
Research
Security News
Malicious npm Package Targets Solana Developers and Hijacks Funds
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.
mirax-player
Advanced tools
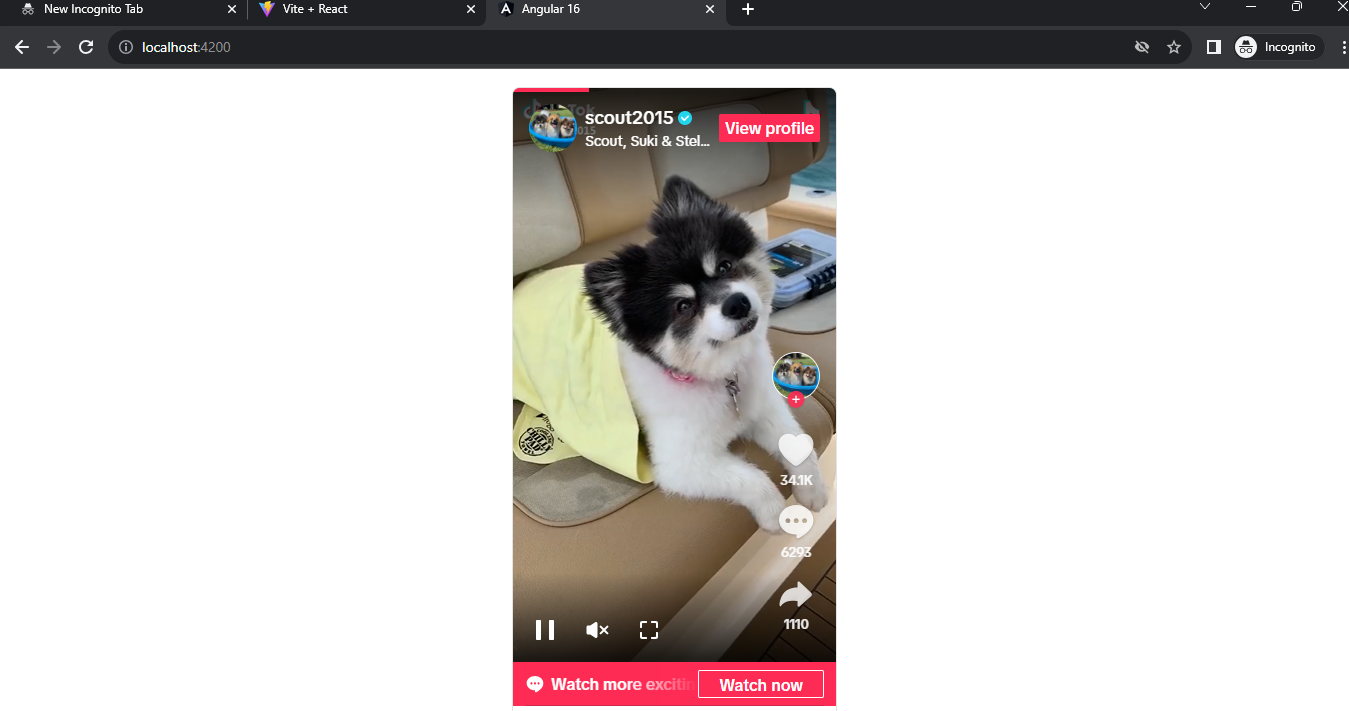
Mirax Player is a powerful free video player for React, Vue, Angular, and Svelte that can embed videos from platforms like TikTok, YouTube/Shorts, Vimeo and Dailymotion.



Disclaimer: This image is based on an example TikTok embedded video clip.
