Pop N' Lock Theme by Luxcium ✨




🐲 Perfectly balanced TypeScript theme with vivid colours
This powerful theme of colour is always evolving
Colourful features are added and more languages will be included soon. This theme is STRONGLY OPINIONATED to make sure to to be influencing the opinion request any changes you want by filling an issue to be part of the 62 000+ happy users.
The name of the theme contain emoticon and encoding of your config file must be set to "utf8"
Make sure people know how you feel with a 5-star review
and read the «✨ Be Proud» section below

Handpicked colors
You will be impressed how intutive it is when you will discover how each colour has its purpose
![[Preview of the IDE with Pop N’ Lock Theme]](https://raw.githubusercontent.com/Luxcium/pop-n-lock-theme-vscode/master/images/v3.18.0/Pop%20N'%20Lock%20Theme%20by%20Luxcium%20%E2%9C%A8%20vs%20code%20typescript%20theme%20best%20colourful%20and%20top%2010.png)
(v3.18)
Your favourite streamlined code editor is getting more bright and radiant, optimized to work in the Full-fledged Integrated Development Environment or in Text Editor sized mode.
The colours have been handpicked with great care to be the most intuitive possible and to use extensively all capacity of your IDE and text editor of choice.
✨ Be Proud
Show us your workflow and setting send sugestions and more using our Twitter Handle @luxcium and Hash Tag #Luxcium
Because you want to tell the world about your experience
Happy users of Pop N' Lock Theme by Luxcium ✨ are our best Ambasadors out there on the World Wide Web hyperspace...
We would like to hear from you fellow user of the Pop N' Lock Theme by Luxcium ✨ take a screenshot of your workflow and show it on Twiter using @luxcium Twitter Handle and #Luxcium Hash tag send us sugestions both by opening an Issue on GitHub and then sending a Tweet about it using our Handle or Hash tag!
if you think something can be improved make sure to fill an issue on our GitHub page it's easy and will help us make Pop N' Lock the best theme available
Please feel free to ask any question, to let us know about any problems that should be resolved and any improvement you would like to see by filing an issue on our GitHub page.
Recently modified
Git Decorations
![[Git Decorations Colors: Ignored, Untracked, Added, Modified, Modified Staged, Renamed]](https://github.com/luxcium/pop-n-lock-theme-vscode/raw/HEAD/images/v3.32.3/3.32.5/git-resources-colors-modified-staged-add-untracked-renamed-ignored-vscode.png)
