
Security News
Weekly Downloads Now Available in npm Package Search Results
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.
node-red-contrib-box-note
Advanced tools
Create collaboration Create folder Create new note box with template Create tag name Download file Get Infomation folder Upload file
By far the more flexible way to use Box Platform is through a Custom App integration.
Custom Apps support OAuth 2.0 authentication. They allow the application to manipulate files and folders, as well as interact with tasks, legal holds, and other enterprise-level properties.
To get OAuth 2.0 authentication, follow to guideline: https://github.com/taminhhienmor/node-red-contrib-box-note/blob/master/guidelineGetKey.docx
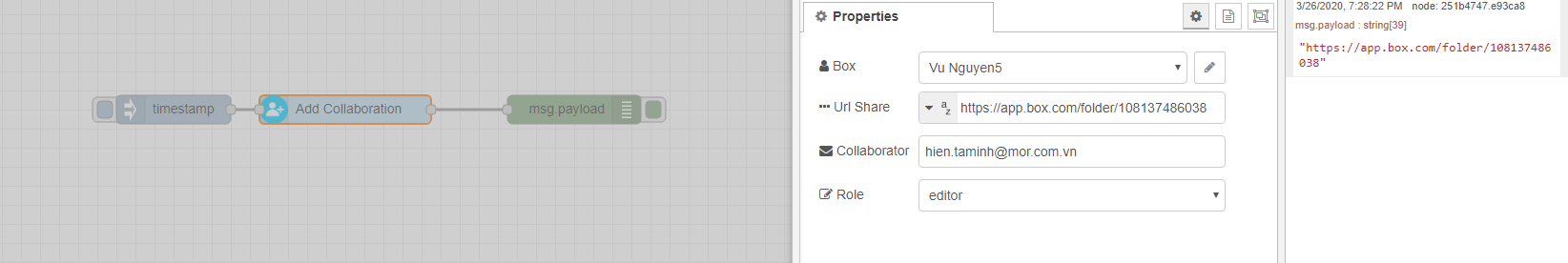
Adds a collaboration for a single user/ muiltiple users to a file or folder.
Input Parameters:
msg.[name] propertymsg.collaborator propertymsg.[name] propertyReturn values:

[{"id":"6686abdc.2778d4","type":"inject","z":"1d3bdf8d.565df","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":260,"y":680,"wires":[["d276bcee.dbf6c"]]},{"id":"251b4747.e93ca8","type":"debug","z":"1d3bdf8d.565df","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":680,"y":680,"wires":[]},{"id":"d276bcee.dbf6c","type":"createCollaboration","z":"1d3bdf8d.565df","box":"","property":"https://app.box.com/notes/640671630660","propertyType":"str","collaborator":"hien.taminh@mor.com.vn","role":"editor","x":440,"y":680,"wires":[["251b4747.e93ca8"]]}]
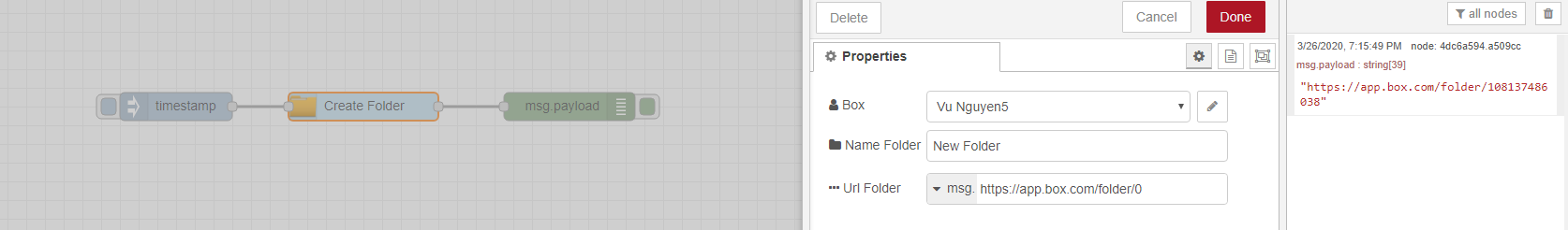
Creates a new empty folder within the specified parent folder.
Input Parameters:
msg.nameFolder propertymsg.[name] propertyReturn values:

[{"id":"bf42b73.2a79948","type":"inject","z":"1d3bdf8d.565df","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":260,"y":140,"wires":[["e2a22742.9d3208"]]},{"id":"af785146.3ad42","type":"debug","z":"1d3bdf8d.565df","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":680,"y":140,"wires":[]},{"id":"e2a22742.9d3208","type":"Create a Box Note","z":"1d3bdf8d.565df","box":"","filename":"Test Create Box","localFilename":"","urlTemplate":"https://app.box.com/notes/626406500456","property":"https://app.box.com/folder/108099161365","propertyType":"str","propertyTemplate":"https://app.box.com/notes/640664677053","propertyTypeTemplate":"str","x":460,"y":140,"wires":[["af785146.3ad42"]]}]
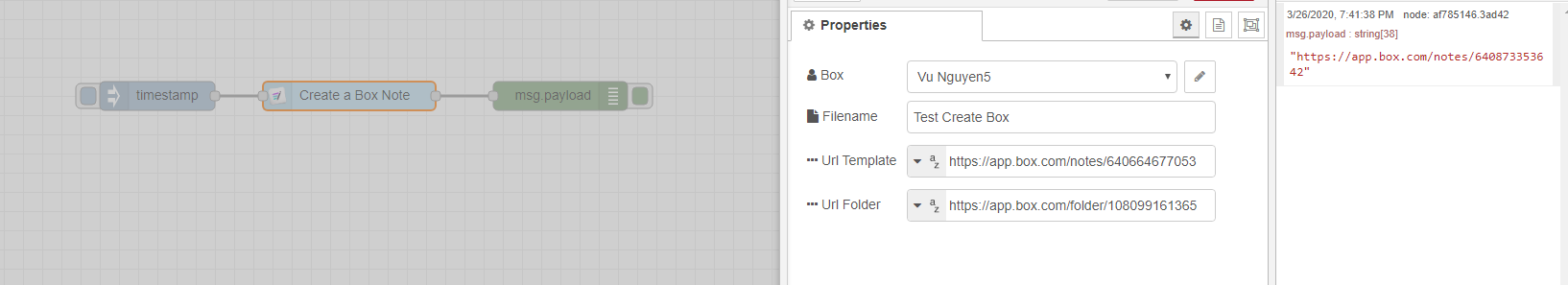
Create new note box with template.
Input Parameters:
msg.filename propertymsg.[name] propertymsg.[name] propertyReturn values:

[{"id":"bf42b73.2a79948","type":"inject","z":"1d3bdf8d.565df","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":260,"y":140,"wires":[["e2a22742.9d3208"]]},{"id":"af785146.3ad42","type":"debug","z":"1d3bdf8d.565df","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":680,"y":140,"wires":[]},{"id":"e2a22742.9d3208","type":"Create a Box Note","z":"1d3bdf8d.565df","box":"","filename":"Test Create Box","localFilename":"","property":"https://app.box.com/folder/108099161365","propertyType":"str","propertyTemplate":"https://app.box.com/notes/640664677053","propertyTypeTemplate":"str","x":460,"y":140,"wires":[["af785146.3ad42"]]}]
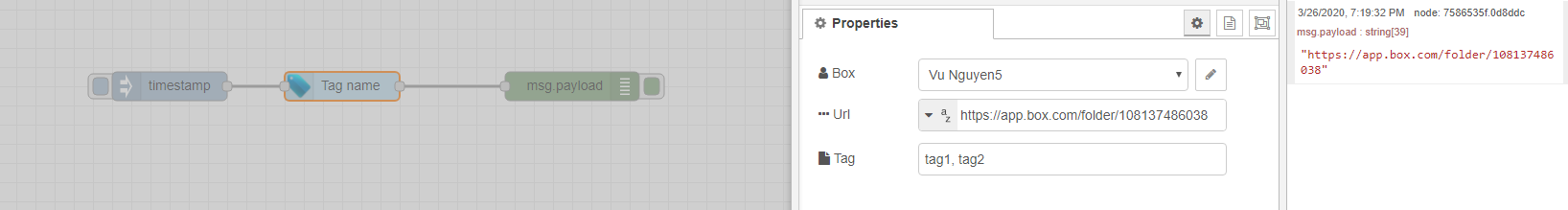
The tags for this item. These tags are shown in the Box web app and mobile apps next to an item. There is a limit of 100 tags per item, and 10,000 unique tags per enterprise.
Input Parameters:
msg.[name] propertymsg.tag propertymsg.tagReturn values:

