes | Yes |
| Angular | Angular 16 & above | No | Yes |
| Svelte | Svelte 4 & above | Yes | Yes |




To install the Mirax Player, you can use the following npm command:
npm install mirax-player
| Keyboard keys / buttons | Functions | Description | Supported Browsers |
|---|---|---|---|
space bar | Play & Pause | The video will play or pause | All browsers |
click ▶ | Play & Pause | The video will play or pause | All browsers |
alt+p or cmd+p | PiP | Picture in Picture screen | !firefox but auto appear PiP icon |
click Γ | PiP | Picture in Picture screen | All browsers |
double click the video | Fullscreen | It will set as fullscreen mode | All browsers |
click ❐ | Fullscreen | It will set as fullscreen mode | All browsers |
swipe for volume | Volume | To adjust the volume level | All browsers |
swipe for time frame | Progress bar | To adjust video frame timestamp | All browsers |
Mirax Player version 3 has major changes:
You can now declare value of colors inside to your component app.
Adding miraxErrorHandler in separate function.
| Sources | Usage | Themes | React | Vue | Angular | Svelte |
|---|---|---|---|---|---|---|
Local or hosted video File | Video Player | Yes | Tested | Tested | Not yet | Not yet |
"Reminder: This is an alpha test."
"Soon, it will also be available in Angular, and Svelte."
syntax for importing Mirax Player :
// Importing syntax for React, Vue, Angular, and Svelte:
import { miraxplayer, miraxErrorHandler } from 'mirax-player';
Once you finish set-up the code examples below you need to restart your server like:
npm run dev
npx ng serve
You need to use "useRef" in React hooks:
import React, { useEffect, useRef } from "react";
import { miraxplayer, miraxErrorHandler } from 'mirax-player';
const ExampleComponent = () => {
const videoRef = useRef(null);
const playerTheme = "rgba(250, 149, 35, 0.9)";
const progressTheme = "blue";
useEffect(() => {
if (videoRef.current) {
miraxplayer(videoRef.current, playerTheme, progressTheme);
miraxErrorHandler(videoRef.current);
}
}, []);
return (
<div className="whatever">
<video ref={videoRef} className="mirax-player" src="clip.mp4"></video>
</div>
);
};
export default ExampleComponent;
import React, { useEffect, useRef } from "react";
import { miraxplayer, miraxErrorHandler } from 'mirax-player';
interface Props {}
const ExampleComponent: React.FC<Props> = () => {
const videoRef = useRef<HTMLVideoElement>(null);
const playerTheme = "rgba(250, 149, 35, 0.9)";
const progressTheme = "blue";
useEffect(() => {
if (videoRef.current) {
miraxplayer(videoRef.current, playerTheme, progressTheme);
miraxErrorHandler(videoRef.current);
}
}, []);
return (
<div className="whatever">
<video ref={videoRef} className="mirax-player" src="clip.mp4"></video>
</div>
);
};
export default ExampleComponent;
<template>
<div class="whatever">
<video ref="videoRef" class="mirax-player" src="clip.mp4"></video>
</div>
</template>
<script>
import { miraxplayer, miraxErrorHandler } from 'mirax-player';
import { ref, onMounted } from 'vue';
export default {
setup() {
const videoRef = ref(null);
const playerTheme = "none";
const progressTheme = "orange";
onMounted(() => {
if (videoRef.value) {
miraxplayer(videoRef.value, playerTheme, progressTheme);
miraxErrorHandler(videoRef.value);
}
});
return {
videoRef
};
}
};
</script>
<template>
<div class="whatever">
<video ref="videoRef" class="mirax-player" src="clip.mp4"></video>
</div>
</template>
<script lang="ts">
import { miraxplayer, miraxErrorHandler } from 'mirax-player';
import { ref, onMounted } from 'vue';
export default {
name: 'ExampleComponent',
setup() {
const videoRef = ref<HTMLVideoElement>(null);
const playerTheme = "none";
const progressTheme = "orange";
onMounted(() => {
if (videoRef.value) {
miraxplayer(videoRef.value, playerTheme, progressTheme);
miraxErrorHandler(videoRef.value);
}
});
return {
videoRef
};
}
};
</script>
You can assign your own class name to encapsulate the video player.
.whatever {
margin: 0 auto;
position: relative;
width: 100%;
}
You have the freedom to freely set a theme color.
| Color Types | Color syntax | Example | Opacity Range | Appearance |
|---|---|---|---|---|
RGBA | rgba() | rgba(255,0,0, 0.5) | 0.1 to 0.9 or 0 and 1 | Red half transparency |
RGB | rgb() | rgb(255, 0, 0) | none | Red |
HEXA | #6digits | #ff0000 | none | Red |
COLORNAME | colorname | red | none | Red |
To change color and theme, simply add the necessary code to your component app.
const playerTheme = "none";
MIT
Demjhon Silver
FAQs
A free video player compatible with React, Vue, Angular, and Svelte.
The npm package mirax-player receives a total of 4 weekly downloads. As such, mirax-player popularity was classified as not popular.
We found that mirax-player demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
A supply chain attack has been detected in versions 1.95.6 and 1.95.7 of the popular @solana/web3.js library.

Research
Security News
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.

Security News
Research
Socket researchers have discovered malicious npm packages targeting crypto developers, stealing credentials and wallet data using spyware delivered through typosquats of popular cryptographic libraries.