(v3.32.3) Git Decorations colors: Ignored, Untracked, Added, Modified, Modified Staged, Renamed click on the image to enlarge
High performance bracket pair colorization
![[High performance bracket pair colorization]](https://github.com/luxcium/pop-n-lock-theme-vscode/raw/HEAD/images/v3.32.3/3.32.6/bracquets-pairs.png)
(v3.32.3) Bracket Pair Colorizer 2 is unmaintened, now using native bracket pair colorization. click on the image to enlarge
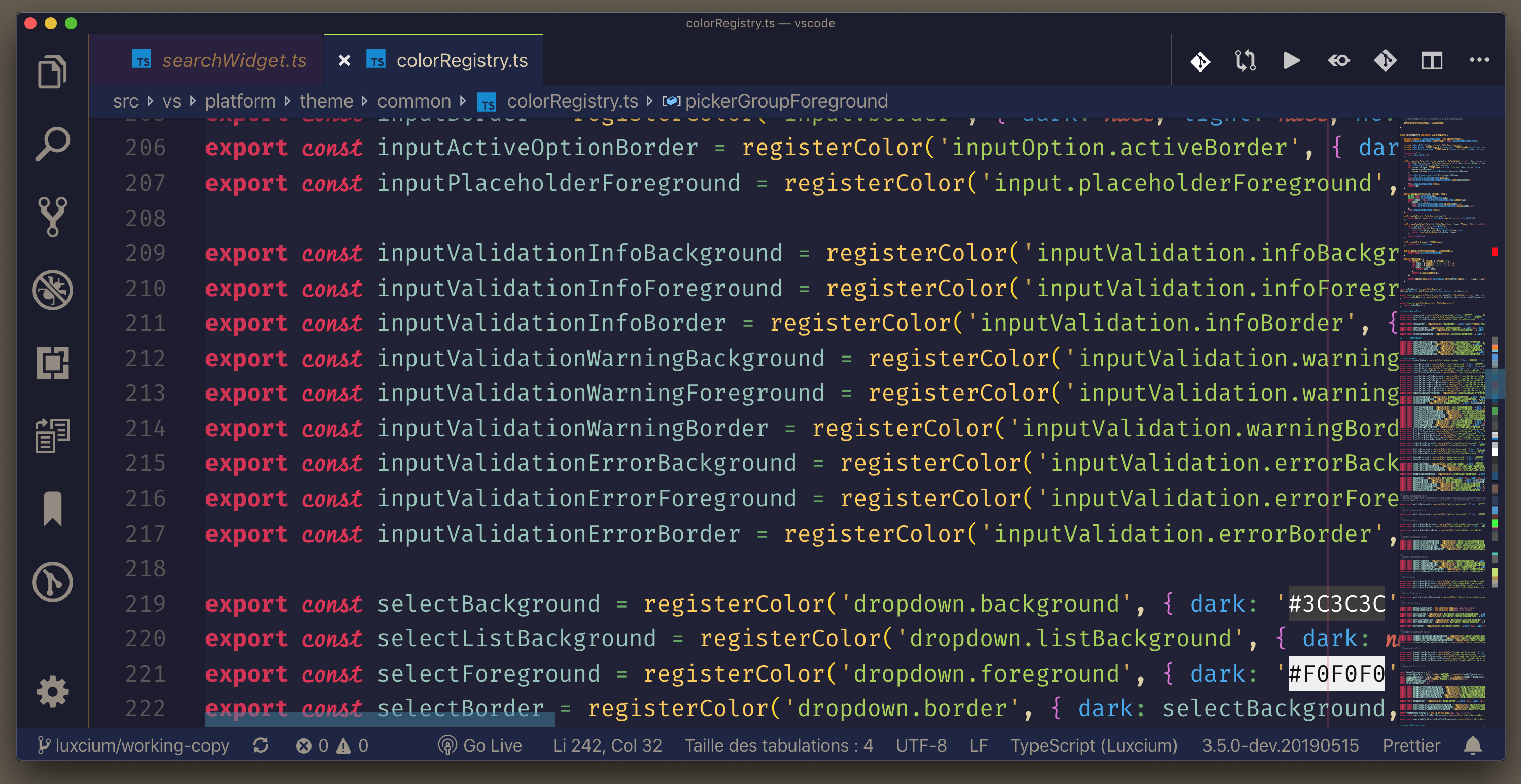
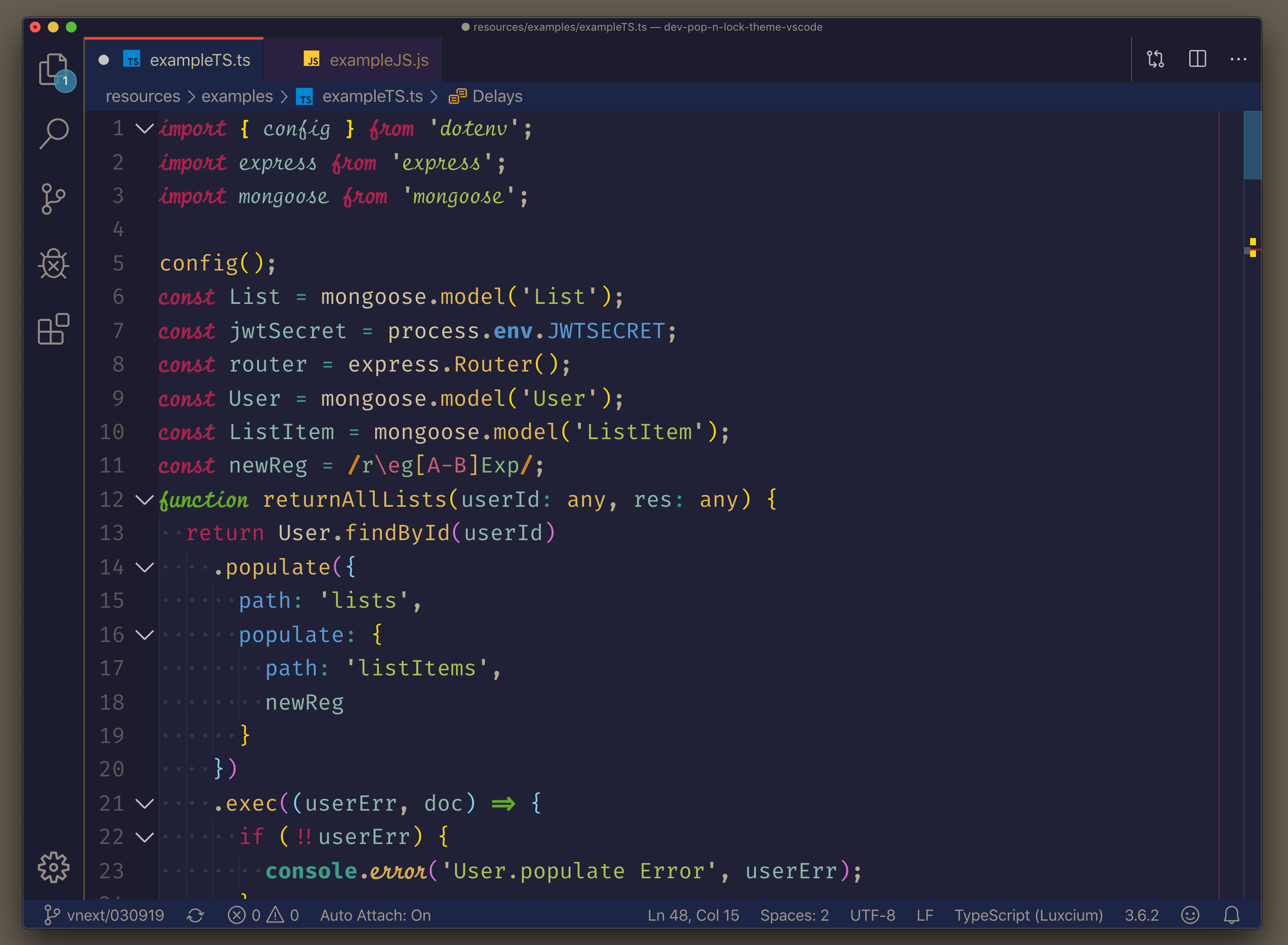
TypeScript

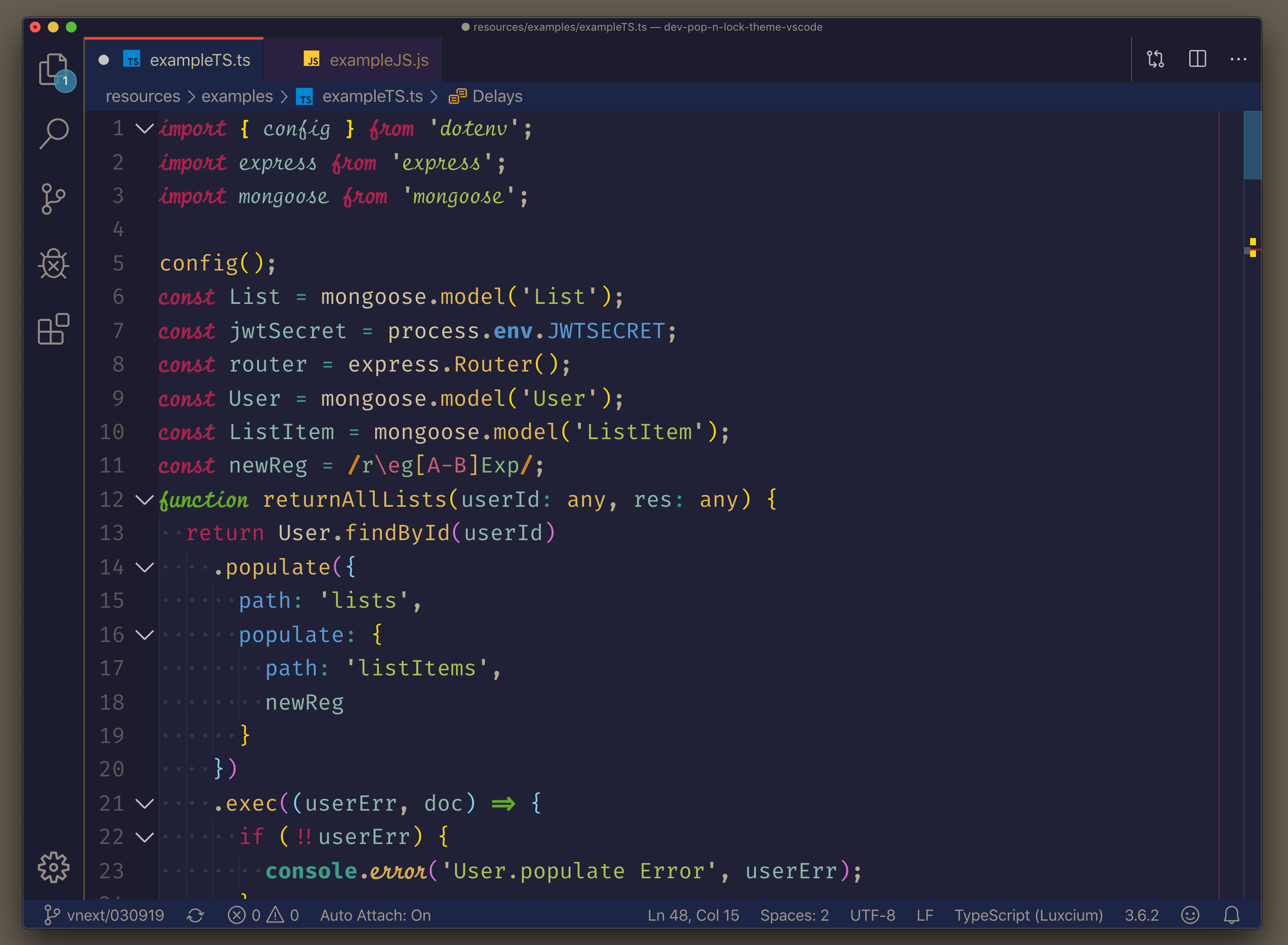
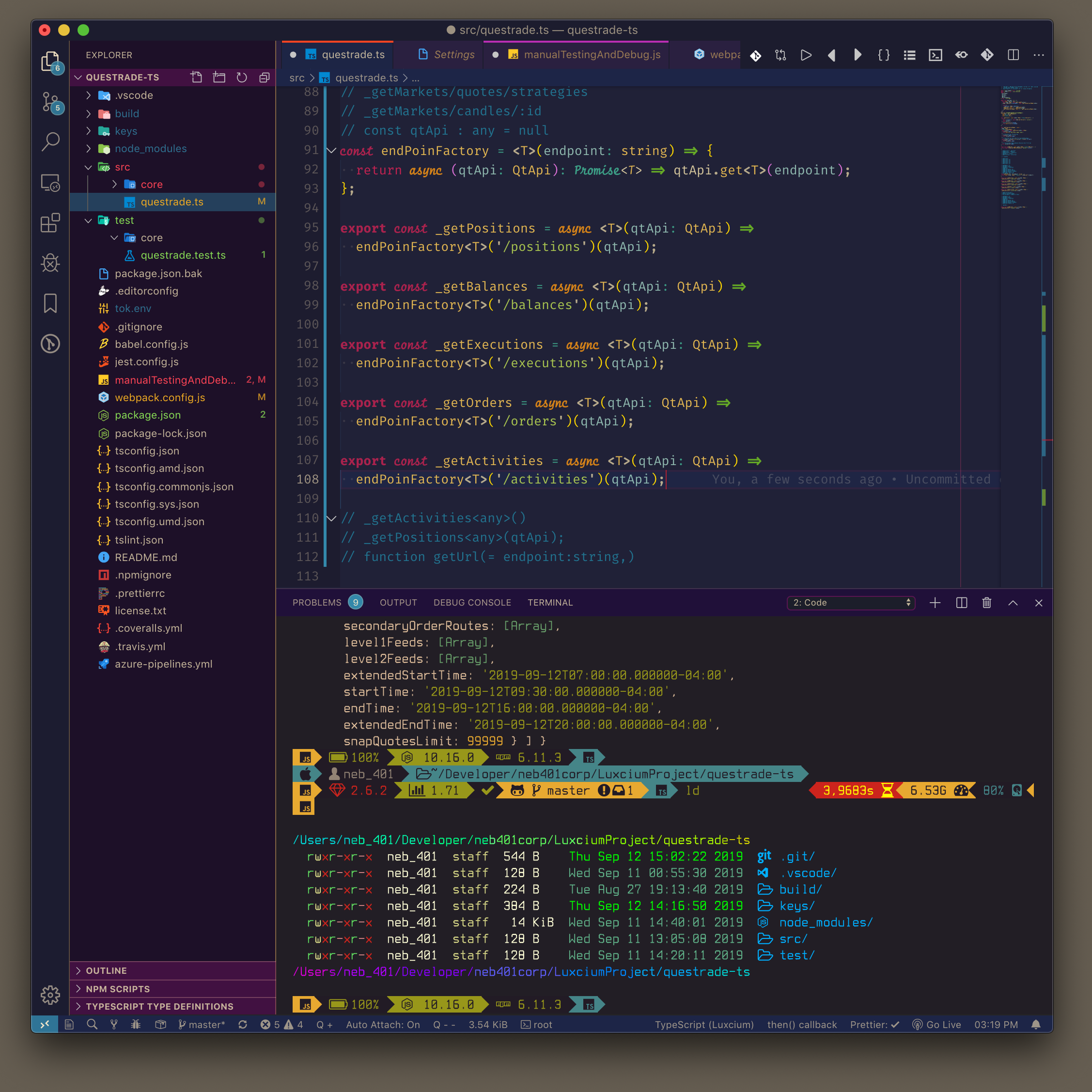
(v3.18) TypeScript Screenshot

(v3.18) TypeScript Screenshot

(v3.18.2) TypeScript Screenshot
FUNCTION RETURN TYPE
![[Return type of functions higlighting]](https://raw.githubusercontent.com/Luxcium/pop-n-lock-theme-vscode/master/images/v3.18.0/function%20return%20type%20in%20a%20diferent%20colour%20in%20typescript%20visual%20studio%20code%20best%20theme%20and%20syntaxes.png)
(v3.18) Colorfull function return type highlight
VARIABLE HIGHLIGHT
red on writing side / blue on the reading side
![[Variable highlight]](https://raw.githubusercontent.com/Luxcium/pop-n-lock-theme-vscode/master/images/v3.18.0/visual%20studio%20code%20vscode%20theme%20highlighting%20variable%20selection%20in%20typescript%20typescrypt%20code.png)
