
Security News
Research
Data Theft Repackaged: A Case Study in Malicious Wrapper Packages on npm
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.
This module provides a way to write simple parameterized tests in Mocha.
npm install --save-dev mocha-each
The function mocha-each provides takes parameters as an array and returns a parameterized test function. You can define test cases for each parameter by the function. All the test cases you defined are executed even if one or more cases fail during the test.
// test.js
const assert = require('assert');
const forEach = require('mocha-each');
function add(a, b) {
return parseInt(a) + parseInt(b);
}
describe('add()', () => {
forEach([
[1, 1, 2],
[2, -2, 0],
[140, 48, 188]
])
.it('adds %d and %d then returns %d', (left, right, expected) => {
assert.equal(add(left, right), expected);
});
context('with invalid arguments', () => {
forEach([
[1, 'foo'],
[null, 10],
[{}, []]
])
.it('adds %j and %j then returns NaN', (left, right) => {
const value = add(left, right);
assert(isNaN(value));
});
});
});
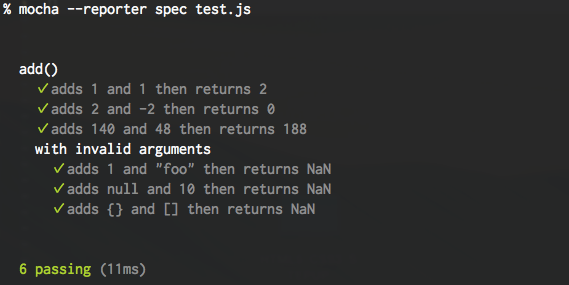
Result:

Similarly, it works on describe level
// test.js
const assert = require('assert');
const forEach = require('mocha-each');
function subtract(a, b) {
return parseInt(a) - parseInt(b);
}
forEach([
[1, 1, 0],
[2, -2, 4],
[140, 48, 92]
])
.describe('subtract() with %d and %d', (left, right, expected) => {
let actual;
before(() => {
actual = subtract(left, right);
});
it('subtracts correctly and returns ' + expected, () => {
assert.equal(actual, expected);
});
});
When testing asynchronous code, you need to add a callback as a last argument of
the test function and call it. The callback is same as the one which Mocha's it gives.
See Mocha - asynchronous code for the detail.
forEach([
[0, 1],
[2, 3]
])
.it('does async operation', (arg, expected, done) => {
fetchData(arg)
.then(actual => assert.equal(actual, expected))
.then(done);
});
You can call .only() and .skip() in the same way as Mocha's it.
// Run only these parameterized tests.
forEach([
0, 1, 2, 3
])
.it.only('works fine', number => {
assert(number);
});
// Ignore these parameterized tests.
forEach([
'foo', 'bar', 'baz'
])
.it.skip('also works fine', word => {
assert(word);
});
Note:
When you use the .only(), mocha-each creates a nameless test suite by describe()
to define exclusive parameterized tests because we can't call .only() multiple times
(see Mocha docs).
ArrayAn array of parameters. Each parameter will be applied to testCase as its arguments.
String or FunctionA title of the test case. You can define each title as a string or function.
When it is a string, you can use placeholders which will be replaced by the parameters. mocha-each uses sprintf-js to replace placeholders.
example:
forEach([
['Good morning', 9],
['Hello', 12],
['Godd evening', 21]
])
.it('greets "%s" at %d:00', (expected, time) => {
const greet = greeter.at(time).greet();
assert.equal(greet, expected);
});
// =>
// greets "Good morning" at 9:00
// greets "Hello" at 12:00
// greets "Good evening" at 21:00
When it is a function, it takes each parameter and index as its arguments like:
title(p[0], p[1], .., p[n - 1], index);
FunctionA test function which will be called for each parameter. The context of the function
is same as Mocha's it so that you can use configuration methods like timeout.
forEach([
//...
])
.it('is a slow test', function(p0, p1, p2 /*, done */) {
this.timeout(3000); // Configure timeout.
use(p0, p1, p2);
//...
});
Though Mocha provides several interfaces, currently only the BDD interface is supported.
You can define the name of mocha-each function as you like when requiring it. Here's a example which uses more BDD-like name.
const withThese = require('mocha-each');
describe('findByName()', () => {
withThese([
[1, 'foo'],
[2, 'bar'],
[3, 'baz']
])
.it('should find data by name', (id, name) => {
const data = findByName(name);
assert.equal(data.id, id);
});
});
MIT
2.0.1 (2019-06-27)
FAQs
Parameterized test utility for Mocha
The npm package mocha-each receives a total of 14,180 weekly downloads. As such, mocha-each popularity was classified as popular.
We found that mocha-each demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.

Research
Security News
Attackers used a malicious npm package typosquatting a popular ESLint plugin to steal sensitive data, execute commands, and exploit developer systems.

Security News
The Ultralytics' PyPI Package was compromised four times in one weekend through GitHub Actions cache poisoning and failure to rotate previously compromised API tokens.