Mirax Player is a powerful free video player for React, Vue, Angular, and Svelte that can embed videos from platforms like TikTok, YouTube/Shorts, Vimeo and Dailymotion. This library package enables you to set any URL once within a single embed code tag and dynamically embed videos from any video sites.
| Frameworks / Library | Tested versions |
|---|---|
 | 18 (above) |
 | 3 (above) |
 | 16 (above) |
 | 3 (above) |
Mirax Player - Version 5.0.0.alpha.1
Major changes:
Minor changes:
Patch changes:
Copy linkTo install the Mirax Player, you can use the following npm command:
npm install mirax-player
| Logo | Sites | Source type | Docs. |
|---|---|---|---|
 | YouTube / Shorts | Iframe Api | https://developers.google.com/youtube/iframe_api_reference |
| Vimeo | Player SDK | https://developer.vimeo.com/player/sdk | |
 | TikTok | oEmbed API | https://developers.tiktok.com/doc/embed-videos/ |
| Dailymotion | oEmbed API | https://developers.dailymotion.com/news/player-api/embed-dailymotion-video-oembed/ |
Thanks to these documentations of YouTube, Vimeo, and TikTok, I was able to integrate their APIs seamlessly into this library package. 😆 👏
| Mirax embed tags | Functionality | Type | Required |
|---|---|---|---|
class-mirax-embed | responsiveness | any | yes |
data-mirax-embed-width | dynamic width | integer | yes |
data-mirax-embed-height | dynamic height | integer | yes |
data-mirax-embed-fullscreen | enable fullscreen | boolean | optional |
data-mirax-embed-controls | enable controllers | boolean | optional |
data-mirax-embed-url | video url/links | any | yes |
src/react/TypeScriptPlayer.md
src/react/TypeScriptEmbed.md
src/vue/TypeScriptPlayer.md
src/vue/TypeScriptEmbed.md
src/svelte/TypeScriptPlayer.md
src/svelte/TypeScriptEmbed.md
import React, { useEffect, useRef } from "react";
import { miraxEmbed } from 'mirax-player';
const ExampleComponent = () => {
const embedVideo = useRef(null);
useEffect(() => {
miraxEmbed(embedVideo.current);
});
return (
<div className="class-mirax-embed"
ref={embedVideo}
data-mirax-embed-width="640"
data-mirax-embed-height="360"
data-mirax-embed-url="https://vimeo.com/217499569">
</div>
);
};
export default ExampleComponent;
<template>
<div class="class-mirax-embed">
<div ref="embedVideo"
data-mirax-embed-width="640"
data-mirax-embed-height="360"
data-mirax-embed-url="https://vimeo.com/217499569">
</div>
</div>
</template>
<script>
import { ref, onMounted } from "vue";
import { miraxEmbed } from 'mirax-player';
export default {
setup() {
const embedVideo = ref(null);
onMounted(() => {
if (embedVideo.value) {
miraxEmbed(embedVideo.value);
}
});
return {
embedVideo
};
}
};
</script>
import { Component, ElementRef, OnInit, ViewChild } from '@angular/core';
import { miraxEmbed } from 'mirax-player';
@Component({
selector: 'app-example',
templateUrl: './example.component.html',
styleUrls: ['./example.component.css']
})
export class ExampleComponent implements OnInit {
@ViewChild('embedVideo', { static: true }) embedVideo!: ElementRef;
constructor() { }
ngOnInit(): void {
miraxEmbed(this.embedVideo.nativeElement);
}
}
example.component.html
<div class="class-mirax-embed">
<div #embedVideo
data-mirax-embed-width="640"
data-mirax-embed-height="360"
data-mirax-embed-url="https://vimeo.com/217499569">
</div>
</div>
<script>
import { onMount } from 'svelte';
import { miraxEmbed } from 'mirax-player';
let embedVideo;
onMount(() => {
miraxEmbed(embedVideo);
});
</script>
<div class="class-mirax-embed">
<div bind:this={embedVideo}
data-mirax-embed-width="640"
data-mirax-embed-height="360"
data-mirax-embed-url="https://vimeo.com/217499569">
</div>
</div>
| Mirax player tags | Functionality | Type | Required |
|---|---|---|---|
class-mirax-player | responsiveness | any | yes |
data-mirax-player-width | dynamic width | integer | yes |
data-mirax-player-float | dynamic alignment | string | optional |
data-mirax-player-theme | player color | any | optional |
