Backstory •
Ecosystem •
Documentation •
Getting started
What is Nue JS?
Nue JS is an exceptionally small (2.3kb minzipped) JavaScript library for building web interfaces. It is the core of the upcoming Nue ecosystem. It’s like Vue.js, React.js, or Svelte but there are no hooks, effects, props, portals, watchers, provides, injects, suspension, or other unusual abstractions on your way. Learn the basics of HTML, CSS, and JavaScript and you are good to go.
Build user interfaces with 10x less code
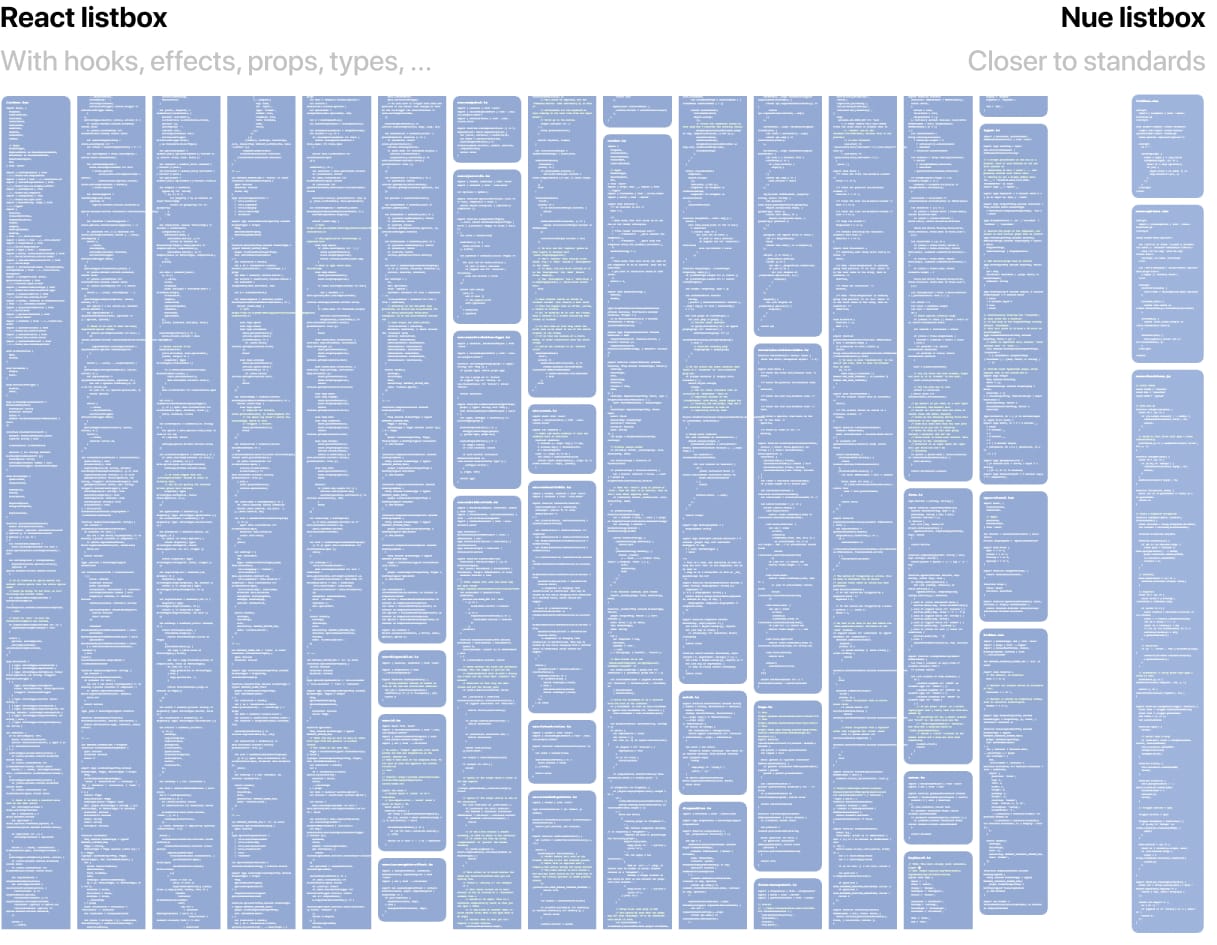
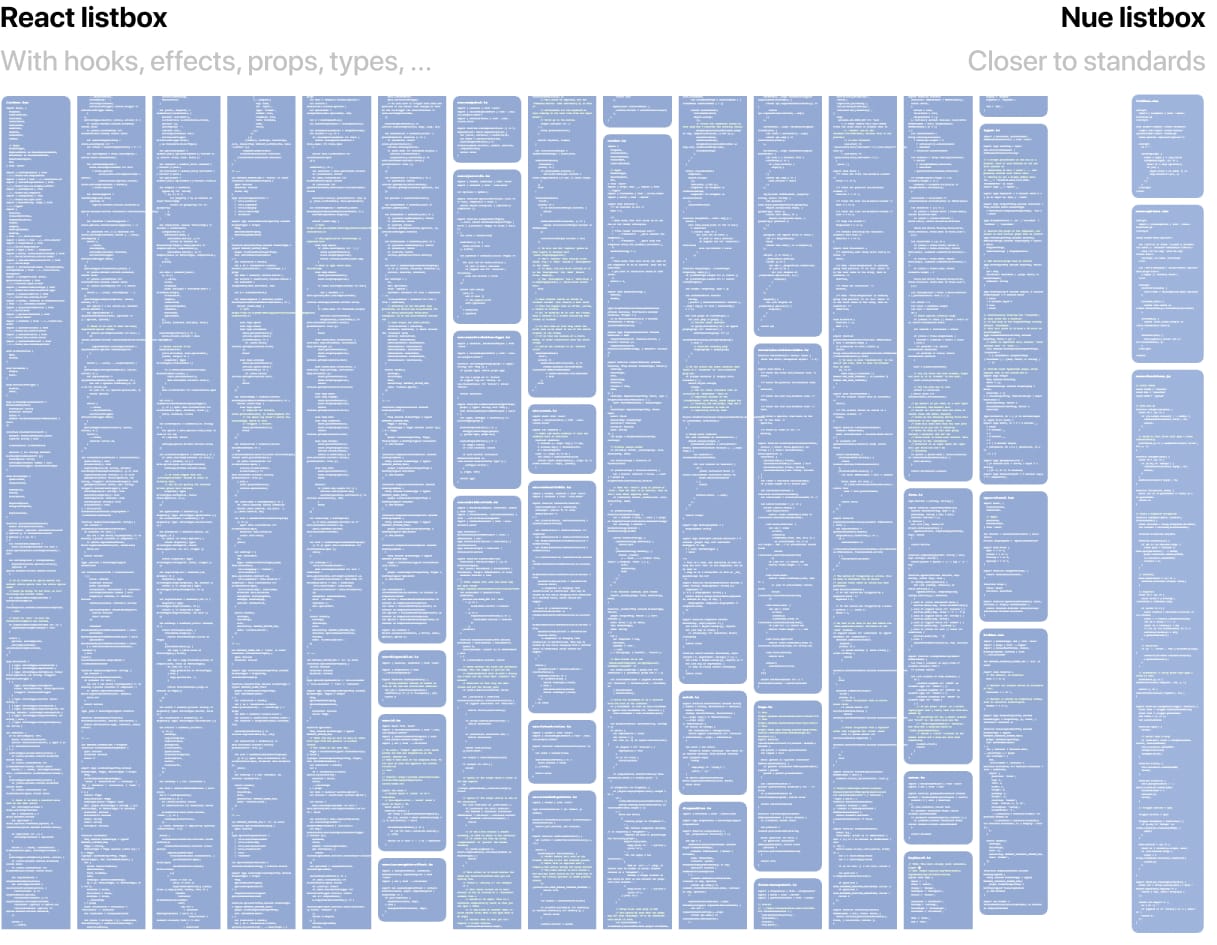
The biggest benefit with Nue is that you need less code to do the same thing:

It's not unusual to see 10x differences in the amount of code you need to write. For example, a listbox component written with Nue is around ten times smaller than the React version from the Headless UI project.
"It's just HTML"
Nue uses an HTML-based template syntax:
<div @name="media-object" class="{ type }">
<img src="{ img }">
<aside>
<h3>{ title }</h3>
<p :if="desc">{ desc }</h3>
<slot/>
</aside>
</div>
While React and JXS claim to be "Just JavaScript", Nue can be thought of as "Just HTML". Nue is perfect for UX developers focusing on interaction design, accessibility, and user experience.