(v3.18) Usefull variable highlight
Decorator support
![[Decorator support]](https://raw.githubusercontent.com/Luxcium/pop-n-lock-theme-vscode/master/images/v3.18.0/visual%20studio%20code%20best%20colourfull%20themes%20support%20of%20typescript%20decorators%20.png)
(v3.18) Typescript decorator support
Promise functions highlight
When using Latest Typescipt Grammar
![[Promise functions highlight]](https://raw.githubusercontent.com/Luxcium/pop-n-lock-theme-vscode/master/images/v3.18.0/Promise%20dot%20all%20and%20promise%20catch%20and%20resolve%20highlight%20.png)
(v3.18) When using Latest Typescipt Grammar Promise dot all and promise resolve and catch highlight
IMPORTS
When using appropriate font the italics are treated as cursive
![[Cursive theme]](https://raw.githubusercontent.com/Luxcium/pop-n-lock-theme-vscode/master/images/v3.18.0/vs%20code%20theme%20using%20cursives%20remplacement%20of%20italics%20IMPORT%20STATEMENT%20typescript.png)
Fira Code
Will fall back to usig italic if the font doese not include support
![[Italic theme]](https://raw.githubusercontent.com/Luxcium/pop-n-lock-theme-vscode/master/images/v3.18.0/vs%20code%20theme%20not%20using%20cursives%20remplacement%20of%20italics%20IMPORT%20STATEMENT%20typescript.png)
(v3.18)
