node-red-node-ui-table
Advanced tools
node-red-node-ui-table - npm Package Compare versions
Comparing version 0.2.2 to 0.3.0
47
node.js
@@ -49,2 +49,3 @@ /** | ||
| var ui = RED.require('node-red-dashboard')(RED); | ||
| var sizes = ui.getSizes(); | ||
| var luma = 255; | ||
@@ -67,3 +68,3 @@ if (ui.hasOwnProperty("getTheme") && (ui.getTheme() !== undefined)) { | ||
| forwardInputMessages: false, | ||
| storeFrontEndInputAsState: false, | ||
| beforeEmit: function (msg, value) { | ||
@@ -91,3 +92,3 @@ return {msg: { | ||
| movableColumns: true, | ||
| height: tabledata.length * y + 26 | ||
| height: (tabledata.length > 0 )? tabledata.length * y + 26 : $scope.height*(sizes.sy+sizes.cy) | ||
| } | ||
@@ -112,3 +113,3 @@ } else { // configuration via ui_control | ||
| var table = new Tabulator(basediv, opts); | ||
| $scope.table = new Tabulator(basediv, opts); | ||
| }; | ||
@@ -128,7 +129,6 @@ $scope.init = function (config) { | ||
| $scope.$watch('msg', function (msg) { | ||
| if (msg && msg.hasOwnProperty("ui_control") && msg.ui_control.hasOwnProperty("callback")) return; // to avoid loopback from callbacks. No better solution jet. Help needed. | ||
| if (msg && msg.hasOwnProperty("payload") && Array.isArray(msg.payload)) { | ||
| $scope.tabledata = msg.payload; | ||
| } | ||
| //console.log("ui-table message arrived:",msg); | ||
| if (msg && msg.hasOwnProperty("ui_control") && msg.ui_control.hasOwnProperty("callback")) return msg; // to avoid loopback from callbacks. No better solution jet. Help needed. | ||
| //console.log("ui-table msg: ", msg); | ||
| // configuration via ui_control | ||
@@ -170,4 +170,33 @@ if (msg && msg.hasOwnProperty("ui_control")) { | ||
| } // end off configuration via ui_control | ||
| } // end of configuration via ui_control | ||
| if (msg && msg.hasOwnProperty("payload")) { | ||
| if (Array.isArray(msg.payload)) { | ||
| $scope.tabledata = msg.payload; | ||
| } | ||
| // commands to tabulator via msg.payload object | ||
| if (msg && typeof msg.payload === "object" && !Array.isArray(msg.payload)) { | ||
| if (msg.payload.hasOwnProperty("command") && $scope.table!==undefined) { | ||
| if (!msg.payload.hasOwnProperty("arguments") || !Array.isArray(msg.payload.arguments)) { | ||
| msg.payload.arguments=[]; | ||
| } | ||
| if (msg.payload.returnPromise) { | ||
| $scope.table[msg.payload.command].apply($scope.table,msg.payload.arguments).then(function(...args){ | ||
| $scope.send({topic:"success", ui_control: {callback:$scope.msg.payload.command}, return:$scope.msg.payload}); | ||
| }).catch(function(error){ | ||
| if (Object.keys(error).length>0) { | ||
| $scope.send({topic:"error", ui_control: {callback:$scope.msg.payload.command}, return:$scope.msg.payload, error: error}); | ||
| } | ||
| }); | ||
| } else { | ||
| $scope.table[msg.payload.command].apply($scope.table,msg.payload.arguments); | ||
| } | ||
| return; | ||
| } | ||
| return; | ||
| } // end of commands to tabulator via msg.payload object | ||
| } | ||
| if ($scope.inited == false) { | ||
@@ -174,0 +203,0 @@ return; |
| { | ||
| "name": "node-red-node-ui-table", | ||
| "version": "0.2.2", | ||
| "version": "0.3.0", | ||
| "description": "Table UI widget node for Node-RED Dashboard", | ||
@@ -5,0 +5,0 @@ "author": "Kazuhito Yokoi", |
@@ -65,8 +65,56 @@ node-red-node-ui-table | ||
| ``` | ||
| ## advanced features | ||
| ui-table is based on the **tabulator** module. You can find an excellent in depth [documentation here](http://tabulator.info/docs/4.4) with many [examples here](http://tabulator.info/examples/4.4). | ||
| ## send commands to ui-table | ||
