
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
ngx-mat-menu-filter
Advanced tools
A plug and play filter for your projects that use angular material.
You need to have @angular/material installed in your project, as it is a Peer Dependency.

After installing the above dependencies. Install mat-tree-select-input via.
npm i ngx-mat-menu-filter
Once installed you need to import our main module in your application module:
import { NgxMatMenuFilterModule } from "ngx-mat-menu-filter";
@NgModule({
declarations: [AppComponent, ...],
imports: [NgxMatMenuFilterModule, ...],
bootstrap: [AppComponent]
})
export class AppModule {
}
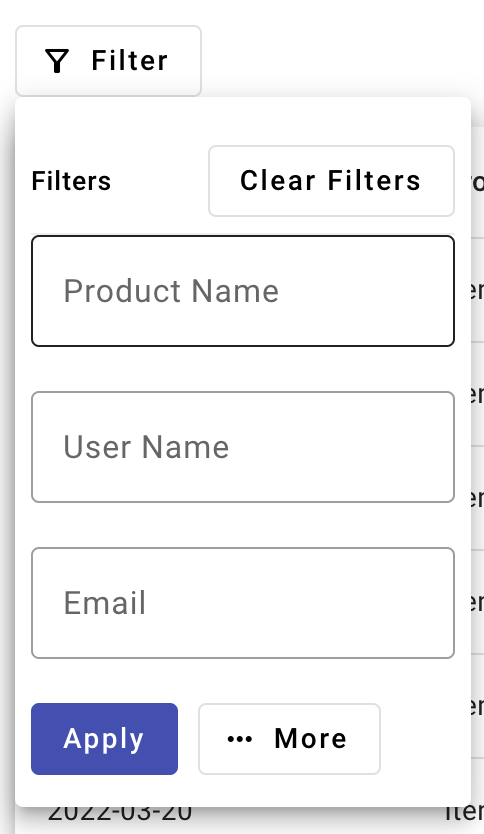
ngx-mat-menu-filter is designed to work with mat-menu. Simply create a button that will trigger the menu filter. For example:
<button [matMenuTriggerFor]="filterMenu" #filterMenuTrigger="matMenuTrigger">
<mat-icon fontSet="material-icons-outlined">filter_alt</mat-icon>
Filter
</button>
<mat-menu #filterMenu="matMenu">
<ngx-mat-menu-filter (click)="$event.stopPropagation()" (filterValues)="applyFilters($event)"
[filters]="defaultFilters" [allFilters]="allFilters">
</ngx-mat-menu-filter>
</mat-menu>
You'll need to create the required properties and method i.e: defaultFilters, allFilters and applyFilters Hence, a sample for these would be.
defaultFilters = [
{ name: 'productName', type: 'field', placeholder: 'Product Name' },
{ name: 'userName', type: 'field', placeholder: 'User Name' },
]
allFilters = [
{ name: 'productName', type: 'field', placeholder: 'Product Name' },
{ name: 'userName', type: 'field', placeholder: 'User Name' },
{ name: 'email', type: 'field', placeholder: 'Email' },
{ name: 'amount', type: 'field', placeholder: 'Amount' },
{ name: 'date', type: 'date', placeholder: 'Date' },
{ name: 'status', data$: of([{ name: 'Pending' }, { name: "Completed" }, { name: "Failed" }]), type: 'select', key: 'name', label: 'name', placeholder: 'Order Status' },
]
applyFilters(filters: any) {
//
console.log(filters)
}
FAQs
Plug and play filter for your projects that use angular material.
The npm package ngx-mat-menu-filter receives a total of 1 weekly downloads. As such, ngx-mat-menu-filter popularity was classified as not popular.
We found that ngx-mat-menu-filter demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.