
Research
Security News
Threat Actor Exposes Playbook for Exploiting npm to Build Blockchain-Powered Botnets
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.
nuke-input
Advanced tools
| 属性配置 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| type | 键盘类型,可选 text url password tel date time email | string | text |
| autoFocus | 自动获得焦点 | boolean | false |
| multiple | 是否为多行,不选则为单行 | bool | false |
| value | 当前的value 值 | string | |
| maxLength | 最长字数 | number | |
| defaultValue | 初始化的value 值(非受控用法) | string | |
| disabled | 状态 设置文本域禁用状态 | boolean | false |
| onInput | 输入事件 | function(e) | false |
| onFocus | Focus事件 | function | false |
| onBlur | Blur事件 | function | false |
| onChange | change | function(value, e) | |
| onReturn | 仅 native 有效,return 事件,用户在手机上点击了 return 键触发(键盘右下角),返回值 e {returnKeyType:'类型',value:'输入框的值'} | function(e) | false |
| returnKeyType | 仅 native 有效,return 键展示类型(键盘右下角的那个键),可选 default go next search send done | string | default |
| focus 实例方法 | 让input获得焦点 | function | |
| blur 实例方法 | 让input失去焦点 | function | |
| rows | 多行input中可同时显示的行数 | number | 2 |
| placeholder | placeholder 文本 | string | 无 |
| placeholderColor | placeholder 颜色,仅 native 有效 | string | '#999999' |
| status | 状态,可枚举"success","error",如果是 error,会有 error 样式 | string | success |
| errorMessage | 错误信息,配合 status error 使用 | string | 无 |
| renderCount | 是否显示字数统计,如果开启,必须要设置maxLength | boolean | false |
| hasClear | 是否渲染清除按钮 | boolean | false |
<Input defaultValue="羊绒大衣" onChange={(value,e)=>{console.log(value)}} />
<Input value={this.state.value} onChange={(value,e)=>{console.log(value)}}/>
focus 和 blur //在某些情况下需要让 myinput 强制失去焦点
focus = (e) => {
this.refs.myinput.wrappedInstance.focus();
}
blur = (e) => {
this.refs.myinput.wrappedInstance.blur();
}
change = (value,e) => {
console.log(value);//强制失去焦点后,会触发 onCchange
}
render(){
return (
<View>
<Input ref="myinput" onChange={this.change}/>
<Button type="primary" onPress={this.focus}>点我让input获得焦点</Button>
<Button type="primary" onPress={this.blur}>失去焦点,获取输入内容</Button>
</View>
)
}

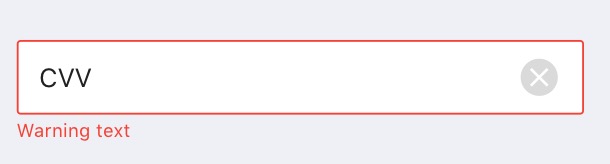
<Input materialDesign={false} hasClear={true} defaultValue={'WATSON$7189833'} onInput={this.checkLength} status={this.state.status1} hasWarningIcon={true} type="text" onChange={this.change} placeholder="Enter Voucher Code" errorMessage={'Voucher code error'} />

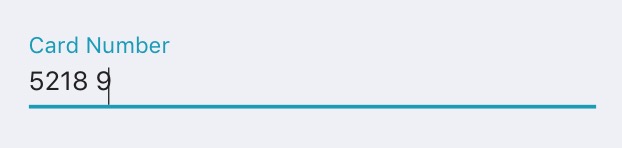
// materialDesign = true 或 外层包裹 Styleprovider 都可以实现开启 md 的目的
<Input materialDesign={true} hasWarningIcon={true} defaultValue={'WATSON$7189833'} status={'error'} type="text" onChange={this.change} placeholder="Enter Voucher Code" errorMessage={'Voucher code error'} />
FAQs
The npm package nuke-input receives a total of 21 weekly downloads. As such, nuke-input popularity was classified as not popular.
We found that nuke-input demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 4 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.

Security News
NVD’s backlog surpasses 20,000 CVEs as analysis slows and NIST announces new system updates to address ongoing delays.

Security News
Research
A malicious npm package disguised as a WhatsApp client is exploiting authentication flows with a remote kill switch to exfiltrate data and destroy files.