
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
mp-ip-commercialize
Advanced tools
特性
gulp 构建(支持 typescript 和 scss)typescript 编译eslint + stylelint + prettier 格式代码规范commitment 约束提交规范git hook + lint-staged 提交时的校验检测standard-version 生成 CHANGELOG 和 版本管理eslint-config-tencenttypings 库# 1、安装依赖
npm install
# 2、全局安装依赖
npm install -g commitizen git-cz
# 3、启动代码
npm run dev
# 4、打开微信开发者工具,导入本项目根目录
命令指南
| 命令 | 说明 |
|---|---|
| npm run dev | 开发环境 |
| npm run build | 编译打包 |
| npm run test | 单元测试 |
| npm run lint | 校验代码格式 |
| npm run stylelint | 校验样式格式并修复 |
| npm run release:patch | 主版本号,例:v0.0.1 -> v1.0.0 |
| npm run release:minor | 次版本号,例:v0.0.1 -> v0.1.0 |
| npm run release:major | 修订号,例:v0.0.1 -> v0.0.2 |
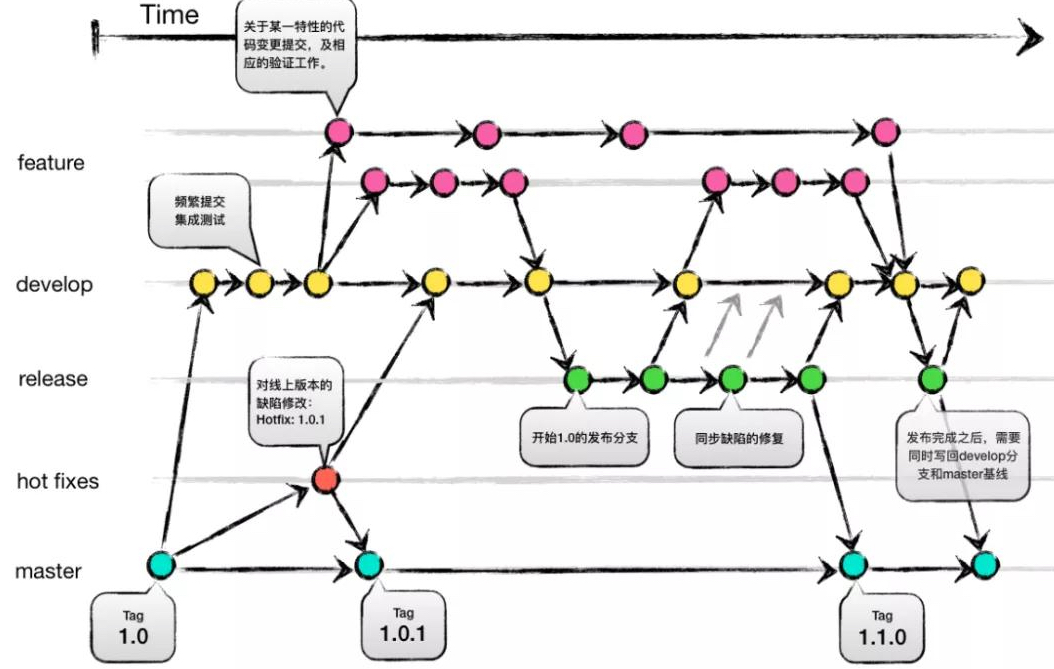
当前项目采用类 gitflow 的工作流程,各个分支的职责如下:
master:主干分支,保存最新已发布版本基线的分支develop:当次迭代功能提测分支,也是对开发的功能进行集成的分支release:负责版本发布的分支,当 develop 分支功能测试通过,基于 develop 分支检出一个当前发布版本的分支feature/module:特性开发分支,基于 develop 检出,可以根据特性来命名(推荐:采用小写 kebab-case 命名),尽量语义化,如 feature/cart、feature/user-orderhotfix/module:对线上缺陷进行修改工作的分支,基于当前发布版本的 release 分支检出
