Nextjs-Pagination is a powerful, customizable, and easy-to-use pagination component built specifically for Next.js projects. Designed with user experience in mind, it provides flexible configuration options so you can adjust the pagination behavior and look-and-feel to suit your needs. Nextjs-Pagination is built with TypeScript, offering type safety and autocompletion support in supported editors.

Features
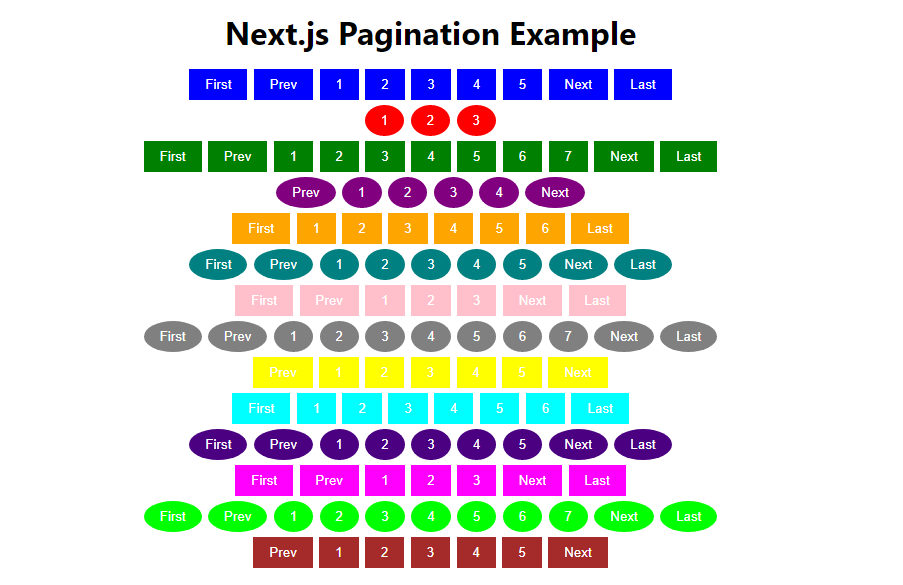
- Customizable button color and shape
- Set maximum number of page buttons to display
- Option to show or hide 'Next' and 'Prev' buttons
- Option to show or hide 'First' and 'Last' buttons
- Callback function for page changes
Installation
Install the package using npm:
TypeScript
npm install nextjs-pagination
JavaScript
npm install nextjs-pagination
Usage
First, import the Pagination component from the nextjs-pagination package then use it in your components:
TypeScript
import { Pagination } from 'nextjs-pagination';
<Pagination
onPageChange={setCurrentPage}
totalItems={100}
itemsPerPage={10}
/>
JavaScript
import Pagination from 'nextjs-pagination';
<Pagination
onPageChange={setCurrentPage}
totalItems={100}
itemsPerPage={10}
/>
This will render a pagination component for 100 items with 10 items per page.
API
Below are the props that you can pass to the Pagination component:
| Prop | Description | Type | Default | Required |
|---|
| totalItems | Total number of items | number | - | Yes |
| itemsPerPage | Number of items per page | number | - | Yes |
| onPageChange | Callback function called when page changes | function | () => {} | Yes |
| color | Button color | string | '#007bff' | No |
| shape | Button shape ('circle' or 'square') | string | 'square' | No |
| buttonCount | Maximum number of page buttons | number | 5 | No |
| showNextPrev | Whether to show 'Next' and 'Prev' buttons | boolean | false | No |
| showFirstLast | Whether to show 'First' and 'Last' buttons | boolean | false | No |
| onSuccess | Callback function called when a valid page is selected | function | () => {} | No |
| onError | Callback function called when an error occurs | function | () => {} | No |
File Structure
Examples
Want to see it in action? CLICK HERE! to check our the example on replit.
(please give it a few seconds to start up the server when you load)
TypeScript Example
import { Pagination } from 'nextjs-pagination';
const handlePageChange = (page: number) => {
setCurrentPage(page);
};
return (
<Pagination
totalItems={500}
itemsPerPage={20}
onPageChange={setCurrentPage}
color="green"
shape="circle"
buttonCount={7}
showNextPrev={true}
showFirstLast={true}
onSuccess={(page: any) => console.log("Current page: ", page)}
onError={(error: any) => console.error(error)}
/>
);
JavaScript Example
import Pagination from 'nextjs-pagination';
const handlePageChange = (page) => {
setCurrentPage(page);
};
return (
<Pagination
totalItems={500}
itemsPerPage={20}
onPageChange={setCurrentPage}
color="green"
shape="circle"
buttonCount={7}
showNextPrev={true}
showFirstLast={true}
onSuccess={(page) => console.log("Current page: ", page)}
onError={(error) => console.error(error)}
/>
);
Contributing
We welcome contributions! Whether it's a bug report, feature request, or a code contribution, we greatly appreciate all help to improve Nextjs-Pagination. For major changes, please open an issue first to discuss what you would like to change.
License
Nextjs-Pagination is MIT licensed.