BASH and SHELL Scripting
![[BASH scripting in visual studio]](https://raw.githubusercontent.com/Luxcium/pop-n-lock-theme-vscode/master/images/v3.18.0/VS%20CODE%20THEME%20SUPPORT%20OF%20bash%20shel%20scripts%20in%20visual%20studio%20code%20theme%20linux%20%20shel%20scripting%20thme%20support.png)
(v3.18)
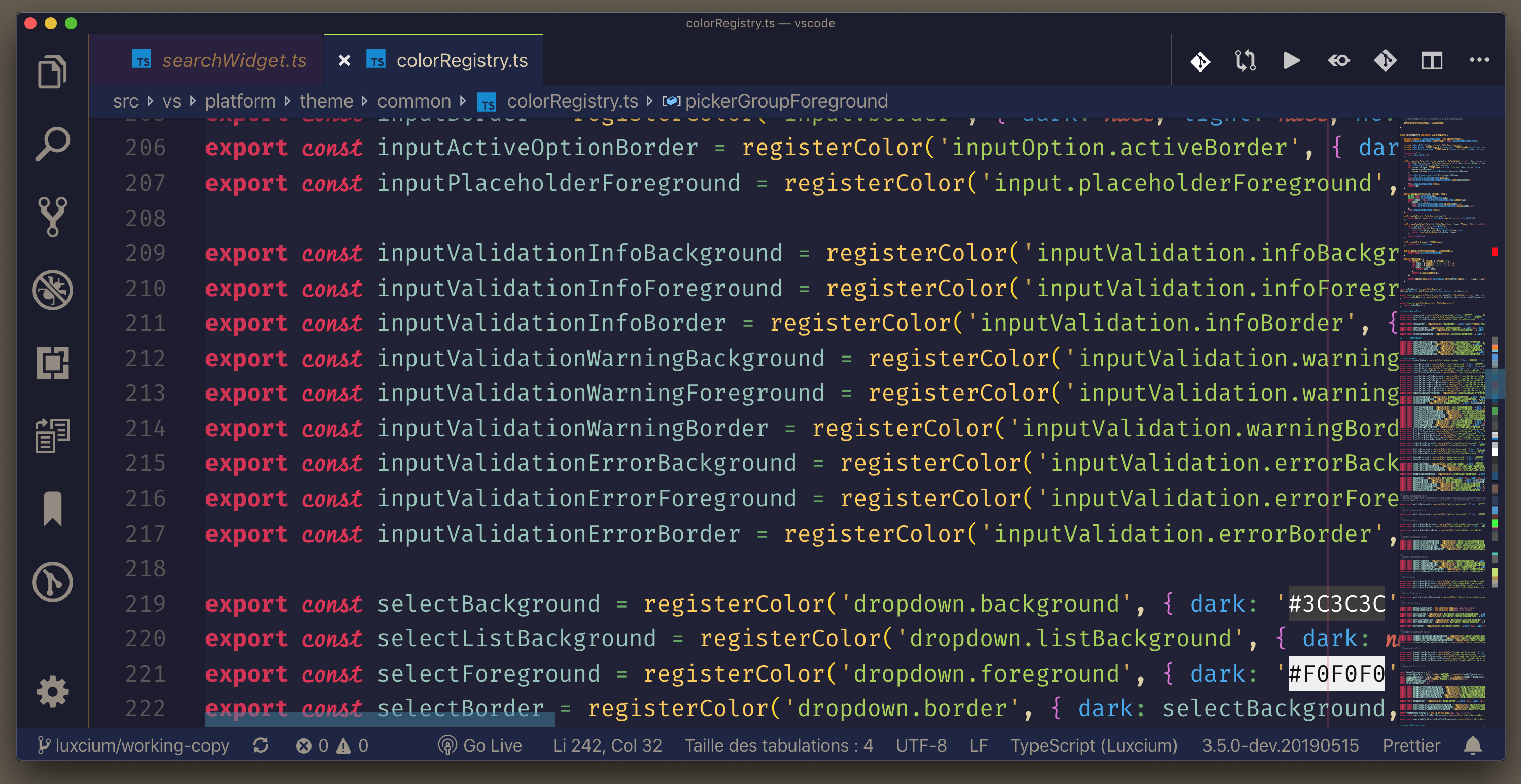
CSS
![[CSS]](https://raw.githubusercontent.com/luxcium/pop-n-lock-theme-vscode/master/images/v3.12.0/visual-studio-code-theme-CSS-2.png)
(v3.12.0) CSS Screen shot
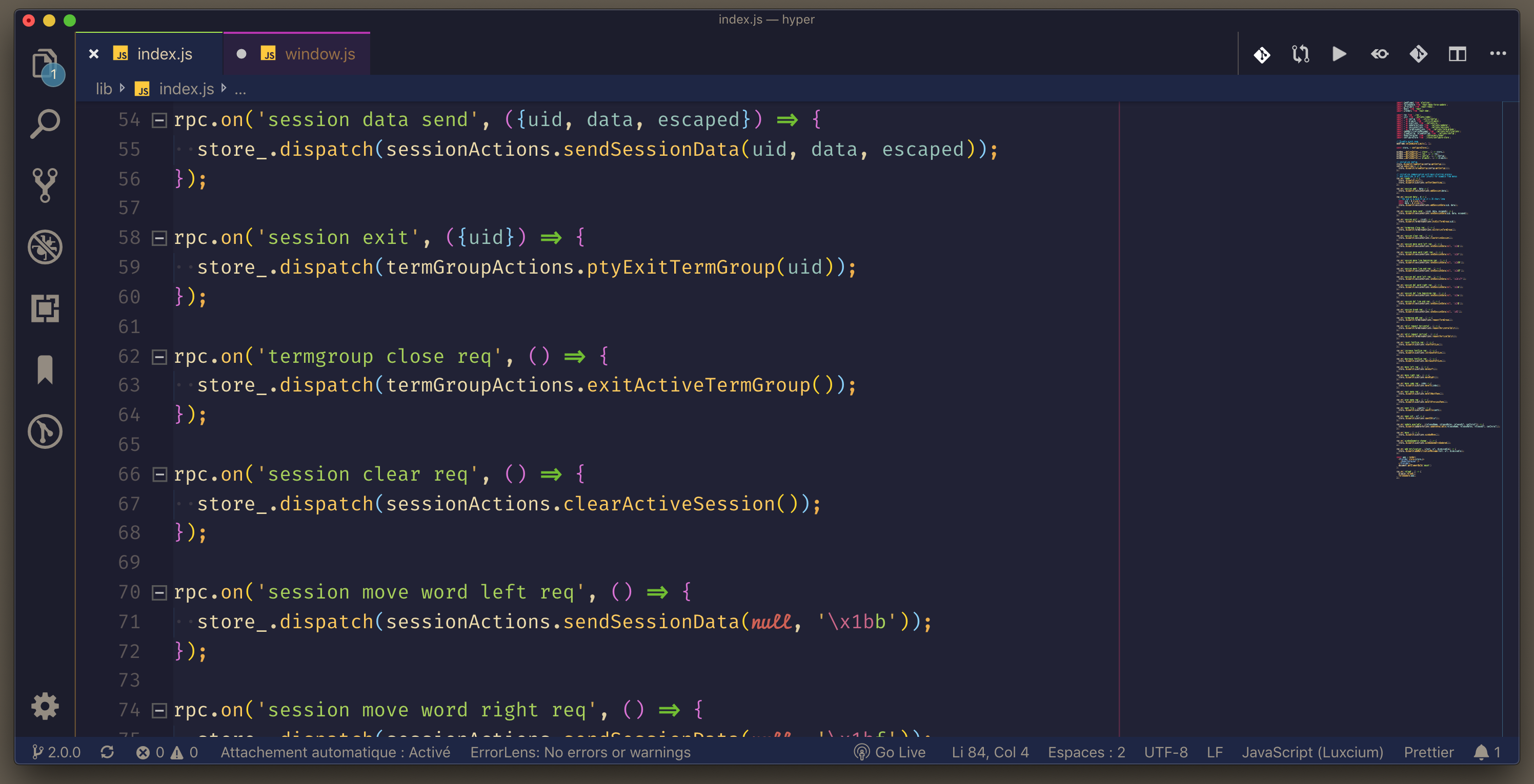
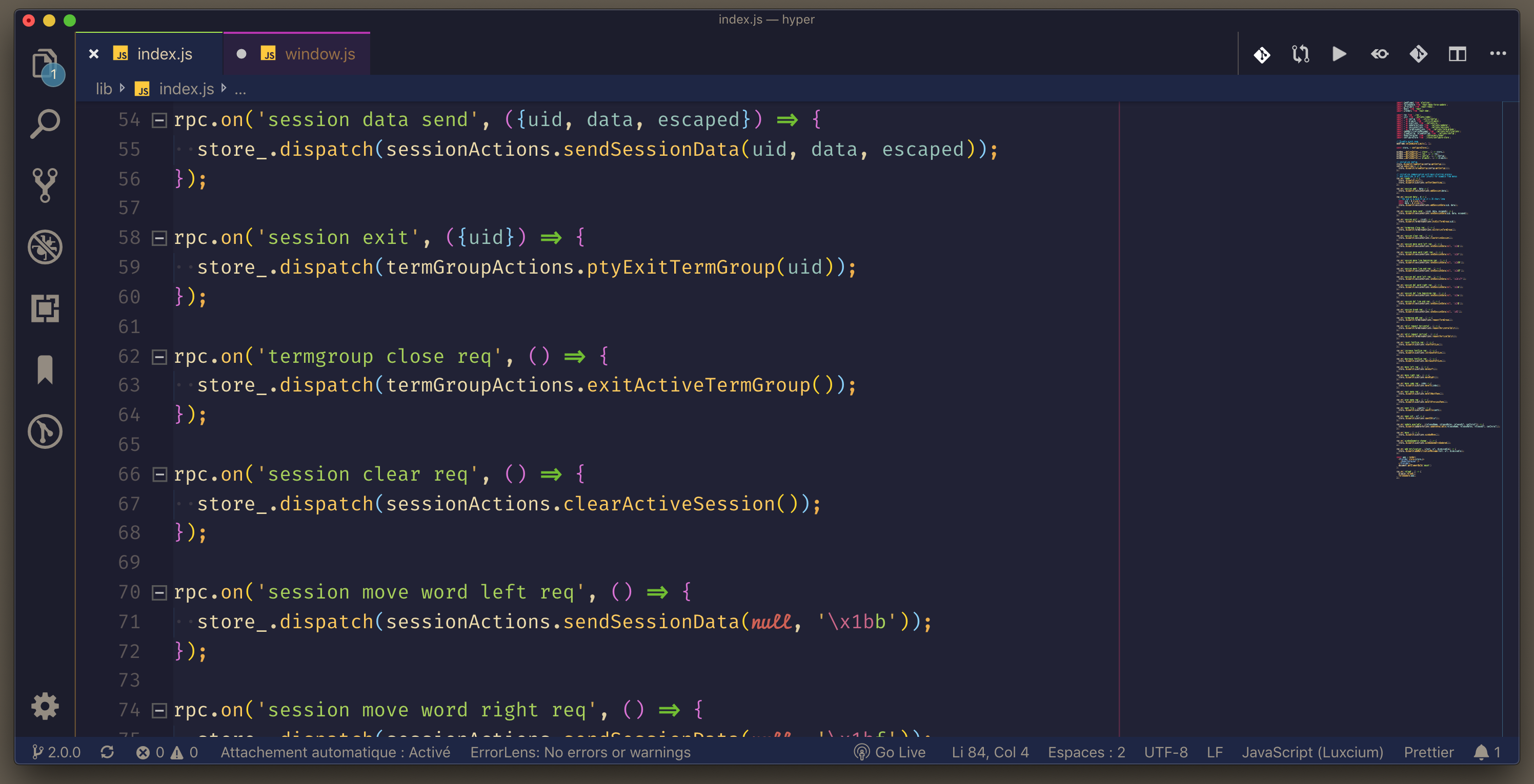
JavaScript
![[JavaScript syntax for vscode]](https://raw.githubusercontent.com/Luxcium/pop-n-lock-theme-vscode/master/images/v3.18.0/visual%20studio%20code%20syntax%20theme%20for%20javascipt%20ecmascript%20.png)
(v3.18) JavaScript Screenshot
TSX/JSX
![[TSX/JSX color theme for vscode]](https://raw.githubusercontent.com/Luxcium/pop-n-lock-theme-vscode/master/images/v3.18.0/JSX-TSX.png)
(v3.18) JSX & TSX Screenshot
JSON
![[JSON]](https://raw.githubusercontent.com/Luxcium/pop-n-lock-theme-vscode/master/images/v3.18.0/json.png)
(v3.18) JSON Screen shot
YAML
![[YAML]](https://raw.githubusercontent.com/Luxcium/pop-n-lock-theme-vscode/master/images/v3.18.0/yaml.png)
(v3.18) YAML Screen shot