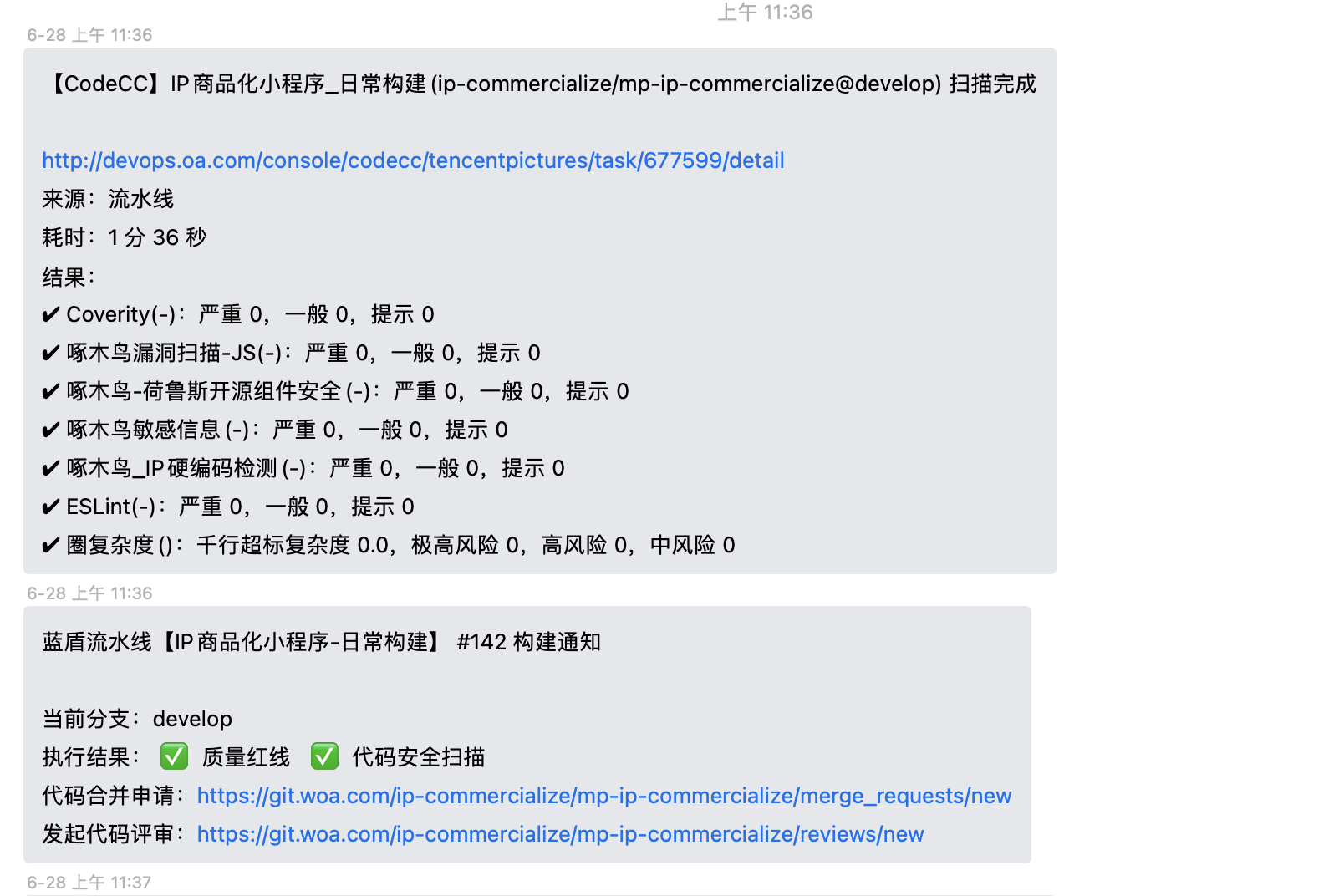
其中在特性分支进行开发,完成开发之后 MR 到 develop 分支,触发流水自动日常构建,检查代码安全扫描、代码质量红线,如代码质量红线不通过、则无法进行 megre

项目使用 Husky 挂载的 git 提交前置钩子进行代码检查以及提交信息规范检查。
提交规范基于@commitlint/config-conventional, 需要全局安装依赖commitizen git-cz插件
npm install -g commitizen git-cz
git add .
git cz # 必须使用`git cz`约束提交规范
常用的 type 类别
提交示例
➜ mp-ip-commercialize git:(master) ✗ git add .
➜ mp-ip-commercialize git:(master) ✗ git cz
? Select the type of change that you're committing: ✏️ docs: Documentation only changes
? Write a short, imperative mood description of the change:
[-------------------------------------------------------------] 55 chars left
docs: 新增文档
? Provide a longer description of the change:
? List any breaking changes
BREAKING CHANGE:
? Issues this commit closes, e.g #123:
> mp-ip-commercialize@3.0.0 lint-staged
> lint-staged -c ./.husky/.lintstagedrc.js
✔ Preparing...
✔ Running tasks...
✔ Applying modifications...
✔ Cleaning up...
