
Security News
PyPI’s New Archival Feature Closes a Major Security Gap
PyPI now allows maintainers to archive projects, improving security and helping users make informed decisions about their dependencies.
ngx-mat-birthday-input
Advanced tools
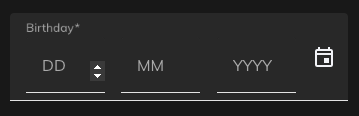
An Angular Material library for entering a birthday.
0 in front of the day/month number.. and e from the possible input.| fill | outlined |
|---|---|
 |  |
Supports:
npm i ngx-mat-birthday-input
Add NgxMatBirthdayInputComponent to your component file:
imports: [NgxMatBirthdayInputComponent];
floatLabel to your mat-form-fieldformControlNameformControlName will be automatically updated, therefore giving you the possibility to add your own mat-error see the comment<form #f="ngForm" [formGroup]="birthdayForm">
<mat-form-field
floatLabel="always"
>
<!-- <mat-label>Birthday</mat-label> -->
<!--
<mat-datepicker-toggle matIconPrefix [for]="myDatePicker">
<mat-icon matDatepickerToggleIcon>calendar_today</mat-icon>
</mat-datepicker-toggle>
<mat-datepicker touchUi #myDatePicker></mat-datepicker>
-->
<ngx-mat-birthday-input
formControlName="birthday"
id="birthday"
>
<!-- [matDatepicker]="myDatePicker" -->
</ngx-mat-birthday-input>
<!-- <mat-icon matSuffix>event</mat-icon>
<mat-error *ngIf="birthdayForm?.get('birthday').invalid">
{{ Invalide error message }}
</mat-error> -->
</mat-form-field>
</form>
| Options | Type | Default | Description |
|---|---|---|---|
| formControlName | FormControl | undefined | Control to be updated |
| autocomplete | "on" or "off" | "on" | Use the default browser autofill |
| labels | string[] | ["DD", "MM", "YYYY"] | Label used by the mat-input |
| placeholders | string[] | ["", "", ""] | with an s |
| required | boolean | undefined | |
| disabled | boolean | undefined |
| Name | Default | Explanation |
|---|---|---|
--ngx-mat-birthday-input-gap | 16px | Change the gap between the inputs |
FAQs
An Angular Material library for entering a birthday.
The npm package ngx-mat-birthday-input receives a total of 31 weekly downloads. As such, ngx-mat-birthday-input popularity was classified as not popular.
We found that ngx-mat-birthday-input demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now allows maintainers to archive projects, improving security and helping users make informed decisions about their dependencies.

Research
Security News
Malicious npm package postcss-optimizer delivers BeaverTail malware, targeting developer systems; similarities to past campaigns suggest a North Korean connection.

Security News
CISA's KEV data is now on GitHub, offering easier access, API integration, commit history tracking, and automated updates for security teams and researchers.