nuxt-og-image



Generate OG Images with Vue templates in Nuxt.

Features
- ✨ Create an
og:image using the built-in templates or make your own with Vue components - 🎨 Design and test your
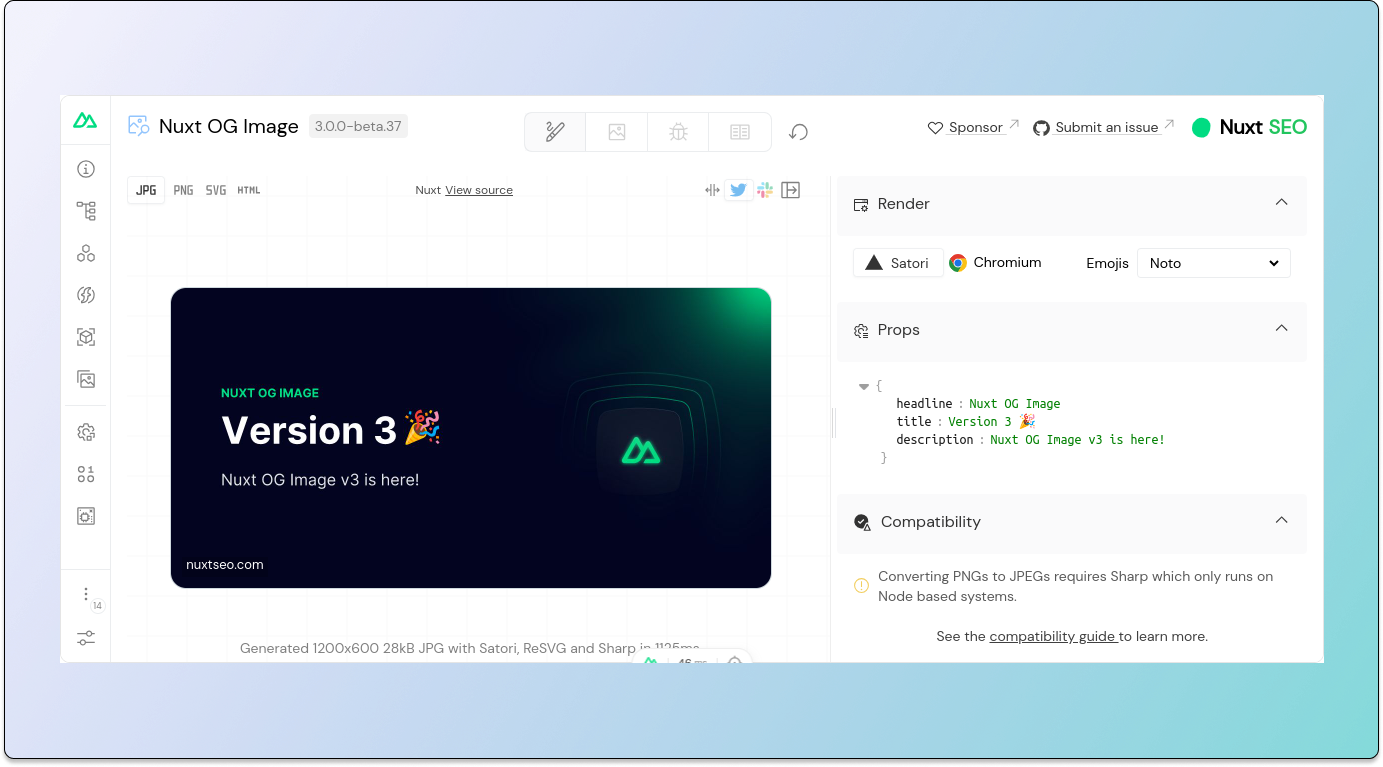
og:image in the Nuxt DevTools OG Image Playground with full HMR - ▲ Render using Satori: Tailwind / UnoCSS with your theme, Google fonts, 6 emoji families supported and more!
- 🤖 Or prerender using the Browser: Supporting painless, complex templates
- 📸 Feeling lazy? Just generate screenshots for every page: hide elements, wait for animations, and more
- ⚙️ Works on the edge: Vercel Edge, Netlify Edge and Cloudflare Workers
Installation
- Install
nuxt-og-image dependency to your project:
yarn add -D nuxt-og-image
npm install -D nuxt-og-image
pnpm i -D nuxt-og-image
- Add it to your
modules section in your nuxt.config:
export default defineNuxtConfig({
modules: ['nuxt-og-image']
})
Playgrounds
Documentation
📖 Read the full documentation for more information.

License
MIT License © 2023-PRESENT Harlan Wilton






