
Security News
Weekly Downloads Now Available in npm Package Search Results
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.
ngx-excel-viewer
Advanced tools
Ngx-excel-viewer is an angular library to view/edit excel data in the angular application where data is in the form of matrix of string.

Ngx-excel-viewer is an angular library to view/edit excel data in the angular application where data is in the form of matrix of string.
Angular version >= 15.2.0
<ngx-excel-viewer
*ngIf="isFetched"
[data]="data"
[editable]="isEditable"
id="source"
saveDataOutput="edited-only"
(onDataSave)="onSave($event)"
[sheetNames]="['Invoice Info']"
[events]="eventEmitter"
(onScrollEnd)="onScroll($event)">
</ngx-excel-viewer>
let data = [
["Year", "Car Name", "Car Type", "Horse power", "Engine"],
["2017", "Telsa", 11, 12, 13],
["2018", "Audi", 11, 14, 13],
["2019", "BMW", 15, 12, 13]
];
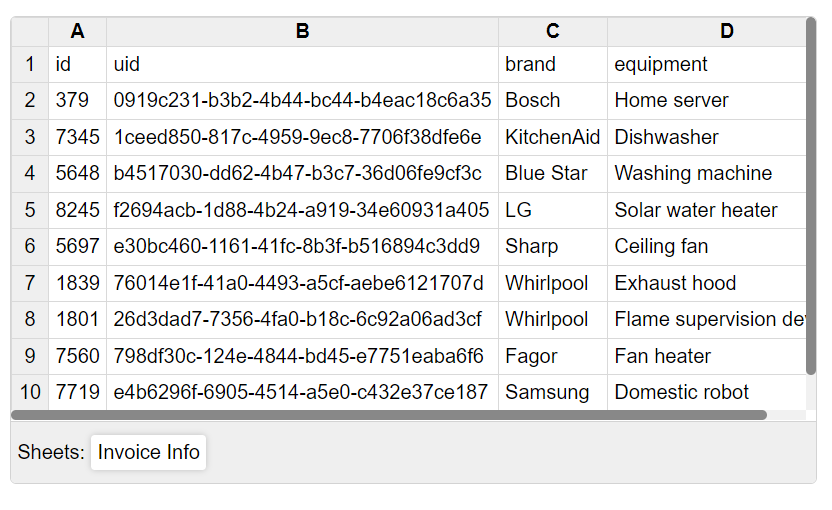
 Excel Viewer
Excel Viewer
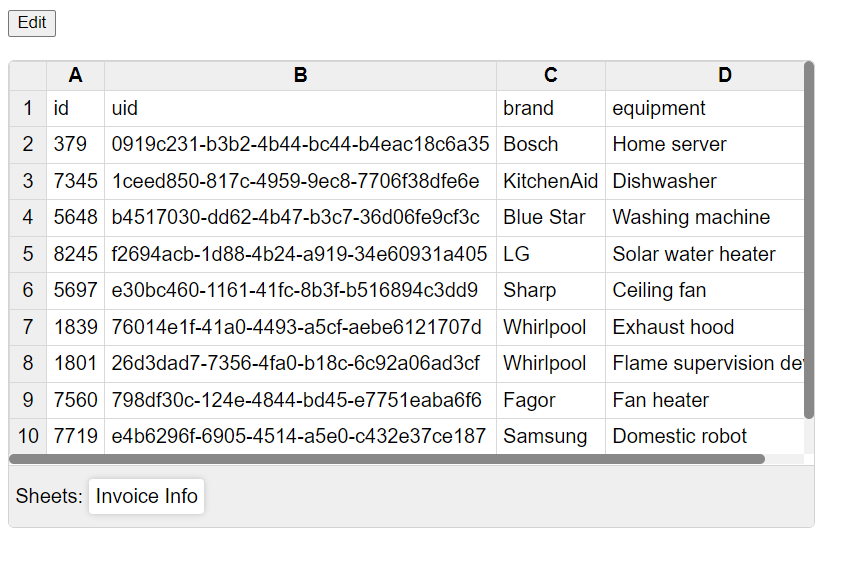
 Edit Button (Put button in parent component)
Edit Button (Put button in parent component)
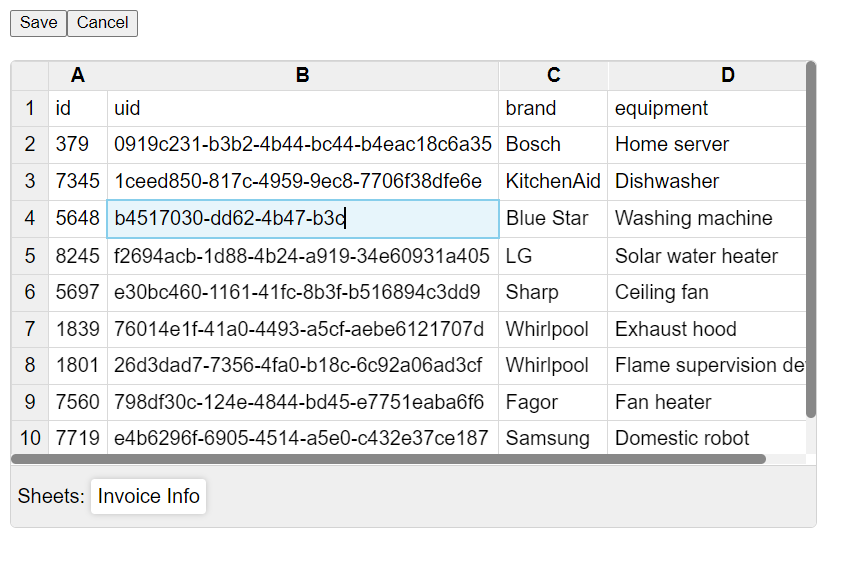
 Editing View
Editing View
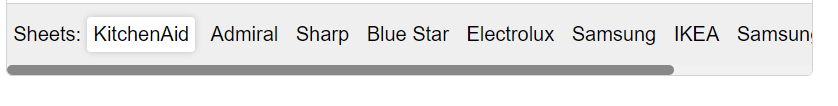
 Multiple Sheet Names View
Multiple Sheet Names View
| Property | Value Type | Description |
|---|---|---|
| id | string | id to identify multiple viewers |
| data | {'sheetName': string[ ][ ]} | Excel data in the form of multi-dimensional array |
| editable | boolean | Enables/disables edit functionality |
| sheetNames | string[ ] | Sheet names in the excel data |
| events | Behavior Subject <{id: string, type: string}> | Triggers events |
| onDataSave | void function({ id: string, pageNo: number, sheet: string }) | Returns data to save |
| onScrollEnd | void function({ id: string, pageNo: number, sheet: string }) | Triggered when scrolled to end of viewer (vertically) |
| saveDataOutput | "complete" / "edited-only" | "complete" returns whole data with modified data included, whereas "edited-only" returns from modified rows |
FAQs
Ngx-excel-viewer is an angular library to view/edit excel data in the angular application where data is in the form of matrix of string.
The npm package ngx-excel-viewer receives a total of 128 weekly downloads. As such, ngx-excel-viewer popularity was classified as not popular.
We found that ngx-excel-viewer demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.

Security News
A Stanford study reveals 9.5% of engineers contribute almost nothing, costing tech $90B annually, with remote work fueling the rise of "ghost engineers."

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.