
Security News
38% of CISOs Fear They’re Not Moving Fast Enough on AI
CISOs are racing to adopt AI for cybersecurity, but hurdles in budgets and governance may leave some falling behind in the fight against cyber threats.
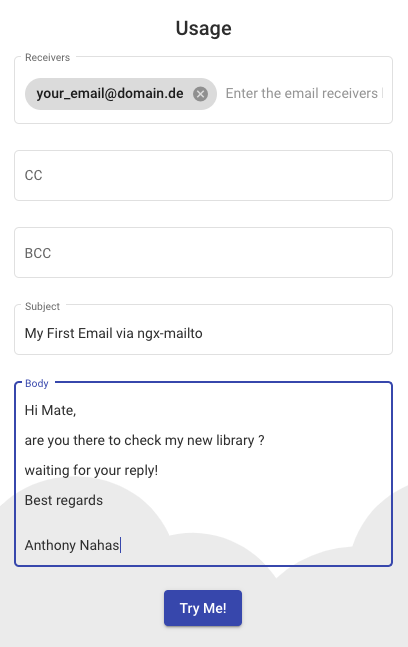
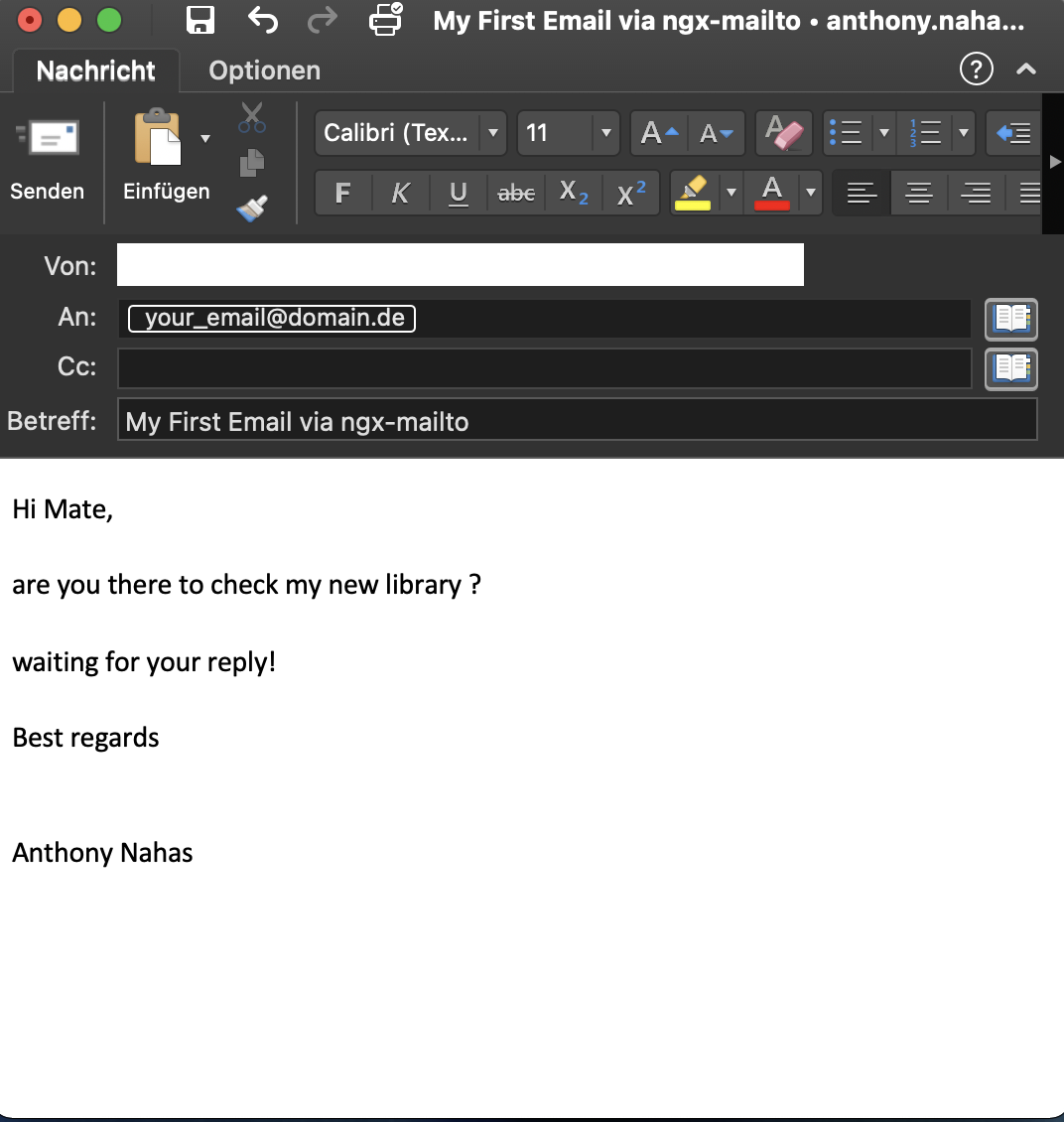
ngx-mailto
Advanced tools