data-mirax-player-bar | progress bar color | any | optional |
| Keyboard shortcuts | Functions | Description |
|---|---|---|
press space bar | Play & Pause | The video will play or pause |
press alt+p | PiP | Picture in Picture screen |
press left arrow key | Progress bar | backward for 10 sec. |
press right arrow key | Progress bar | forward for 10 sec. |
location of videos stored:
public/clip.mp4 from your frameworks
assets/clip.mp4 angular
import React, { useEffect, useRef } from "react";
import { miraxPlayer } from 'mirax-player';
const ExampleComponent = () => {
const videoPlayer = useRef(null);
useEffect(() => {
if (videoPlayer.current) {
miraxPlayer(videoPlayer.current);
}
});
return (
<div className="class-mirax-player">
<video ref={videoPlayer}
className="mirax-player"
data-mirax-player-width="800"
src="clip.mp4">
</video>
</div>
);
};
export default ExampleComponent;
<template>
<div class="class-mirax-player">
<video ref="videoPlayer"
class="mirax-player"
data-mirax-player-width="800"
src="clip.mp4">
</video>
</div>
</template>
<script>
import { ref, onMounted } from "vue";
import { miraxPlayer } from 'mirax-player';
export default {
setup() {
const videoPlayer = ref(null);
onMounted(() => {
if (videoPlayer.value) {
miraxPlayer(videoPlayer.value);
}
});
return {
videoPlayer
};
}
};
</script>
import { Component, ElementRef, ViewChild, AfterViewInit } from '@angular/core';
import { miraxPlayer } from 'mirax-player';
@Component({
selector: 'app-example',
templateUrl: './example.component.html',
styleUrls: ['./example.component.css']
})
export class ExampleComponent implements AfterViewInit {
@ViewChild('videoPlayer', { static: true }) videoPlayer!: ElementRef<HTMLVideoElement>;
ngAfterViewInit(): void {
this.initializemiraxPlayer();
}
initializemiraxPlayer() {
if (this.videoPlayer.nativeElement) {
miraxPlayer(this.videoPlayer.nativeElement);
}
}
}
example.component.html
<div class="class-mirax-player">
<video #videoPlayer
class="mirax-player"
data-mirax-player-width="800"
src="assets/clip.mp4">
</video>
</div>
<script>
import { onMount } from 'svelte';
import { miraxPlayer } from 'mirax-player';
let videoPlayer;
onMount(() => {
if (videoPlayer) {
miraxPlayer(videoPlayer);
}
});
</script>
<div class="class-mirax-player">
<video bind:this={videoPlayer} class="mirax-player"
data-mirax-player-width="800"
src="clip.mp4">
<track kind="captions" src="" label="English" default>
</video>
</div>
You can set-up attribute for position alignment of the video player.
data-mirax-player-float="left"
data-mirax-player-float=""
//or
data-mirax-player-float="center"
data-mirax-player-float="right"
data-mirax-player-theme="rgba(250, 149, 35, 0.9)"
data-mirax-player-bar="rgba(17, 117, 59, 0.9)"
data-mirax-player-theme="rgb(0,0,0)"
data-mirax-player-bar="rgb(255, 255, 255)"
data-mirax-player-theme="#000000"
data-mirax-player-bar="#00ff00"
data-mirax-player-theme="black"
data-mirax-player-bar="red"
data-mirax-player-theme = "rgba(0, 0, 0, 0)";
You have the freedom to freely set a theme color.
| Color Types | Color syntax | Example | Opacity Range | Appearance |
|---|---|---|---|---|
RGBA | rgba() | rgba(255,0,0, 0.5) | 0.1 to 0.9 or 0 and 1 | Red half transparency |
RGB | rgb() | rgb(255, 0, 0) | none | Red |
HEXA | #6digits | #ff0000 | none | Red |
COLORNAME | colorname | red | none | Red |
Demjhon Silver
FAQs
A free video player compatible with React, Vue, Angular, and Svelte.
The npm package mirax-player receives a total of 4 weekly downloads. As such, mirax-player popularity was classified as not popular.
We found that mirax-player demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.

Security News
Research
Socket researchers have discovered malicious npm packages targeting crypto developers, stealing credentials and wallet data using spyware delivered through typosquats of popular cryptographic libraries.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.