
Security News
Create React App Officially Deprecated Amid React 19 Compatibility Issues
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.
nuxt-openapi-docs-module
Advanced tools
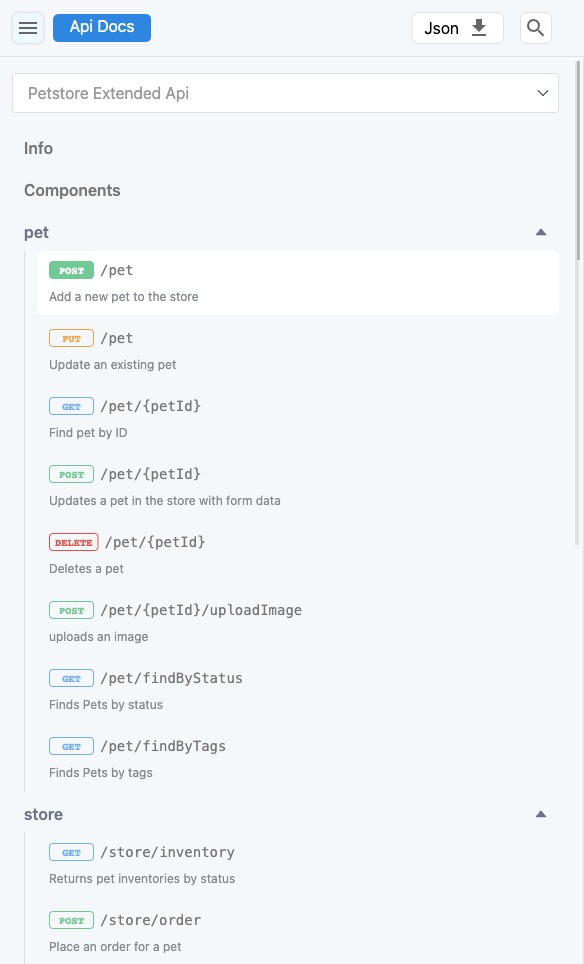
A module for Nuxt.js to generate pages from OpenAPI specifications

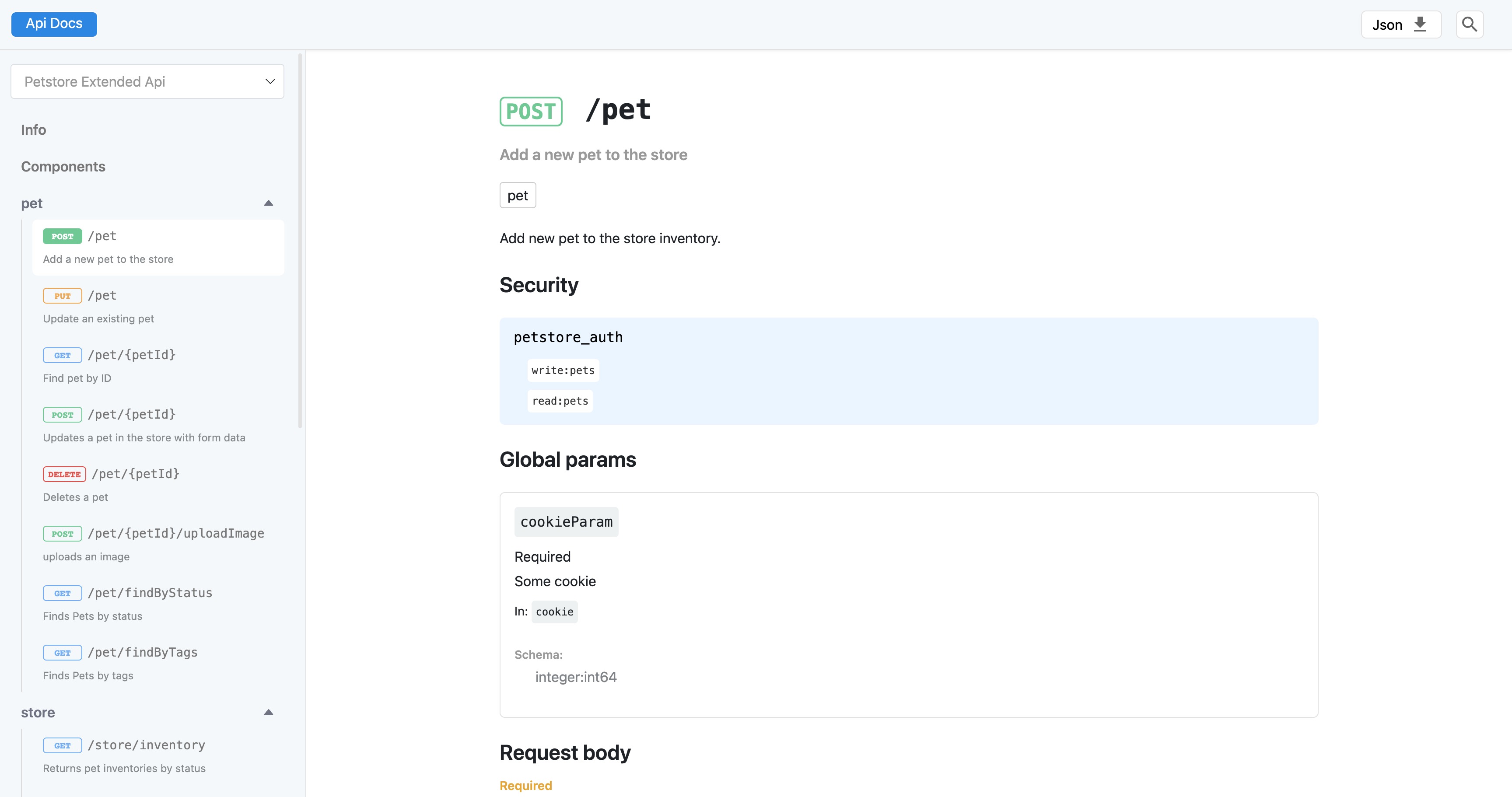
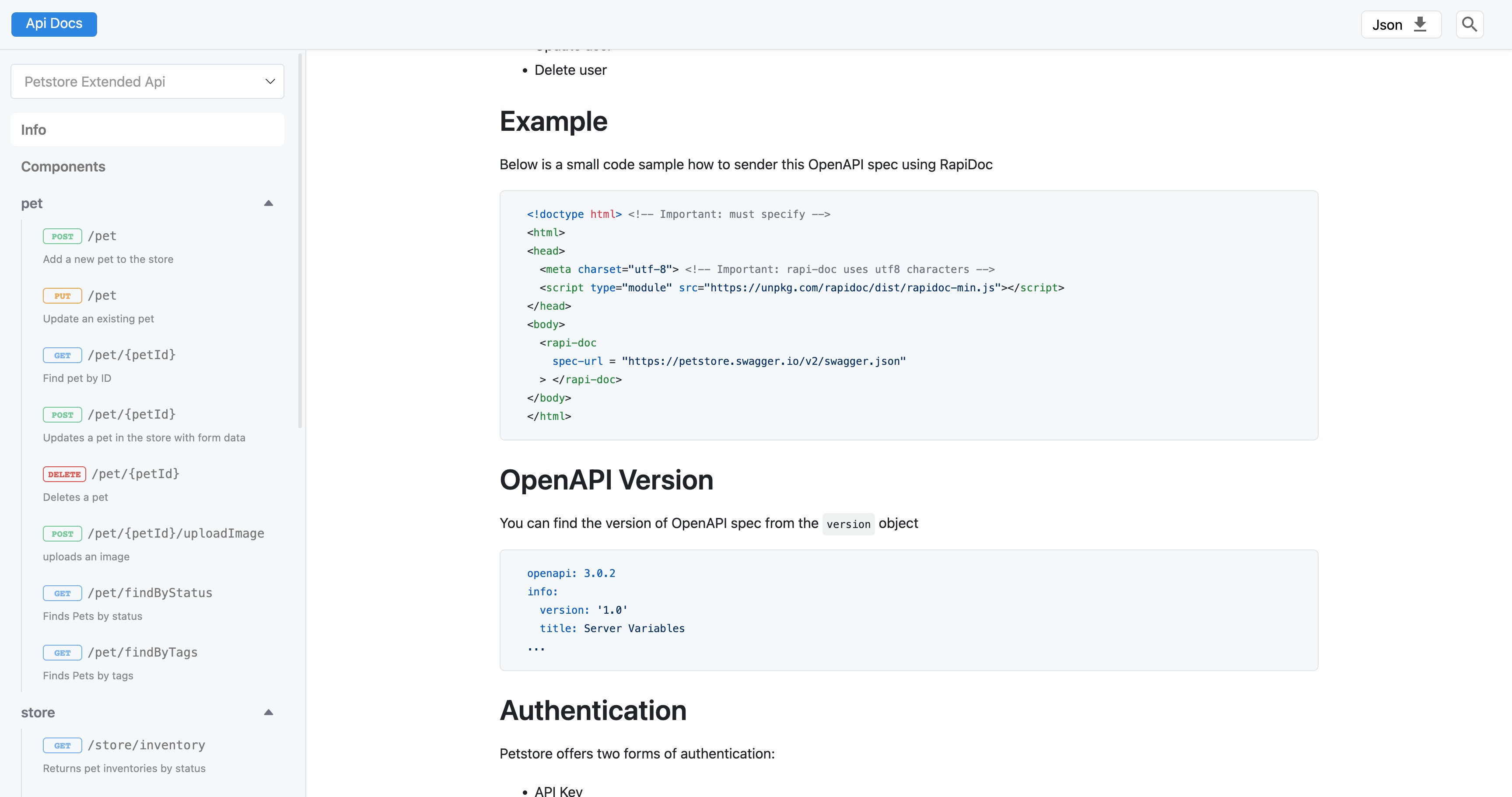
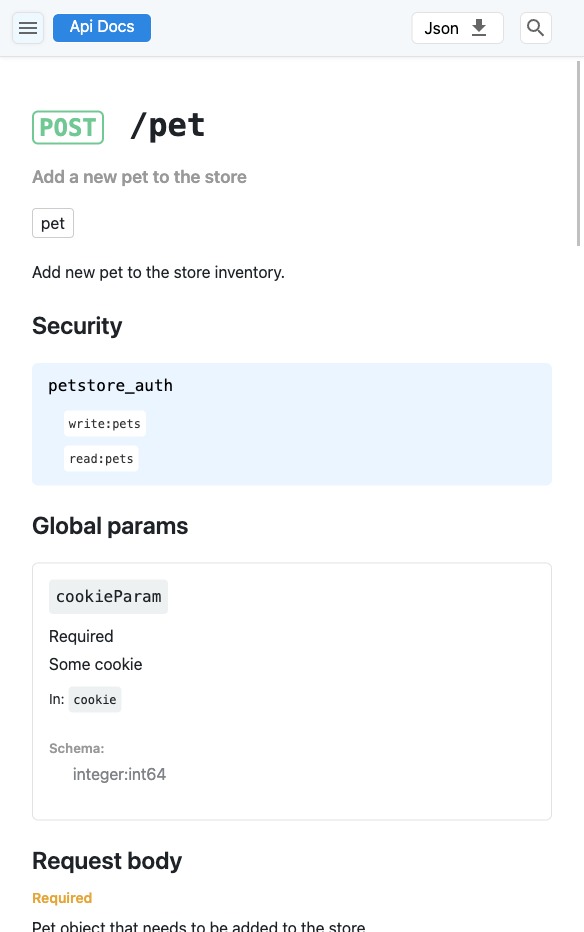
This module provides a simple way to display OpenAPI documentation in a Nuxt.js 2 & 3 application. It allows you to define an OpenAPI specification file and renders it using a set of reusable Vue.js components.
work with static and server target
| Version | Supported Nuxt Version |
|---|---|
| 3.0 | 2.x and 3.x |
| 4.0 | 2.x and 3.x |
| 5.0 | 3.x |
| 5.2 | > 3.7 |
for nuxt 3 need add vite.config.ts
import { defineConfig } from "vite";
export default defineConfig({
build: {
rollupOptions: {