from

to -->

Do you have any question or suggestion ? Please do not hesitate to contact us! Alternatively, provide a PR | open an appropriate issue here
If you like this project, support angular-material-extensions by starring :star: and sharing it :loudspeaker:
View all the directives and components in action at https://anthonynahas.github.io/ngx-mailto
15.xNow add the library via the angular schematics
ng add ngx-mailto
Now install ngx-mailto via:
npm install --save ngx-mailto
If you installed the library via angular schematics, you can skip this step
import { NgxMailtoModule } from 'ngx-mailto';
@NgModule({
declarations: [AppComponent, ...],
imports: [NgxMailtoModule, ...],
bootstrap: [AppComponent]
})
export class AppModule {
}
Other modules in your application like for lazy loading import NgxMailtoModule into your feature module:
interface Mailto {
receiver?: string | string[];
subject?: string;
cc?: string | string[];
bcc?: string | string[];
body?: string;
}
NgxMailtoService<button class="try-me" mat-raised-button color="primary" (click)="open()">Try Me!</button>
import { Mailto, NgxMailtoService } from 'ngx-mailto';
emails: string[] = ['your_email@domain.de'];
cc: string[] = [];
bcc: string[] = [];
subject!: string;
body!: string;
mailto: Mailto = {
receiver: this.emails,
cc: this.cc,
bcc: this.bcc,
subject: undefined,
body: undefined
};
constructor(private mailtoService: NgxMailtoService) {
}
open(): void {
this.mailtoService.open(this.mailto);
}
mailto<a class="try-me" mat-raised-button color="accent" [href]="this.mailto | mailto">Try me!</a>
Build the library
$ npm run build:lib
Serve the demo app
$ npm start
Built by and for developers :heart: we will help you :punch:
Are you missing your project or you app? PR me to publish it on the README

This project is supported by jetbrains with 1 ALL PRODUCTS PACK OS LICENSE incl. webstorm
Copyright (c) 2022 Anthony Nahas. Licensed under the MIT License (MIT)

FAQs
Angular library simplifying generation of mailto links with TS
The npm package ngx-mailto receives a total of 445 weekly downloads. As such, ngx-mailto popularity was classified as not popular.
We found that ngx-mailto demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
CISOs are racing to adopt AI for cybersecurity, but hurdles in budgets and governance may leave some falling behind in the fight against cyber threats.

Research
Security News
Socket researchers uncovered a backdoored typosquat of BoltDB in the Go ecosystem, exploiting Go Module Proxy caching to persist undetected for years.

Security News
Company News
Socket is joining TC54 to help develop standards for software supply chain security, contributing to the evolution of SBOMs, CycloneDX, and Package URL specifications.