Built to scale
Tree reasons why Nue scales extremely well:
-
Separation of concerns, easy-to-understand code is easier to scale than "spaghetti code"
-
Minimalism, a hundred lines of code is easier to scale than a thousand lines of code
-
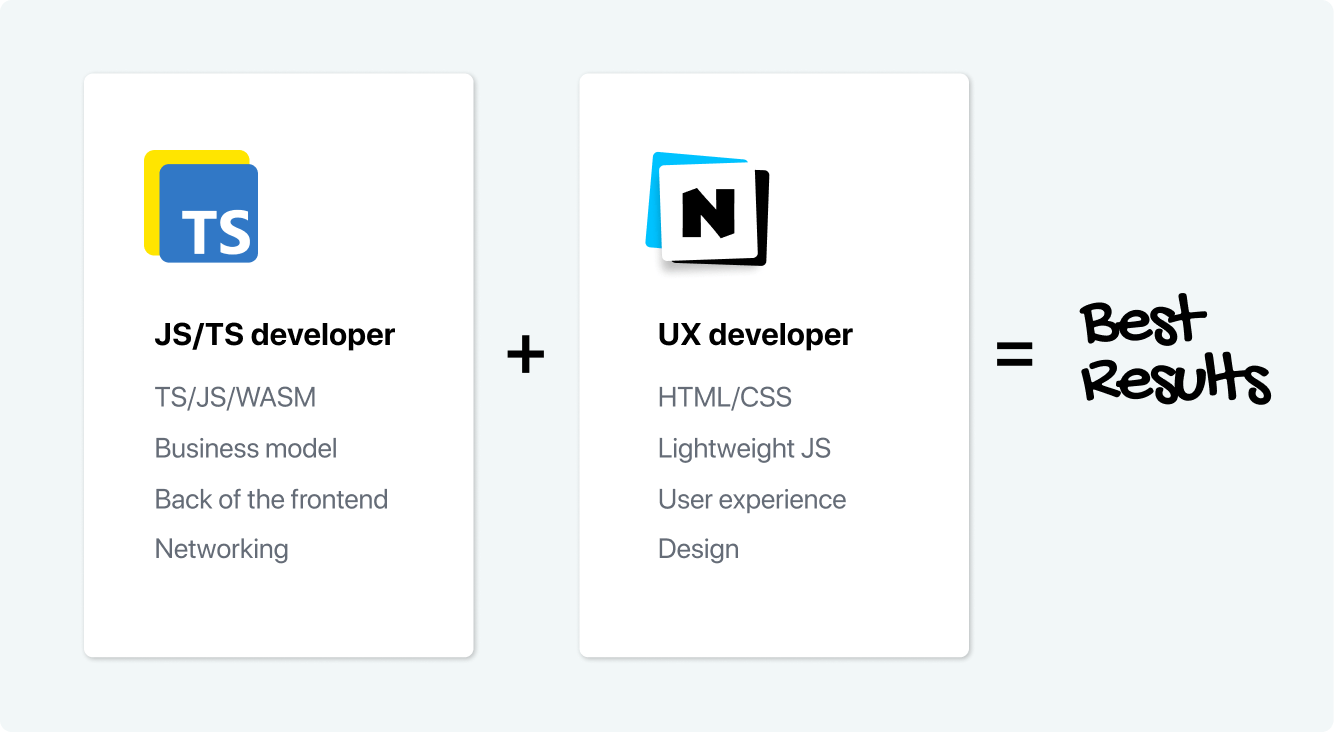
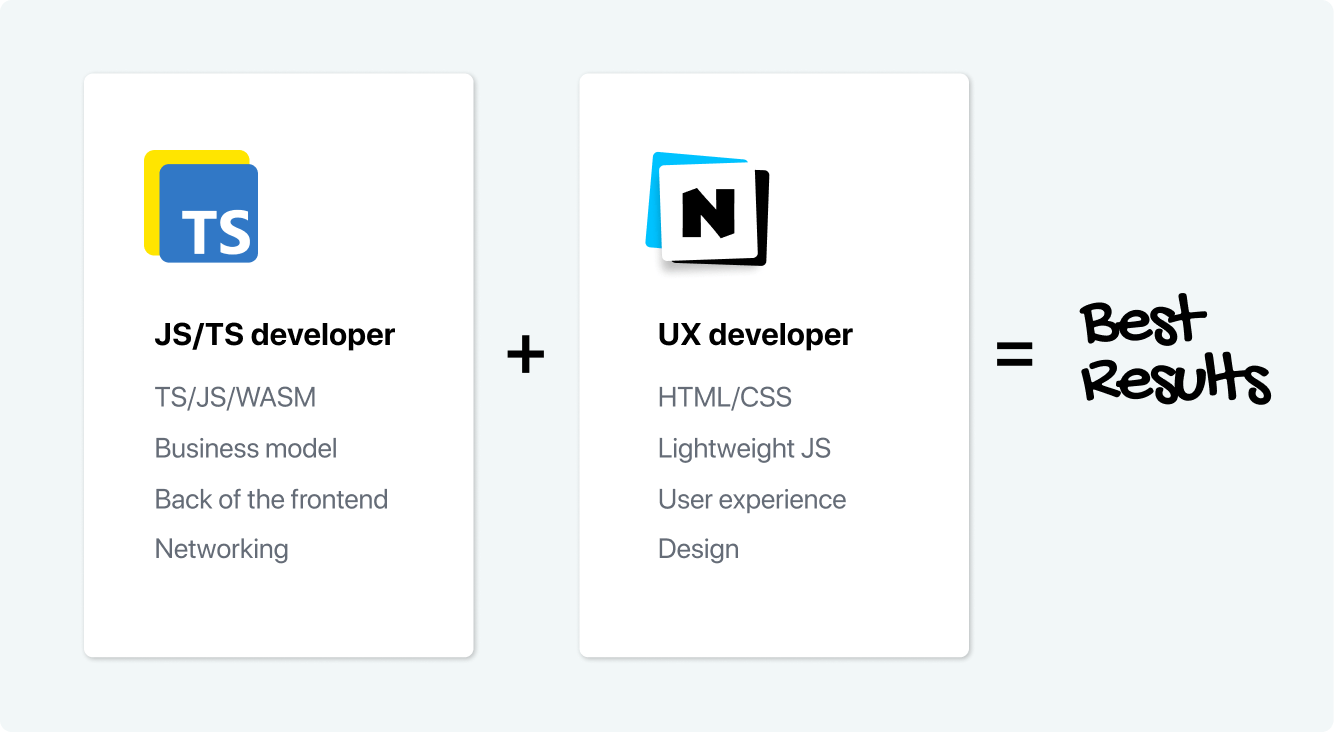
Separation of talent, when UX developers focus on the front of the frontend and JS/TS developers focus on the back of the frontend your team skills are optimally aligned:

Decoupled styling
Nue does not promote the use of Scoped CSS, style attribute, Tailwind, or other CSS-in-JS gymnastics:
-
More reusable code: When styling is not hardcoded to the component, the same component can look different depending on the page or context.
-
No spaghetti code: pure HTML or pure CSS is easier to read than mixed spaghetti code
-
Faster page loads: With decoupled styling it's easier to extract primary CSS from the secondary and keep your HTML page under the critical 14kb limit.
Learn more about styling
Reactive and isomorphic
Nue has a rich component model and it allows you to create all kinds of applications using different kinds of components:
-
Server components are rendered on the server. They help you build content-focused websites that load faster without JavaScript and are crawlable by search engines.
-
Reactive components are rendered on the client. They help you build dynamic islands or single-page applications.
-
Hybrid components are partly rendered on the server side, and partly on the client side. These components help you build reactive, SEO-friendly components like video tags or image galleries.
-
Universal components are used identically on both server- and client side.
