
Security News
Node.js EOL Versions CVE Dubbed the "Worst CVE of the Year" by Security Experts
Critics call the Node.js EOL CVE a misuse of the system, sparking debate over CVE standards and the growing noise in vulnerability databases.
This project demonstrates how hull.js, img-bfs and disjoint-set libraries can be used.
Pixfinder detects objects in the image. It was developed for the demo purpose only, it's not meant to be used in production.
See live demos here:
Pixfinder analyzes image (in a quite naive way) and extracts coordinates of each object. It detects objects by several criterias, the most important criteria is color.
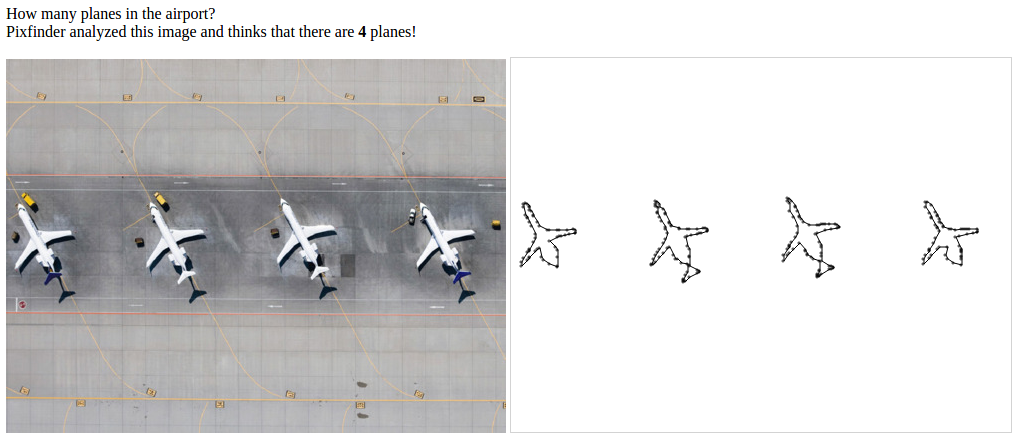
For example we have an aerial shot of planes and we want to know how many planes at the airport right now:

To solve this problem we need to write several lines of code and Pixfinder will find all planes on the image. So let's find all planes and draw them all on the canvas:
var img = document.getElementById('img');
pix.util.dom.onload(img, function() {
var planes = pix.findAll({
img: img,
distance: 5,
colors: ['eff1f0'],
clearNoise: 50
});
document.getElementById('count').innerHTML = planes.length;
planes.forEach(draw);
});
function draw(plane) {
var ctx = document.getElementById("canv").getContext("2d");
ctx.beginPath();
plane.forEach(function(point) {
ctx.arc(point.x, point.y, 1, 0, 2 * Math.PI);
});
ctx.stroke();
ctx.closePath();
}
Result:

Search all objects on the image.
| Function | Return | Description |
|---|---|---|
pix.findAll(<Object> options)
| Array | Detects objects by the given options. |
| Option | Type | Default | Description |
|---|---|---|---|
| img | HTMLImageElement | HTMLCanvasElement | Loaded image or canvas element that has to be analyzed. | |
| colors | Array | Colors of objects to find. | |
| tolerance | Number | 50 | Color variation (number of shades). Helps to detect objects not only by strict colors (colors option), but by their shades too. |
| accuracy | Number | 2 | If accuracy = 1 then Pixfinder analyzes each pixel of the image, if accuracy = 2 then each 2nd pixel, and so on. Large number for better performance and worse quality and vice versa. The number should be a positive integer. |
| distance | Number | 10 | Distance between objects (in pixels). During the image analysis Pixfinder detects all pixels according to specified colors and then splits them into several objects by distance. If distance between two pixels is shorter than this option then pixels belong to the same object. |
| clearNoise | Boolean | Number | false | Removes all small objects after the image analysis. If false then noise clearing is disabled. If number is set then all objects that contain less than specified number of pixels will be removed. |
| concavity | Number | 10 | Determines the concavity of object edges. Internally Pixfinder uses hull.js library to build object boundary. Please see hull.js documentation for more information about this parameter. |
Starts searching from the start point and returns one object that belongs to this point. This method should be useful for example if you want to highlight object under the mouse cursor.
| Function | Return | Description |
|---|---|---|
pix.find(<Object> options)
| Array | Returns points of the object which belongs to the startPoint. |
| Option | Type | Default | Description |
|---|---|---|---|
| img | HTMLImageElement | HTMLCanvasElement | Loaded image or canvas element that has to be analyzed. | |
| colors | Array | Colors of objects to find. | |
| startPoint | Point | Point from which to start the object pixels search. | |
| tolerance | Number | 50 | Color variation (number of shades). Helps to detect objects not only by strict colors (colors option), but by their shades too. |
| distance | Number | 10 | Distance between objects (in pixels). If distance between two pixels is shorter than this option then Pixfinder decides that pixels belong to the same object. |
| concavity | Number | 10 | Determines the concavity of object edges. Internally Pixfinder uses hull.js library to build object boundary. Please see hull.js documentation for more information about this parameter. |
Various DOM utility functions.
| Method | Returns | Description |
|---|---|---|
| onload(<HTMLImageElement> img, <Function> func) | Calls func function when img image is loaded. | |
| loaded(<HTMLImageElement> img) | Boolean | Checks whether img image has been loaded. |
Contains information about point.
| Property | Type | Description |
|---|---|---|
| x | Number | The x coordinate. |
| y | Number | The y coordinate. |
npm install # install dependencies
gulp build # check the code with JSHint, run tests and build dist
gulp # build and watch for the src changes
concavity parameter.FAQs
Javascript library for extracting objects from images
The npm package pixfinder receives a total of 0 weekly downloads. As such, pixfinder popularity was classified as not popular.
We found that pixfinder demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Critics call the Node.js EOL CVE a misuse of the system, sparking debate over CVE standards and the growing noise in vulnerability databases.

Security News
cURL and Go security teams are publicly rejecting CVSS as flawed for assessing vulnerabilities and are calling for more accurate, context-aware approaches.

Security News
Bun 1.2 enhances its JavaScript runtime with 90% Node.js compatibility, built-in S3 and Postgres support, HTML Imports, and faster, cloud-first performance.