
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
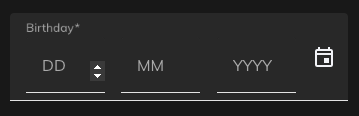
ngx-mat-birthday-input
Advanced tools
An Angular Material package for entering a birthday. I split a date into 3 input fields, day, month and year, then reassemble and save them into a given formControl
An Angular Material package for entering a birthday. I split a date into 3 input fields, day, month and year, then reassemble and save them into a given formControl
The UI is based on the Vitaly Friedman article, Designing Birthday Picker UX: Simpler Is Better

Supports:
npm i ngx-mat-birthday-input
Add NgxMatBirthdayInputComponent to your component file:
imports: [NgxMatBirthdayInputComponent];
floatLabel to your mat-form-fieldformControlNameformControlName will be automatically updated, therefore giving you the possibility to add your own mat-error see the comment<form #f="ngForm" [formGroup]="birthdayForm">
<mat-form-field
floatLabel="always"
>
<!-- <mat-label>Birthday</mat-label> -->
<ngx-mat-birthday-input
formControlName="birthday"
id="birthday"
>
</ngx-mat-birthday-input>
<!-- <mat-icon matSuffix>event</mat-icon>
<mat-error *ngIf="authRegistrationService.itemForm?.get('birthday').invalid">
{{ Invalide error message }}
</mat-error> -->
</mat-form-field>
</form>
| Options | Type | Default | Description |
|---|---|---|---|
| formControlName | FormControl | undefined | Value to be updated |
| autocomplete | "on" or "off" | "on" | Use the default browser autofill |
| labels | string[] | ["DD", "MM", "YYYY"] | Label used by the mat-input |
| placeholders | string[] | undefined | @TODO |
| required | boolean | undefined | @TODO |
| disabled | boolean | undefined | @TODO |
| Name | Default | Explanation |
|---|---|---|
--ngx-mat-birthday-input-gap | 16px | Change the gap between the inputs |
FAQs
An Angular Material library for entering a birthday.
We found that ngx-mat-birthday-input demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.