| Instead of sending an array to ui-table this node to replace the complete table data ui-table also accepts an object as payload to send commands. Beside data manipulation you can [set filters](http://tabulator.info/docs/4.5/filter#func) and do many other things with commands. The object must have the following properties | ||
| - `command` a valid tabulator function such as `addRow`, `replaceData` or `addFilter` | ||
| - `arguments` *(optional)* array of arguments for that function | ||
| - `returnPromise` *(optional)* a boolean value. `true` if the function should return a promise message. See tabulator documentation which commands will return promises | ||
| example | ||
| ```json | ||
| {"payload":{ | ||
| "command":"addData", | ||
| "arguments":[ | ||
| { | ||
| "facility":"daemon", | ||
| "facilityCode":3, | ||
| "severity":"info", | ||
| "severityCode":6, | ||
| "tag":"systemd[1]", | ||
| "timestamp":"2020-01-02T19:17:39.793Z", | ||
| "hostname":"localhost", | ||
| "address":"127.0.0.1", | ||
| "family":"IPv4", | ||
| "port":38514, | ||
| "size":80, | ||
| "msg":"some demo data", | ||
| "id":2351 | ||
| }, | ||
| true | ||
| ], | ||
| "returnPromise":true | ||
| } | ||
| } | ||
| ``` | ||
| By sending only changed or new data to ui-table it is possible to update the table very fast by only sending the new data down to cell level. Or huge amounts of data could be sent like logs. | ||
| **important notices** | ||
| Data which is sent to ui-table through commands is **not** cached by ui-table! The flow has to take care to update the table for new clients connection or dashboard tab changes! | ||
| Tabulator does not limit the amount of data it holds. It is quite efficient in showing tables with a couple of thousand rows. If it the data exceeds the capabilities of the clients browser it will crash with an **out of memory** error without notice. | ||
| Example flow "4 sending commands.json" file can be found in the examples folder or installed directly using **menu/import/examples/ui-table**. | ||
| This flow shows a basic implementation how the flow can keep a cached copy of all table data and add/delete or update selective rows. | ||
| Most nodes have info text available in the info/help tab. | ||
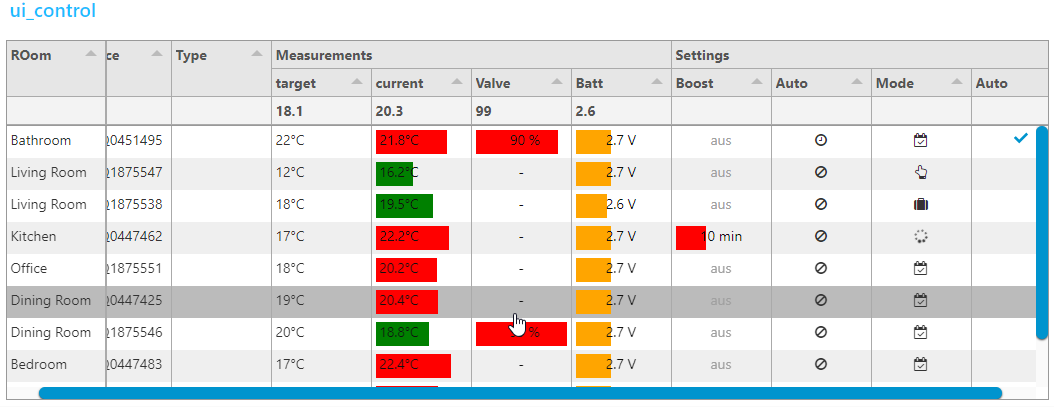
| ## control ui-table by sending ```msg.ui_control``` messages | ||
| ui-table is based on the **tabulator** module and can be customized by sending configuration data to `msg.ui_control.tabulator`. You can find an excellent in depth [documentation here](http://tabulator.info/docs/4.4) with many [examples here](http://tabulator.info/examples/4.4). | ||
| ui-table can be customized by sending configuration data to `msg.ui_control.tabulator`. | ||
|  | ||
|  | ||
@@ -83,3 +131,3 @@ by adding ***headers***, ***footers***, ***line*** or ***column grouping*** it is sometimes not possible to determine the amount of lines. Therefore the height can be defined by sending `msg.ui_control.customHeight=lines`. | ||
| // add a unit | ||
| var function(cell, formatterParams, onRendered){ | ||
| function(cell, formatterParams, onRendered){ | ||
| return cell.getValue()+"°C"; | ||
@@ -91,3 +139,3 @@ } | ||
| // convert Number to Icons | ||
| var function(cell, formatterParams, onRendered){ | ||
| function(cell, formatterParams, onRendered){ | ||
| var html="<i class=\""; | ||
@@ -110,3 +158,3 @@ switch(cell.getValue()) { | ||
| ``` javascript | ||
| columnResized = function(column){ | ||
| function(column){ | ||
| var newColumn = { | ||
@@ -113,0 +161,0 @@ field: column._column.field, |
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by3.4%
1124624
- Number of package files
- increased by5.88%
18
- Lines of code
- increased by5.68%
18496
- Number of lines in readme file
- increased by38.1%
174