
Security News
require(esm) Backported to Node.js 20, Paving the Way for ESM-Only Packages
require(esm) backported to Node.js 20, easing the transition to ESM-only packages and reducing complexity for developers as Node 18 nears end-of-life.
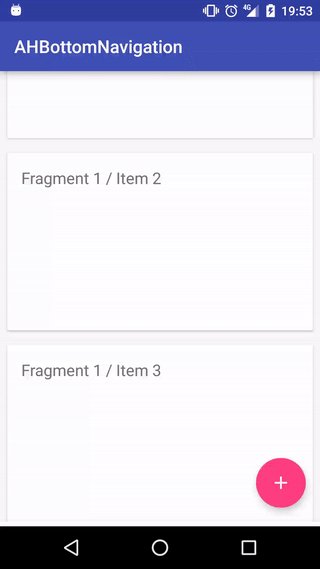
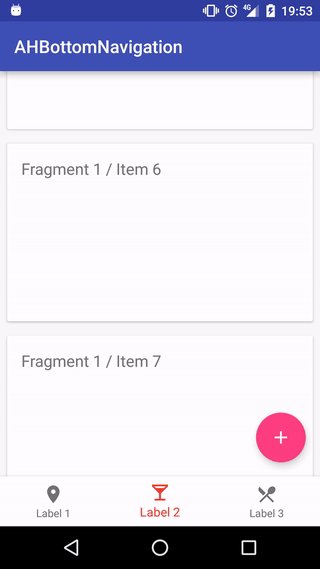
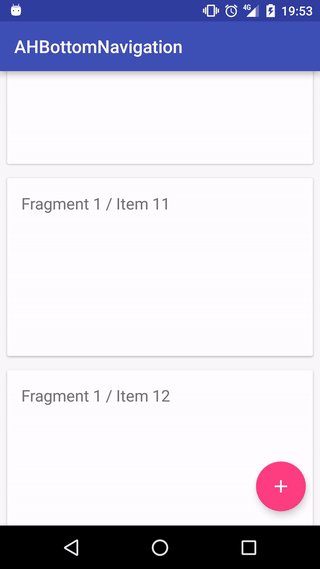
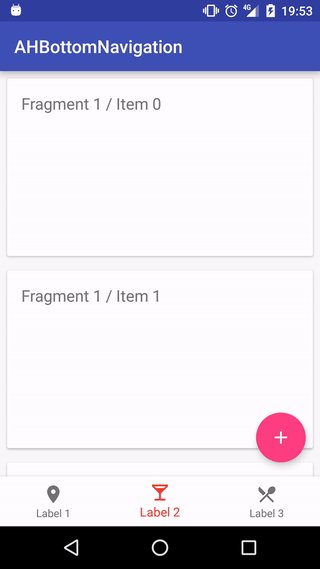
nativescript-bottombar
Advanced tools
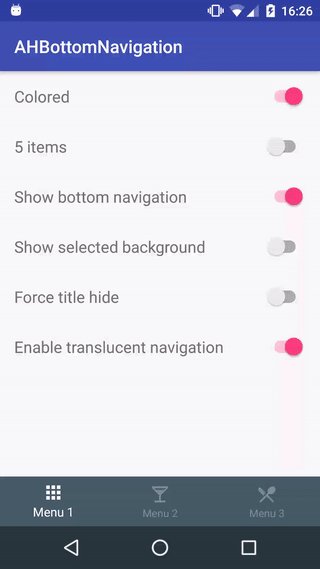
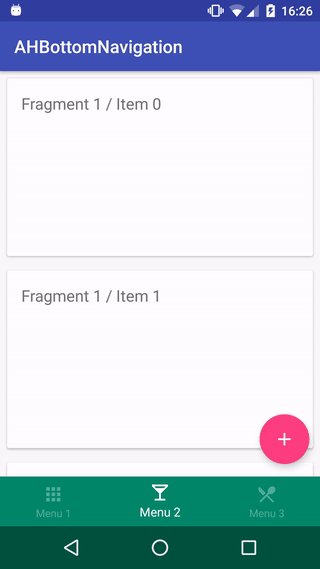
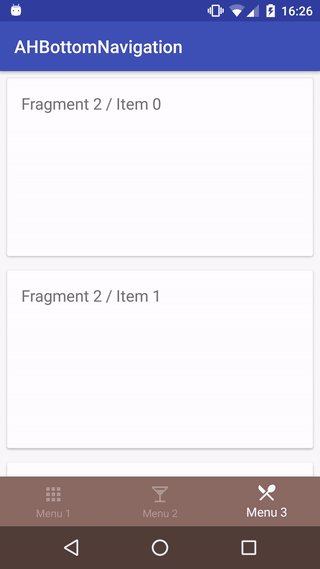
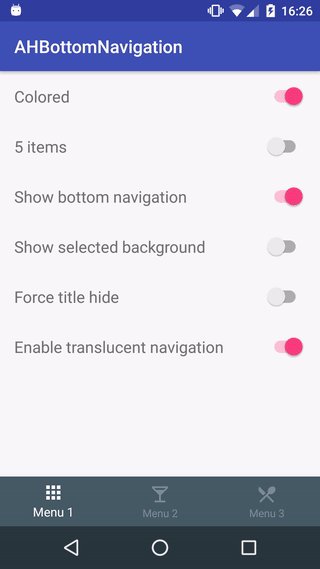
NativeScript plugin for AHBottomNavigation. https://github.com/aurelhubert/ahbottomnavigation
Only for Android, why? Because TabViews are available in iOS for a BottomBar :smile:




tns plugin add nativescript-bottombar
IMPORTANT: Make sure you include xmlns:btn:"nativescript-bottombar" on the Page element
...
xmlns:btn="nativescript-bottombar"
...
<btn:BottomBar tabSelected="tabSelected" titleState="{{ titleStateValue }}">
<btn:BottomBar.items>
<btn:BottomBarItem title="Cake" icon="ic_cake_white_24dp" color="#4CAF50" />
<btn:BottomBarItem title="Favorites" icon="ic_favorite_white_24dp" color="#2196F3" />
<btn:BottomBarItem title="Settings" icon="ic_settings_white_24dp" color="#FF4081" />
</btn:BottomBar.items>
</btn:BottomBar>
export function pageLoaded(args: EventData) {
// Get the event sender
page = <Page>args.object;
page.bindingContext = new HelloWorldModel();
}
export function tabSelected(args) {
console.log(args.eventName + ' ' + args.oldIndex + ' ' + args.newIndex)
page.bindingContext.set('message', `Tab ${args.newIndex} selected`)
}
import {Observable} from 'data/observable';
import {TITLE_STATE} from 'nativescript-bottombar/bottombar-common';