[{"id":"796a0baa.769a34","type":"inject","z":"1d3bdf8d.565df","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":260,"y":420,"wires":[["ae1328fb.df8e98"]]},{"id":"a95f8ae.91a9a78","type":"debug","z":"1d3bdf8d.565df","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":680,"y":420,"wires":[]},{"id":"ae1328fb.df8e98","type":"createTagName","z":"1d3bdf8d.565df","box":"","property":"https://app.box.com/folder/108099161365","propertyType":"str","tag":"tag1, tag2","x":440,"y":420,"wires":[["a95f8ae.91a9a78"]]}]
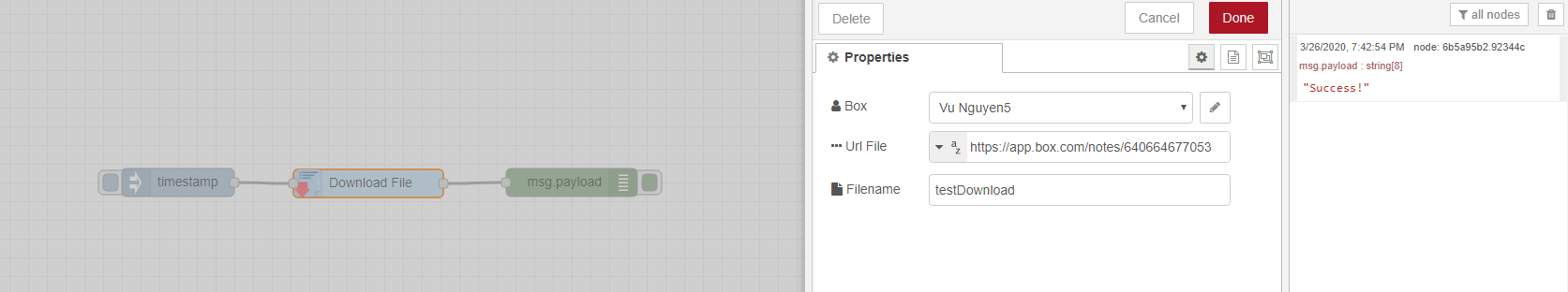
Download file to local.
Input Parameters:
msg.[name] propertymsg.nameFolder propertyReturn values:

[{"id":"9376c3d3.2c4a3","type":"inject","z":"1d3bdf8d.565df","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":257,"y":613,"wires":[["14124899.d6e477"]]},{"id":"6b5a95b2.92344c","type":"debug","z":"1d3bdf8d.565df","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":677,"y":613,"wires":[]},{"id":"14124899.d6e477","type":"downloadFile","z":"1d3bdf8d.565df","box":"","property":"https://app.box.com/notes/640664677053","propertyType":"str","filename":"testDownload","x":460,"y":614,"wires":[["6b5a95b2.92344c"]]}]
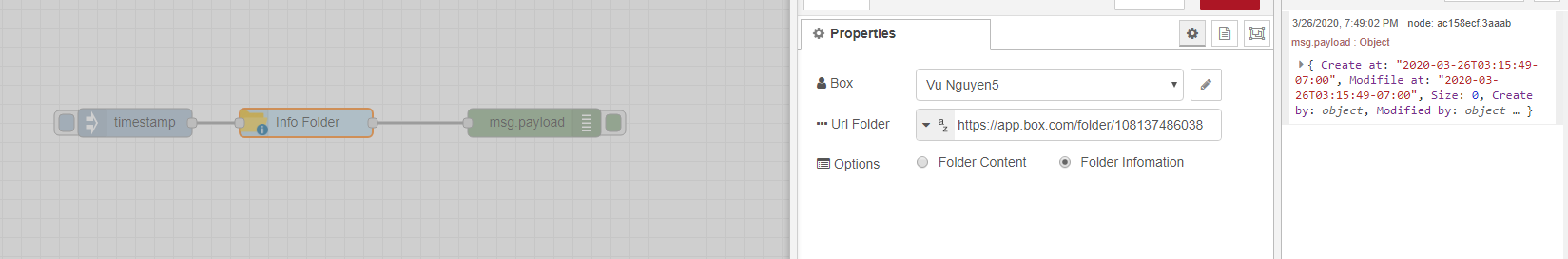
Retrieves details for a folder or folder contain, including the first 100 entries in the folder.
Input Parameters:
msg.[name] propertymsg.option propertyReturn values:

[{"id":"88a39dac.5b916","type":"inject","z":"1d3bdf8d.565df","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":260,"y":340,"wires":[["9acb1530.fdf298"]]},{"id":"2531c2e4.71d41e","type":"debug","z":"1d3bdf8d.565df","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":680,"y":340,"wires":[]},{"id":"9acb1530.fdf298","type":"getInfoFolder","z":"1d3bdf8d.565df","box":"","property":"0","propertyType":"str","option":"true","x":440,"y":340,"wires":[["2531c2e4.71d41e"]]}]
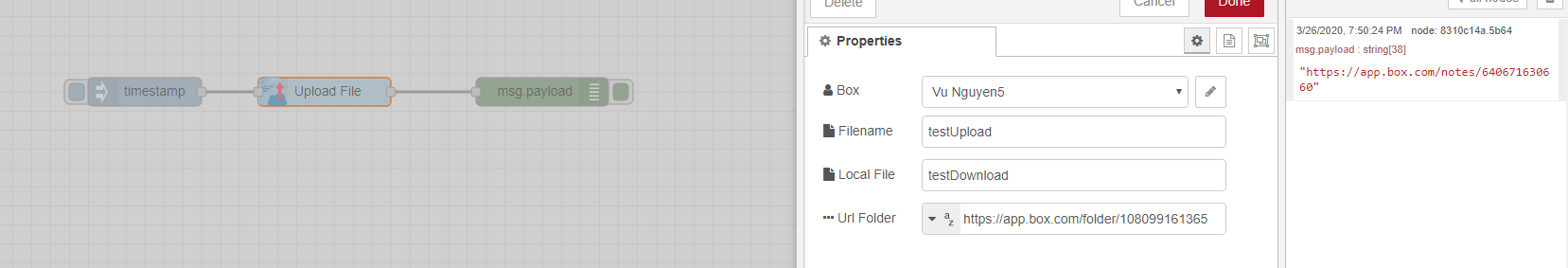
Uploads a small file to Box. For file sizes over 50MB we recommend using the Chunk Upload APIs.
Input Parameters:
msg.payload propertymsg.localFilename propertymsg.[name] propertyReturn values:

[{"id":"5afbd652.ad3d78","type":"inject","z":"1d3bdf8d.565df","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":260,"y":520,"wires":[["3ec03ba2.4773b4"]]},{"id":"20d2c8e2.58c9a8","type":"debug","z":"1d3bdf8d.565df","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":680,"y":520,"wires":[]},{"id":"3ec03ba2.4773b4","type":"uploadFile","z":"1d3bdf8d.565df","box":"","filename":"testUpload","localFilename":"testDownload","property":"https://app.box.com/folder/108099161365","propertyType":"str","x":450,"y":520,"wires":[["20d2c8e2.58c9a8"]]}]
node-red-node-box
FAQs
A set of Node-RED nodes to access various function Box
The npm package node-red-contrib-box-note receives a total of 2 weekly downloads. As such, node-red-contrib-box-note popularity was classified as not popular.
We found that node-red-contrib-box-note demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.

Security News
A Stanford study reveals 9.5% of engineers contribute almost nothing, costing tech $90B annually, with remote work fueling the rise of "ghost engineers."

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.