onno - npm Package Compare versions
Comparing version 2.0.0-2 to 2.0.0
@@ -7,4 +7,12 @@ ### Changelog | ||
| #### [2.0.0](https://github.com/wagerfield/onno/compare/2.0.0-2...2.0.0) | ||
| - docs: update tailwind css section [`556933b`](https://github.com/wagerfield/onno/commit/556933b509cc11a6ea780f03782775f20ae54672) | ||
| - docs: add import to first example [`99fbfa4`](https://github.com/wagerfield/onno/commit/99fbfa4270df2d5e32e262fedfc3ae185cf86eca) | ||
| - chore: add homepage to package.json [`ce69380`](https://github.com/wagerfield/onno/commit/ce6938053fdd86bbeaa8f13cad1c4fcf657f239c) | ||
| #### [2.0.0-2](https://github.com/wagerfield/onno/compare/2.0.0-1...2.0.0-2) | ||
| > 7 August 2023 | ||
| - docs: fix confetti emoji [`2f4f3de`](https://github.com/wagerfield/onno/commit/2f4f3dede529c350e876bb1de0181673af55e86c) | ||
@@ -11,0 +19,0 @@ - docs: refine feature emojis [`129a54e`](https://github.com/wagerfield/onno/commit/129a54e6fae0a3730d16eb0faec860f70152c839) |
@@ -5,3 +5,4 @@ { | ||
| "license": "MIT", | ||
| "version": "2.0.0-2", | ||
| "version": "2.0.0", | ||
| "homepage": "https://onnojs.com", | ||
| "main": "dist/index.cjs", | ||
@@ -8,0 +9,0 @@ "module": "dist/index.mjs", |
@@ -16,5 +16,5 @@ # [][onno] | ||
| - :microscope: Single _tiny_ dependency on `clsx` ([330B][clsx-bundlephobia]) | ||
| - :yum: Written in [TypeScript][typescript] with magical [type helpers](#typescript) | ||
| - :yum: Written in [TypeScript][typescript] with delicious [type helpers](#typescript) | ||
| - :100: Rigorously tested with [100% code coverage][onno-codecov] | ||
| - :confetti_ball: Perfect companion to [Tailwind CSS][tailwindcss] | ||
| - :confetti_ball: Perfect companion to [Tailwind CSS](#tailwind-css) | ||
@@ -24,2 +24,4 @@ ## Usage | ||
| ```js | ||
| import { onno } from "onno" | ||
| const button = onno({ | ||
@@ -49,3 +51,2 @@ variants: { | ||
| ```js | ||
| // Name your function whatever you like! | ||
| const button = onno({ | ||
@@ -198,3 +199,3 @@ variants: { | ||
| Under the hood `onno` uses `clsx` to build the class list ([see `clsx` docs][clsx]). | ||
