
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
npm install omelette
Omelette is a simple, template based autocompletion tool for Node projects.
You just have to decide your program name and CLI fragments.
omelette "githubber <module> <command> <suboption>"
And you are almost done!

Implementing omelette is very easy.
#!/usr/bin/env coffee
omelette = require "omelette"
comp = omelette "programname <firstargument>"
comp.on "firstargument", ->
@reply ["hello", "cruel", "world"]
comp.init()
It's based on a simple CLI template.
Let's think we have a executable file with the name githubber, in a global path.
And in our program, code will be:
#!/usr/bin/env coffee
omelette = require "omelette"
# Write your CLI template.
complete = omelette "githubber <action> <user> <repo>"
# Bind events for every template part.
complete.on "action", -> @reply ["clone", "update", "push"]
complete.on "user", (action)-> @reply fs.readdirSync "/Users/"
complete.on "repo", (user)->
@reply [
"http://github.com/#{user}/helloworld"
"http://github.com/#{user}/blabla"
]
# Initialize the omelette.
complete.init()
# If you want to have a setup feature, you can use `omeletteInstance.setupShellInitFile()` function.
if ~process.argv.indexOf '--setup'
complete.setupShellInitFile()
# Rest is yours
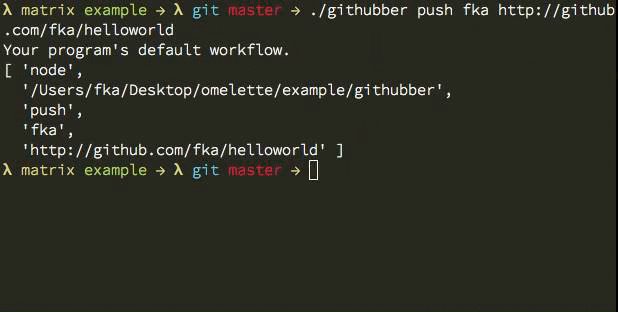
console.log "Your program's default workflow."
console.log process.argv
If you like oldschool:
var fs = require("fs"),
omelette = require("omelette");
// Write your CLI template.
var complete = omelette("githubber <action> <user> <repo>");
complete.on("action", function() {
this.reply(["clone", "update", "push"]);
});
complete.on("user", function(action) {
this.reply(fs.readdirSync("/Users/"));
});
complete.on("repo", function(user) {
this.reply([
"http://github.com/" + user + "/helloworld",
"http://github.com/" + user + "/blabla"
]);
});
// Initialize the omelette.
complete.init();
// If you want to have a setup feature, you can use `omeletteInstance.setupShellInitFile()` function.
if (~process.argv.indexOf '--setup') {
complete.setupShellInitFile();
}
// Rest is yours.
console.log("Your program's default workflow.");
console.log(process.argv);
complete.reply is the completion replier. You should pass the options into that method.
Installing, and making your users install the autocompletion feature is very simple.
You can use simply use setupShellInitFile function.
// If you want to write file,
complete.setupShellInitFile('~/.my_bash_profile');
If you use Bash, it will create a file at ~/.<program-name>/completion.sh and
append a loader code to ~/.bash_profile file.
If you use Zsh, it just append a loader code to ~/.zshrc file.
TL;DR: It does the Manual Install part, basically.
(You should add these instructions to your project's README)
In zsh, you can write these:
echo '. <(./githubber --completion)' >> .zshrc
In bash, you should write:
./githubber --completion >> ~/githubber.completion.sh
echo 'source ~/githubber.completion.sh' >> .bash_profile
That's all!
Now you have an autocompletion system for your CLI tool.
There are some useful additions for omelette.
### Parameters
Callbacks have three parameters:
You also can be able to listen all fragments by "complete" event.
complete.on "complete", (fragment, word, line)-> @reply ["hello", "world"]
You also can listen events by its order.
complete.on "$1", (word, line)-> @reply ["hello", "world"]
Now, you can try it in your shell.
git clone https://github.com/f/omelette
cd omelette/examples
alias githubber="./githubber" # The app should be global, completion will search it on global level.
./githubber --setup # --setup is not provided by omelette, you should proxy it.
./githubber<tab>
Then you can start easily.
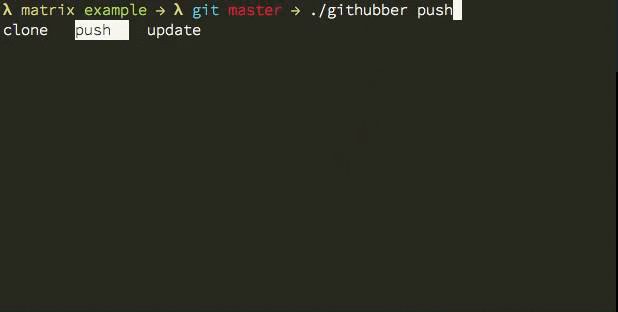
$ ./githubber<tab>
clone update push
$ ./githubber cl<tab>
$ ./githubber clone<tab>
Guest fka
$ ./githubber clone fka<tab>
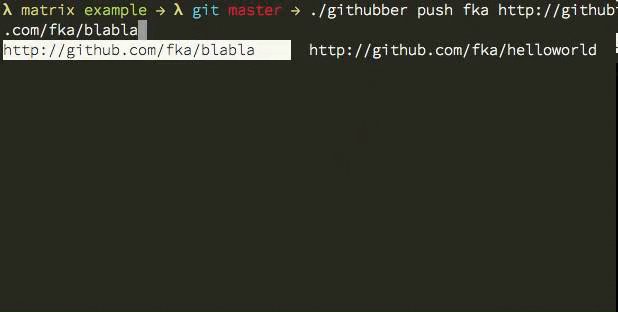
$ ./githubber clone fka http://github.com/fka/<tab>
http://github.com/fka/helloworld
http://github.com/fka/blabla
Windows Azure uses Omelette to support autocompletion in azure-cli.
I need your contributions to make that work better!
This project licensed under MIT.
FAQs
Omelette.js Simple Autocompletion Helper for Node
We found that omelette demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.