[master 0b59ddb] docs: ✏️ 新增文档
4 files changed, 8573 insertions(+), 8674 deletions(-)
rewrite README.md (100%)
create mode 100644 project.config.json
rewrite yarn.lock (90%)
目前使用 mini-program-iconfont-cli 工具把 iconfont 图标批量转换成多个平台小程序的组件。不依赖字体,支持多色彩。
使用流程
第一步,在蓝湖导出并下载svg格式图标
第二步,然后在阿里 iconfont上传图标, 如该项目图标库的权限,找组内成员添加
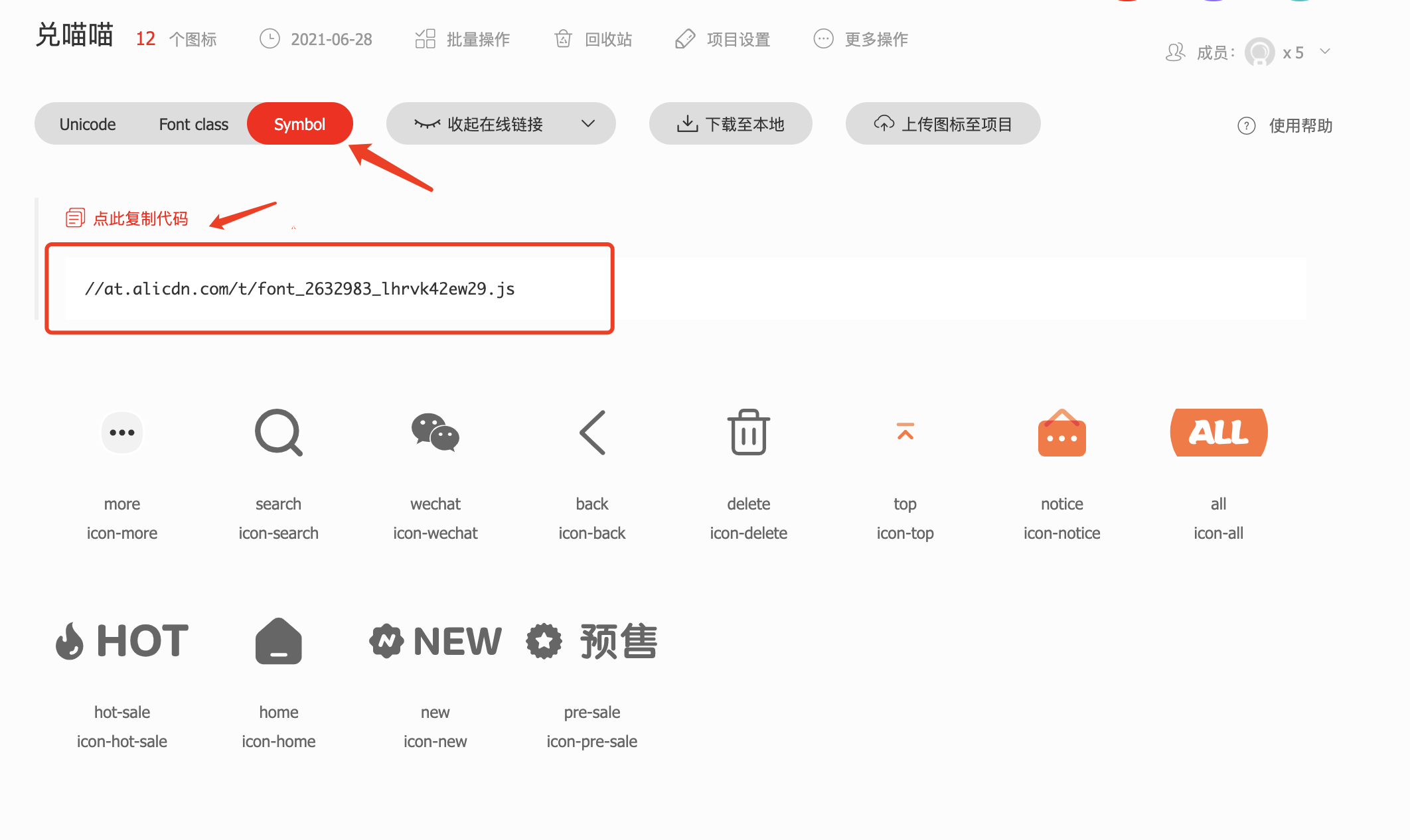
第三步,添加完图标之后,然后点击Symbol方式生成链接

第四步,更新项目根目录中iconfont.json的 symbol_url 地址
{
"symbol_url": "//at.alicdn.com/t/font_2632983_lhrvk42ew29.js", // 图标新增或更改、都需要更新symbol_url地址
"save_dir": "./src/components/iconfont",
"use_rpx": true,
"trim_icon_prefix": "icon",
"default_icon_size": 32
}
第五步,生成小程序 iconfont 组件
npm run iconfont # or npx iconfont-wechat
├── iconfont
│ ├── iconfont.js
│ ├── iconfont.json
│ ├── iconfont.wxml
│ └── iconfont.wxss
使用
在 wxml 中使用图标
// 原色彩
<iconfont name="wechat" />
// 单色:红色
<iconfont name="wechat" color="red" />
// 多色:红色+橘色
<iconfont name="wechat" color="{{['red', 'orange']}}" size="300" />
// 不同格式的颜色写法
<iconfont name="wechat" color="{{['#333', 'rgb(50, 124, 39)']}}" />
// 与文字对齐
<view style="display: flex; alignItems: center;">
<text>Hello</text>
<iconfont name="wechat" />
</view>
| 名称 | 文档地址 | 说明 |
|---|---|---|
| dayjs | https://github.com/iamkun/dayjs | Day.js 是一个轻量的处理时间和日期的 JavaScript 库 |
| mitt | https://github.com/developit/mitt | 事件订阅监听 - EventEmitter |
| aegis | http://aegis.oa.com | Aegis 一站式前端监控解决方案 |
| @vant/weapp | https://vant-contrib.gitee.io/vant-weapp | Vant Weapp 轻量、可靠的小程序 UI 组件库 |
| flyio | https://github.com/wendux/fly | 基于 Promise、支持请求转发的微信小程序版 http 请求库 |
standard-version 是一款遵循语义化版本semver和 commit message 标准规范 的版本和 changlog 自动化工具
主版本号.次版本号.修订号,版本号递增规则如下:
major):向后不兼容的更改,增加主版本,理解为新的版本迭代minor):向下兼容的功能性新增, 理解为 Feature 版本patch):向下兼容的问题修正, 理解为 Bug fix 版本。npm run release:major # 例: v0.0.1 -> v1.0.0
npm run release:minor # 例: v0.0.1 -> v0.1.0