UI library files
Nue allows you to define multiple components on a single file. This is a great way to group related components together and simplify dependency management.
<script>
import { someMethod } from './util.js'
</script>
<article @name="todo">
...
</article>
<div @name="todo-item">
...
</div>
<time @name="cute-date">
...
</time>
With library files, your filesystem hierarchy looks cleaner and you need less boilerplate code to tie connected pieces together. They help in packaging libraries for others.
Simpler tooling
Nue JS comes with a simple render function for server-side rendering and a compile function to generate components for the browser. You don't need complex bundlers like Webpack or Vite to take control of your development environment. Just import Nue to your project and you are good to go.
You can of course use a bundler on the business model if your application becomes more complex with tons of dependencies. Bun and esbuild are great, performant options.
Use cases
Nue JS is a versatile tool that supports both server- and client-side rendering and helps you build both content-focused websites and reactive single-page applications.
-
UI library development Create reusable components for reactive frontends or server-generated content.
-
Progressive enhancement Nue JS is a perfect micro library to enhance your content-focused website with dynamic components or "islands"
-
Static website generators Just import it into your project and you are ready to render. No bundlers are needed.
-
Single-page applications Build simpler and more scalable apps together with an upcoming Nue MVC- project.
-
Templating Nue is a generic tool to generate your websites and HTML emails.