| Under the hood `onno` uses `clsx` to build the class list (see [`clsx` docs][clsx]) | ||
@@ -257,3 +258,3 @@ For convenience `clsx` is exported from `onno` so you can use it to compose classes: | ||
| Note that the inferred `OnnoProps` also includes the `className` option alongside the variant types: | ||
| Note that inferred `OnnoProps` also include the `className` option alongside the variants: | ||
@@ -283,2 +284,3 @@ ```ts | ||
| // Require both the `intent` and `size` variants | ||
| export type ButtonProps = OnnoProps<typeof button, "intent" | "size"> | ||
@@ -292,3 +294,3 @@ | ||
| If you are using the [Tailwind CSS VSCode extension][tailwindcss-vscode] add the following configuration to your workspace `.vscode/settings.json` file: | ||
| If you are using the [Tailwind CSS VSCode extension][tailwindcss-vscode], add the following configuration to your workspace `.vscode/settings.json` file: | ||
@@ -298,3 +300,3 @@ ```json | ||
| "tailwindCSS.experimental.classRegex": [ | ||
| ["onno\\(([^)]*)\\)", "(?:'|\"|`)([^']*)(?:'|\"|`)"] | ||
| ["onno|clsx\\(([^)]*)\\)", "[\"'`]([^\"'`]*)[\"'`]"] | ||
| ] | ||
@@ -304,4 +306,6 @@ } | ||
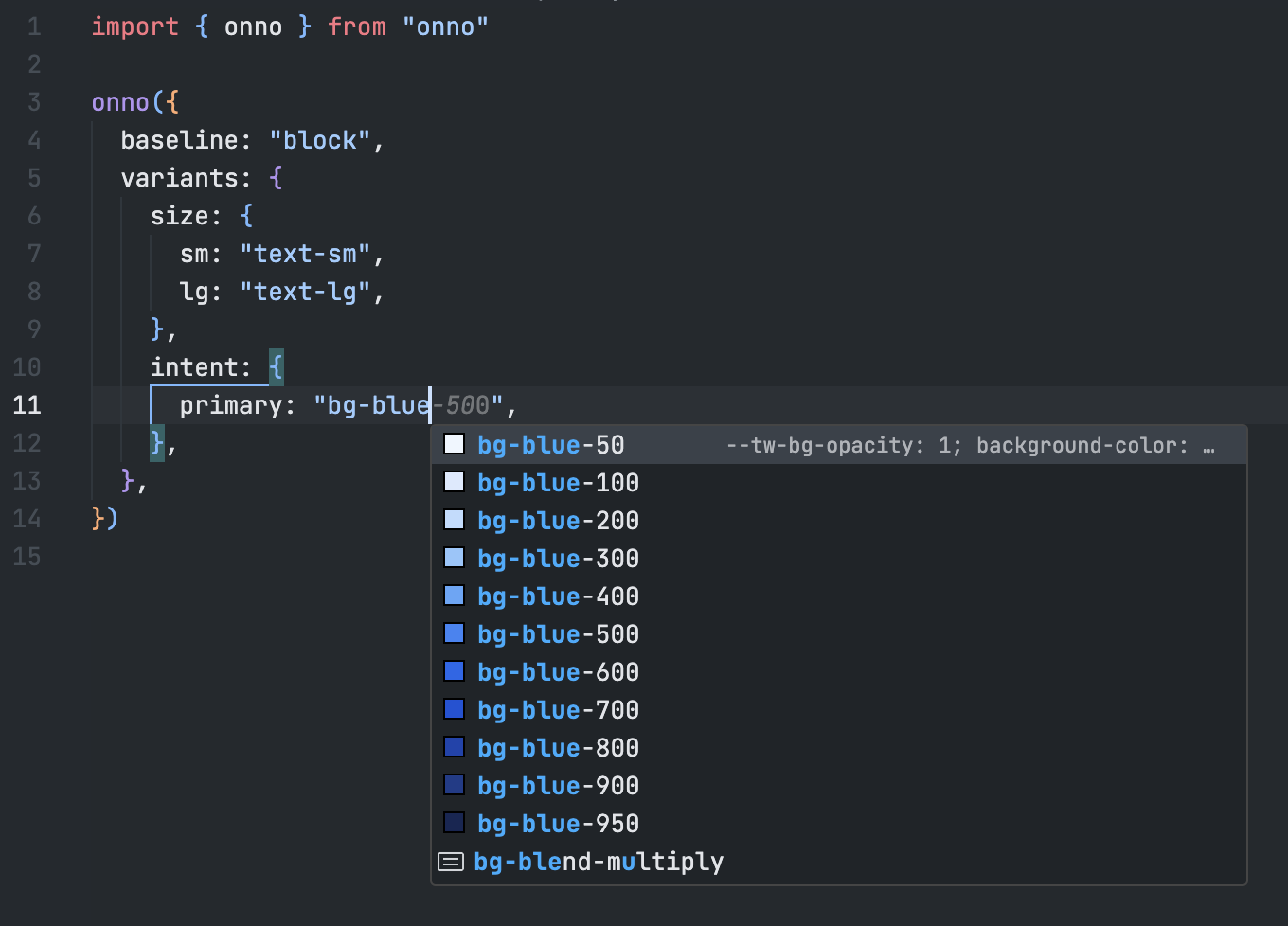
| This will trigger Tailwind's class name autocompletion within the `onno()` function call. | ||
| This will enable Tailwind's intellisense for both `onno` and `clsx` within your project! :tada: | ||
|  | ||
| ## License | ||
@@ -320,3 +324,2 @@ | ||
| [typescript]: https://www.typescriptlang.org | ||
| [tailwindcss]: https://tailwindcss.com | ||
| [tailwindcss-vscode]: https://marketplace.visualstudio.com/items?itemName=bradlc.vscode-tailwindcss |
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
No v1
QualityPackage is not semver >=1. This means it is not stable and does not support ^ ranges.
Found 1 instance in 1 package
No website
QualityPackage does not have a website.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by31.47%
286220
- Number of package files
- increased by3.57%
29
- Number of low quality alerts
- decreased by-66.67%
1
- Number of lines in readme file
- increased by0.96%
316