export class HelloWorldModel extends Observable {
public message: string;
public titleStateValue: TITLE_STATE;
constructor() {
super();
this.titleStateValue = TITLE_STATE.SHOW_WHEN_ACTIVE;
}
}
<GridLayout rows="*, auto">
<Label row="0" text="test"></Label>
<GridLayout row="1">
<Label text="bottomnavigation component"></Label>
<BottomNavigation [items]="items" (tabSelected)="tabSelected($event)">
</BottomNavigation>
</GridLayout>
</GridLayout>
import { Component } from "@angular/core";
import {registerElement} from 'nativescript-angular/element-registry';
import {SelectedIndexChangedEventData} from 'nativescript-bottombar';
registerElement("BottomBar", () => require("nativescript-bottombar").BottomBar);
registerElement("BottomBarItem", () => require("nativescript-bottombar").BottomBar);
@Component({
selector: "ns-app",
templateUrl: "app.component.html",
})
export class AppComponent {
items: Array<any> = [
{
title: "Calendar", // Your title
icon: "ic_collaborator", // Your path to icon (App_Ressources > drawables, should be 24dp)
color: "#4CAF50" // Hexa color of the BottomBar when item active
},
{
title: "Profile",
icon: "ic_collaborator",
color: "#4CAF50"
},
{
title: "Message",
icon: "ic_collaborator",
color: "#4CAF50"
}
];
tabSelected (args: SelectedIndexChangedEventData) {
console.log(args.oldIndex);
console.log(args.newIndex);
}
}
FAQs
NativeScript plugin for AHBottomNavigation.
We found that nativescript-bottombar demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
require(esm) backported to Node.js 20, easing the transition to ESM-only packages and reducing complexity for developers as Node 18 nears end-of-life.

Security News
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.