npm run release:patch # 例: v0.0.1 -> v0.0.2
tag 变更规则
建议 tag 格式为:v${major.minor.patch},如 v1.0.0
当要发布的内容为 bug-fix 时,应迭代 patch 版本号,如这里为 v1.0.1
当要发布的内容为 feature 时,应迭代 minor 版本号,如这里为 v1.1.0
当要发布的内容为破坏性改动/重构级改动,应迭代 major 版本号,如这里为 v2.0.0
模式
默认情况下,项目有了两个模式:
development 模式用于 cross-env NODE_ENV=development gulp devproduction 模式用于 cross-env NODE_ENV=production gulp build你可以通过传递 cross-env 插件设置参数为命令行覆写默认的模式。例如,如果你想要在构建命令中使用测试环境变量:
cross-env NODE_ENV=test
你可以在你的项目根目录中放置下列文件来指定环境变量:
.env.[mode] # 只在指定的模式中被载入
.env.development # 只在开发模式中被载入
.env.production # 只在生产模式中被载入
一个环境文件只包含环境变量的“键=值”对:
MP_APP_NOT_SECRET_CODE=some_value
请注意,除了 NODE_ENV 变量,其他变量命名规则必须以 MP_APP 开头
示例:Development 模式
假设我们有一个应用包含以下 .env.development 文件:
NODE_ENV='development'
MP_APP_TITLE='My App'
大致用法请参考 Vue CLI 模式和环境变量
├── README.md //说明文档
├── dist //编译之后的项目文件(带 sorcemap,支持生产环境告警定位)
├── gulpfile.js
├── package.json //项目配置
├── src //开发目录
│ ├── app.json //小程序起始文件
│ ├── app.ts
│ ├── app.wxss
│ ├── assets //资源文件
│ ├── components //组件
│ ├── pages //小程序相关页面
│ ├── sitemap.json
│ └── utils //工具
├── tsconfig.json //typescirpt配置
注意:package.json中的dependencies字段,依赖的包会被自动打包到dist里。
解决 node 与 miniprogram-api-typings 类型冲突 (console、module、exports) issues:https://github.com/wechat-miniprogram/api-typings/issues/66
typescript 设了 parserOptions.project, 容易导致 tsconfig 没有指定的文件无法被 eslint 检查 issues:https://git.woa.com/standards/javascript/issues/157 解决:https://iwiki.woa.com/pages/viewpage.action?pageId=194047628
关于组件(components)和模板(templates)的选择,总结以下:
(components) 更多关注是功能层面,独立性,而模板(templates)更多关注是 UI 层复用。最后模板(templates)可以在组件中也可以在页面中使用,看自己开发的场景FAQs
wecaht miniprogram
The npm package mp-ip-commercialize receives a total of 0 weekly downloads. As such, mp-ip-commercialize popularity was classified as not popular.
We found that mp-ip-commercialize demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.