
Security News
PyPI Now Supports iOS and Android Wheels for Mobile Python Development
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.
mui-form-fields
Advanced tools
Warning: this repository is currently to be officially released
Material UI + FinalForm Fields, packaged and ready to go! :package:
MUI Form Fields help you build beautiful material-ui components with the mninimal amount of code possible. This way you can keep focusing on your logic. :dart:
$ npm i --save mui-form-fields
This project also require the following peer dependencies:
| Dependency | Version |
|---|---|
| @date-io/core | ^1.3.6 |
| @date-io/moment | ^1.3.6 |
| @material-ui/core | ^4.1.0 |
| @material-ui/icons | ^4.1.0 |
| classnames | ^2.2.6 |
| core-js | ^3.1.3 |
| css-vendor | ^2.0.2 |
| final-form | ^4.13.1 |
| is-plain-object | ^3.0.0 |
| jss | ^9.8.7 |
| moment | ^2.24.0 |
| react | >=16.8.6 |
| react-dom | >=16.8.6 |
| react-dropzone | ^10.1.5 |
| react-final-form | ^6.0.1 |
| react-text-mask | ^5.4.3 |
| text-mask-addons | ^3.8.0 |
Install all of them via:
$ npm i --save @date-io/core @date-io/moment @material-ui/core @material-ui/icons classnames core-js css-vendor final-form is-plain-object jss moment react react-dom react-dropzone react-final-form react-text-mask text-mask-addons
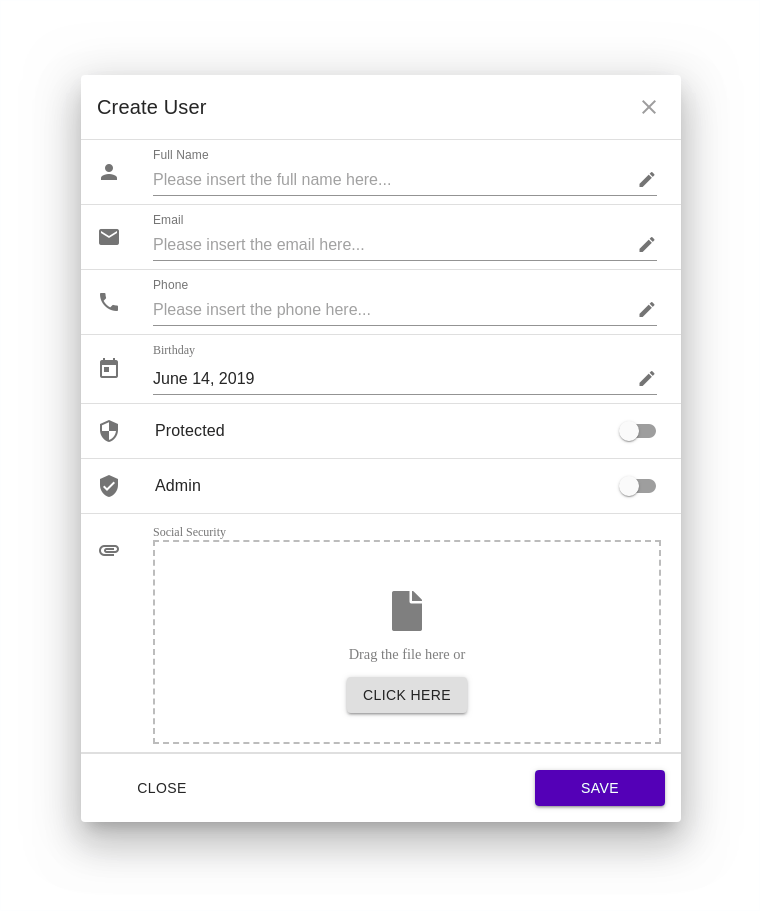
This form:

is generated by this code:
<FormDialog
size="sm"
title="Create User"
onClose={() => console.log("close")}
onSubmit={(...args) => console.log(args)}
open
>
<FormTextField icon="person" name="name" label="Full Name"/>
<Divider/>
<FormTextField icon="mail" name="email" label="Email"/>
<Divider/>
<FormPhoneField name="phone" label="Phone"/>
<Divider/>
<FormDateField icon="today" name="birthday" label="Birthday"/>
<Divider/>
<FormSwitchField icon="security" name="protected" label="Protected"/>
<Divider/>
<FormSwitchField icon="verified_user" name="admin" label="Admin"/>
<Divider/>
<FormFileUploadField icon="attachment" name="identification" label="Social Security"/>
<Divider/>
</FormDialog>
We currently have the following FormFields available:
Click on each of them to get more details about the usage of each of them.
TBD
FAQs
Material UI + FinalForm Fields, packaged and ready to go!
The npm package mui-form-fields receives a total of 3 weekly downloads. As such, mui-form-fields popularity was classified as not popular.
We found that mui-form-fields demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.