For better results use apropriate fonts and icons theme
Options and settings
Set highlightModifiedTabs to true in your settings.json "workbench.editor.highlightModifiedTabs": true
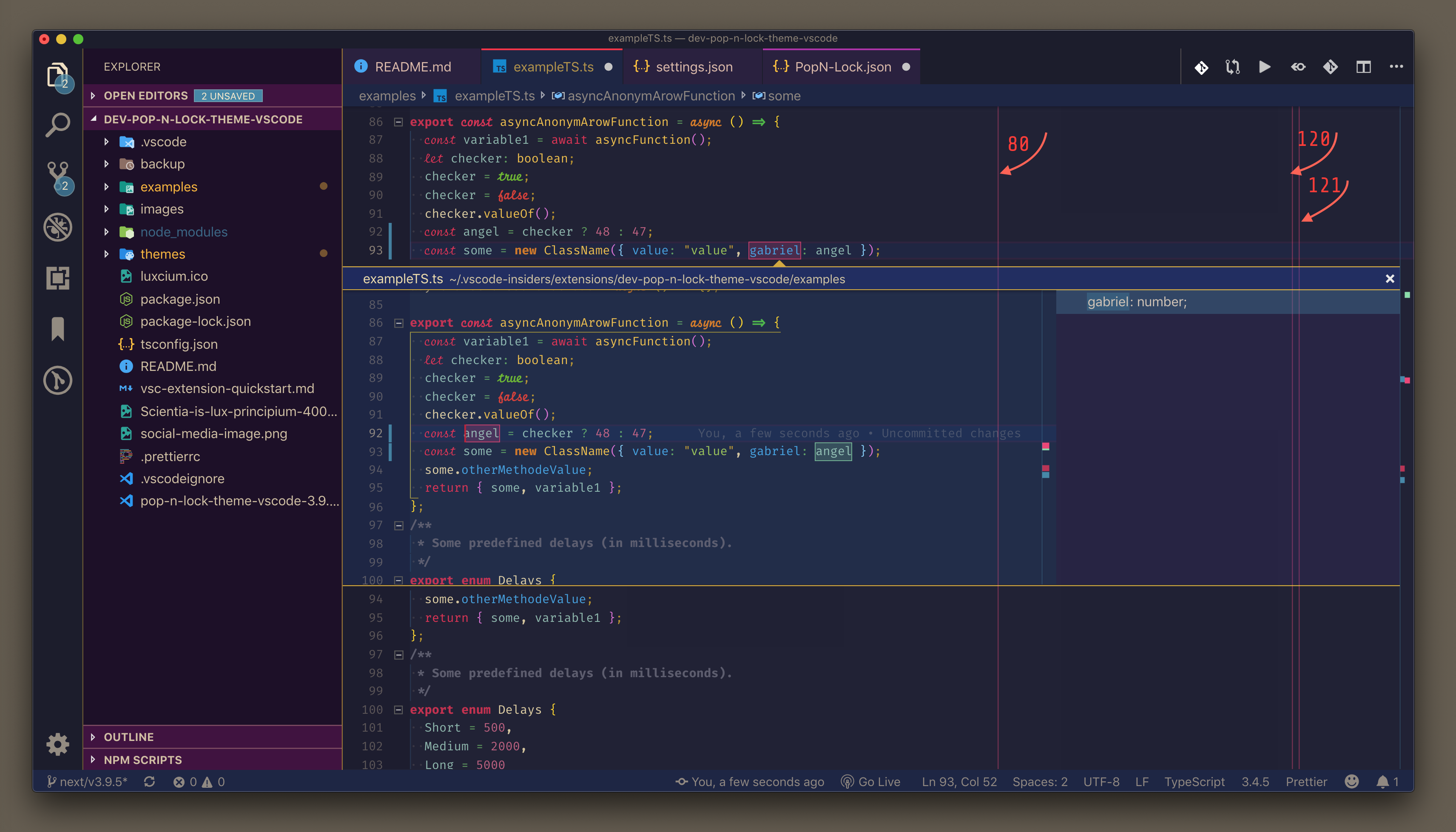
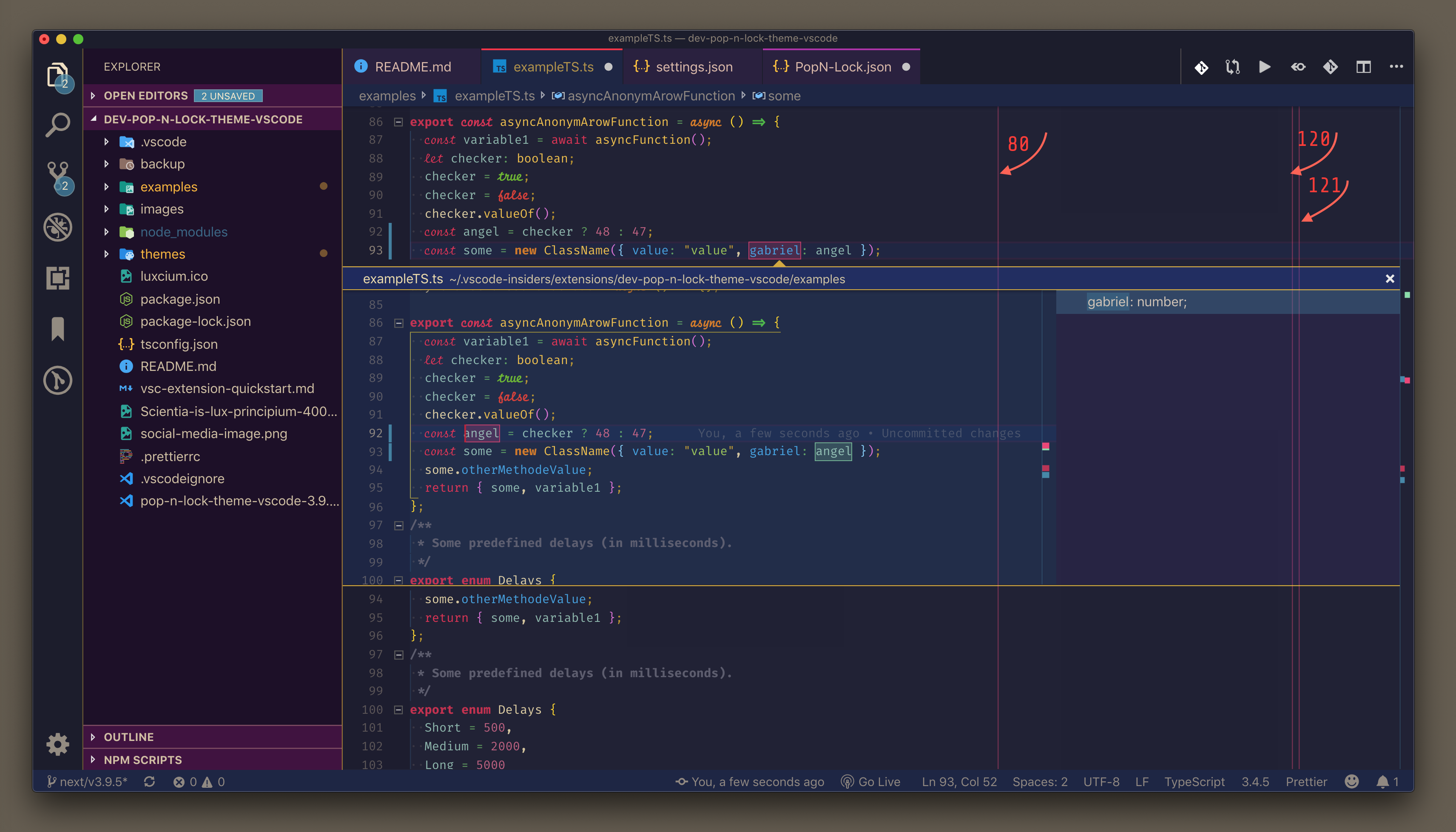
Set the editor.rulers: [80, 120, 121] in vscode settings
 (v3.9.5) editor.rulers setting Screenshot
(v3.9.5) editor.rulers setting Screenshot
Your favourite streamlined code editor is getting more bright and radiant, optimized to work in the Full-fledged Integrated Development Environment or in Text Editor sized mode. The colours have been handpicked with great care to be the most intuitive possible and to use extensively all capacity of your favourite IDE and text editor. This powerful theme of colour is always evolving. Colourful features are added and more languages will be included soon. This theme is STRONGLY OPINIONATED so make sure to request any changes you want by filling an issue if you want to be influencing the opinion.
We would be happy to know more about the progaming language you are using, show us your Visual Studio Code Settings and what you like the most or work best for you and also what should be improoved next in Pop N' Lock Theme by Luxcium ✨
Suggested extensions