external: ["vue/server-renderer"],
},
},
});




nuxt-openapi-docs-module dependency to your projectnpx nuxi@latest module add nuxt-openapi-docs-module
nuxt-openapi-docs-module to the modules section of nuxt.config.tsnuxt 3
export default defineNuxtConfig({
modules: [
'nuxt-openapi-docs-module'
]
})
nuxt 2
module.exports = {
modules: [
'nuxt-openapi-docs-module',
],
}
create docs/openapi folder in root project dir(not src) or change path - folder parameter
You can use Vue Devtools "Routes" section to see new routes.
You can customize the behavior of the module by providing options in the nuxt.config.js file.
module.exports = {
modules: [
[
'nuxt-openapi-docs-module',
{
folder: './docs/openapi',
name: 'OpenApiDocs',
files: function() {return { 'News-API': 'News API'}},
}
],
],
// ...
}
folder (default: ./docs/openapi): the folder where your OpenAPI specification files are located.name (default: OpenApiDocs): the name of the main component used to render the OpenAPI documentation.path: the component url for docs.files: function with files list in OpenApiDocs folder, files: function() {return { 'News-API': 'News API'}}.debug: print debug information to console, Default: falselist: Toggling the list of documents, Default: falselocales: array wit enabled locales, Default: ['en'] Support: ['en', 'fr', 'de', 'ru', 'ch', 'es', 'hi', 'ar', 'zh', 'pt']logo: svg logo in stringfooter: doc footerThe default folder structure for your OpenAPI specification files should look like this:
docs/
openapi/
api1.yaml
api2.yaml
FAQs
A module for Nuxt.js to generate pages from OpenAPI specifications
The npm package nuxt-openapi-docs-module receives a total of 51 weekly downloads. As such, nuxt-openapi-docs-module popularity was classified as not popular.
We found that nuxt-openapi-docs-module demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.