†Included as an Extension Pack with this theme
Make sure to set encoding of your config file to utf8
{
"workbench.colorTheme": "Pop N' Lock Theme by Luxcium ✨",
"files.encoding": "utf8",
"files.autoGuessEncoding": false,
"workbench.editor.highlightModifiedTabs": true,
"workbench.iconTheme": "material-icon-theme",
"material-icon-theme.showReloadMessage": true,
"editor.fontFamily": "Fira Code iScript, Fira Code",
"editor.fontLigatures": true,
"editor.fontSize": 14,
"editor.suggestFontSize": 16
}
The name of the theme contain emoticon and encoding must be set to "utf8"
Adjust these settings to your pleasing :
{
"workbench.colorTheme": "Pop N' Lock Theme by Luxcium ✨",
"files.encoding": "utf8",
"files.autoGuessEncoding": false,
"workbench.iconTheme": "material-icon-theme",
"material-icon-theme.showReloadMessage": true,
"editor.fontFamily": "Fira Code iScript, LigaFantasqueSansMono",
"editor.fontLigatures": true,
"editor.fontSize": 14,
"editor.suggestFontSize": 16,
"editor.rulers": [80, 120, 121],
"editor.wordWrapColumn": 80,
"html.format.wrapLineLength": 120,
"editor.showFoldingControls": "mouseover",
"editor.renderControlCharacters": true,
"editor.renderWhitespace": "boundary",
"workbench.activityBar.visible": true,
"breadcrumbs.enabled": true,
"editor.minimap.enabled": true,
"workbench.statusBar.visible": true,
"workbench.editor.showTabs": true,
"workbench.sideBar.location": "left",
"explorer.openEditors.visible": 5,
"explorer.sortOrder": "type",
"terminal.integrated.fontFamily": "TerminessTTF NF,MesloLGL Nerd Font,CQ Mono",
"terminal.integrated.letterSpacing": 1,
"terminal.integrated.fontSize": 18,
"terminal.integrated.cursorStyle": "block",
"editor.cursorBlinking": "phase",
"editor.cursorSmoothCaretAnimation": true,
"editor.smoothScrolling": true,
"editor.scrollBeyondLastColumn": 2,
"files.insertFinalNewline": true,
"files.trimFinalNewlines": true,
"files.trimTrailingWhitespace": true,
"prettier.tslintIntegration": true,
"prettier.requireConfig": true,
"git.enableSmartCommit": true,
"window.newWindowDimensions": "inherit",
"window.zoomLevel": 0,
"editor.glyphMargin": true,
"git.autofetch": true
}
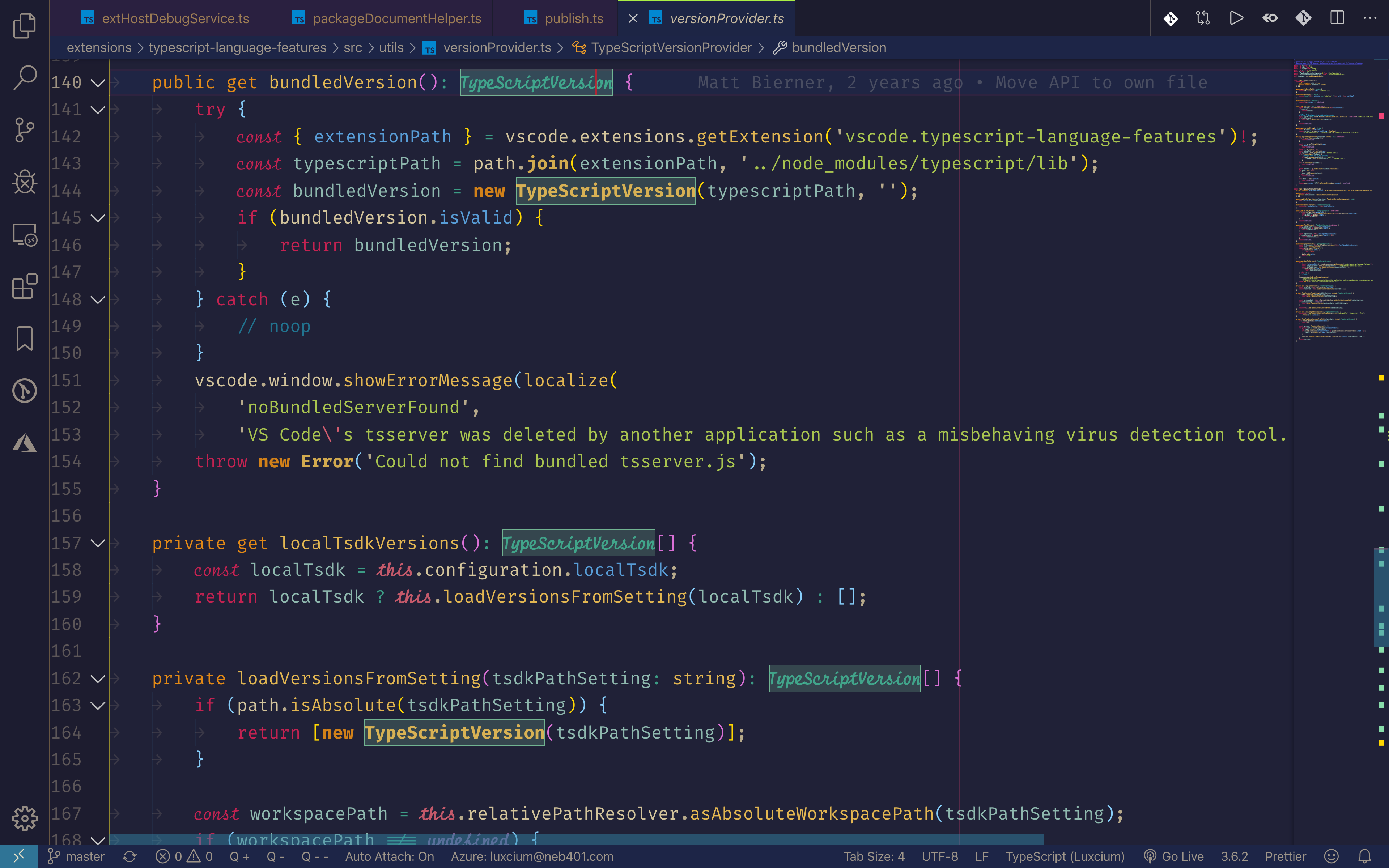
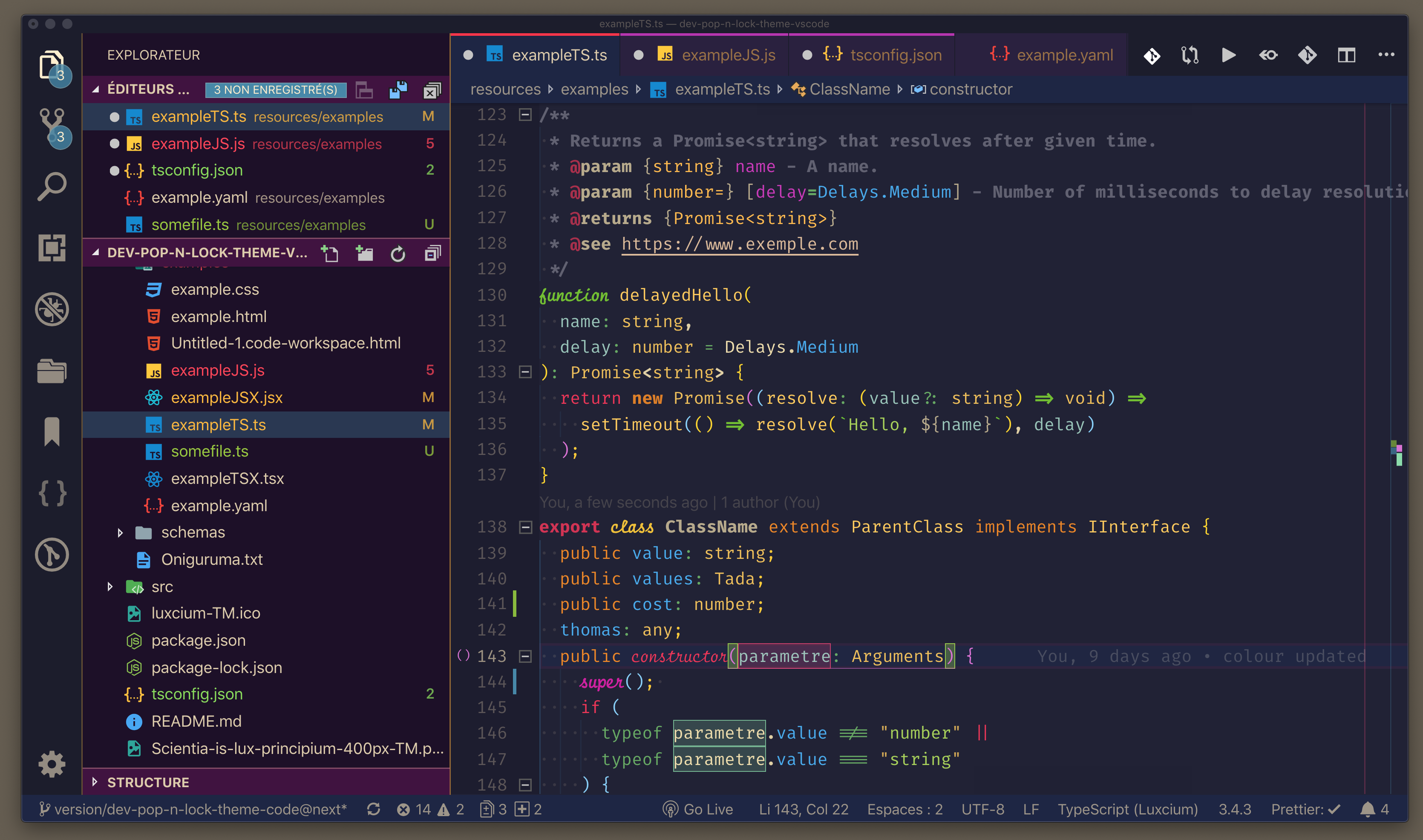
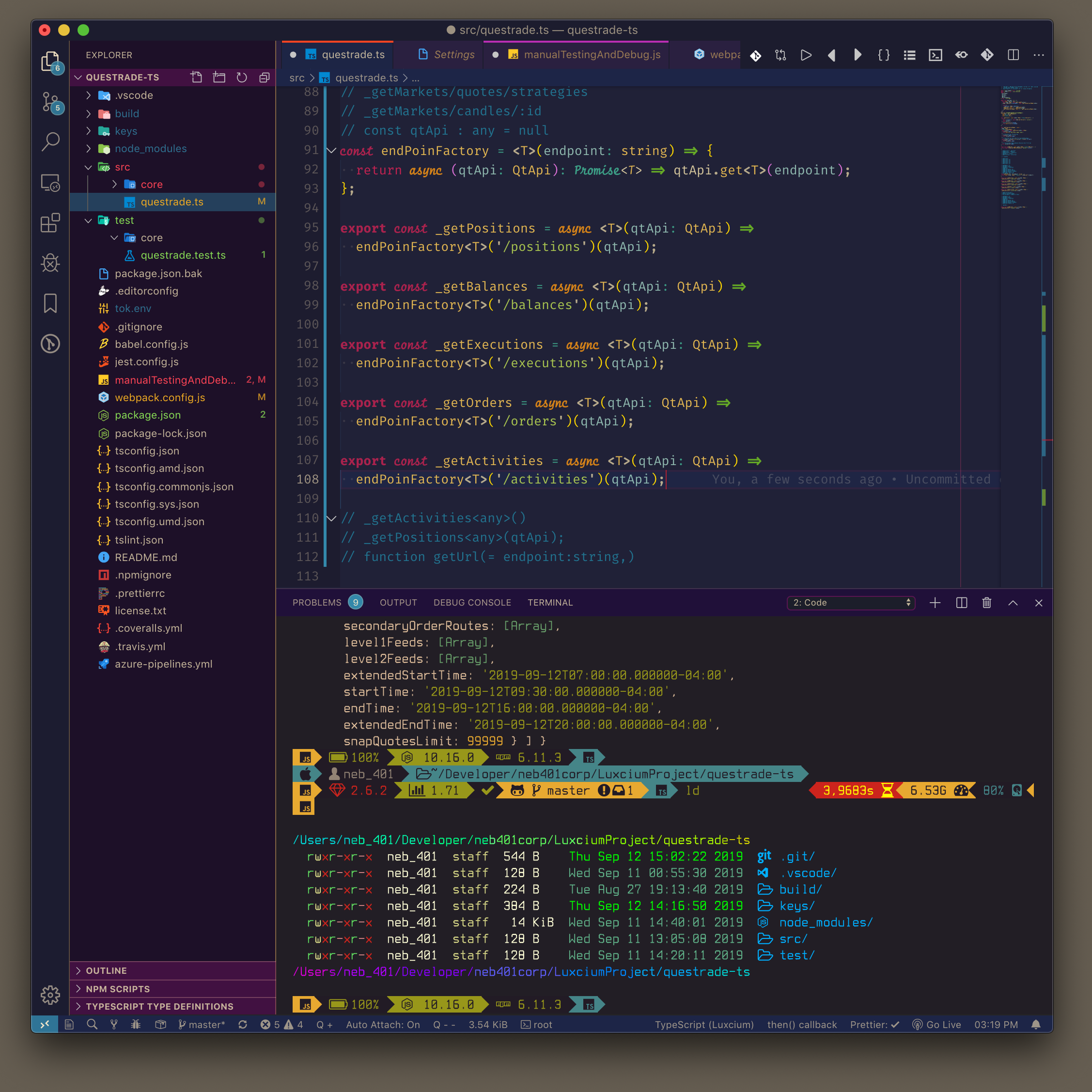
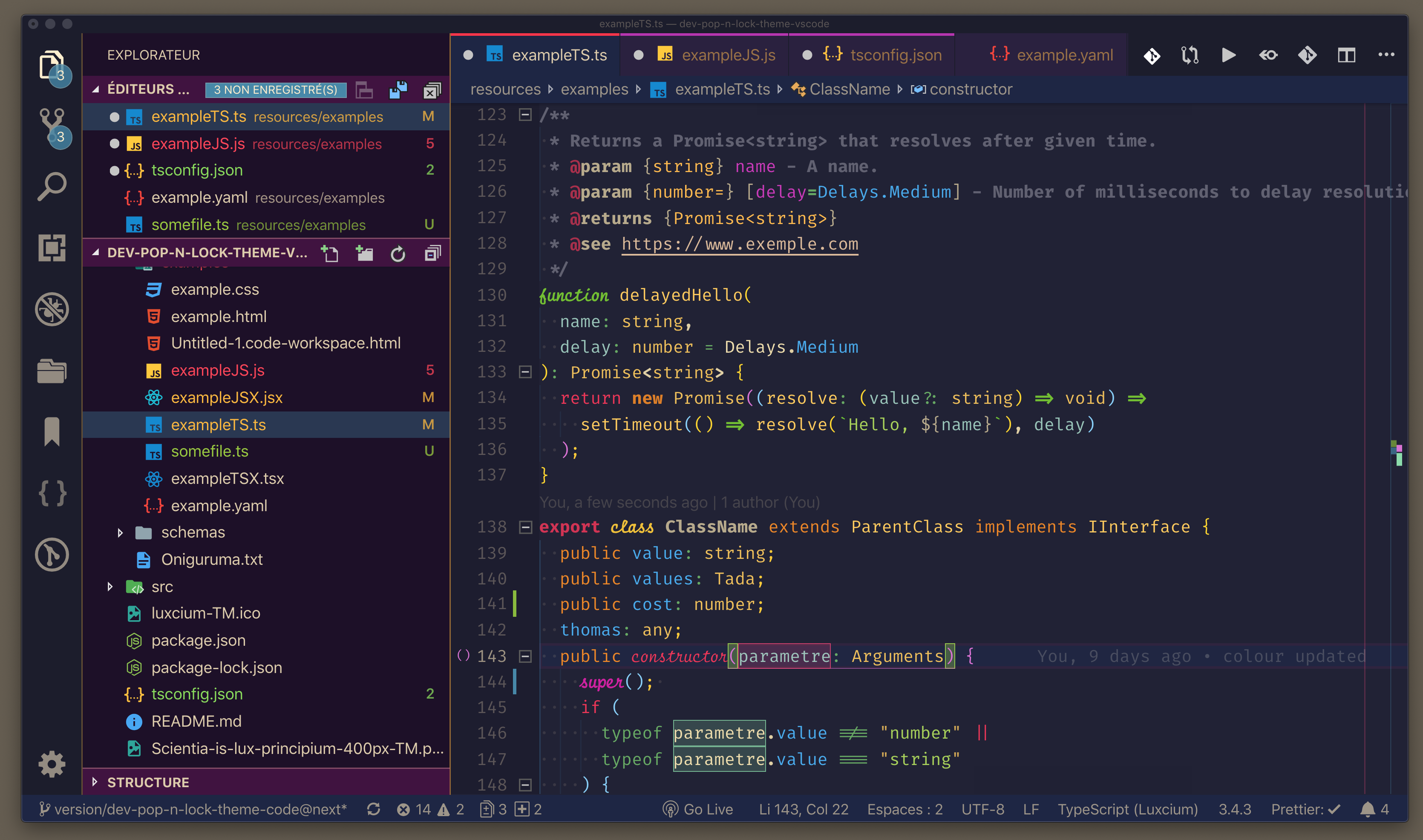
 JS/TS Each section of code have a specific colour signature (v3.15.5)
JS/TS Each section of code have a specific colour signature (v3.15.5)
 (v3.15.5) JS/TS Each section of code have a specific colour signature
(v3.15.5) JS/TS Each section of code have a specific colour signature
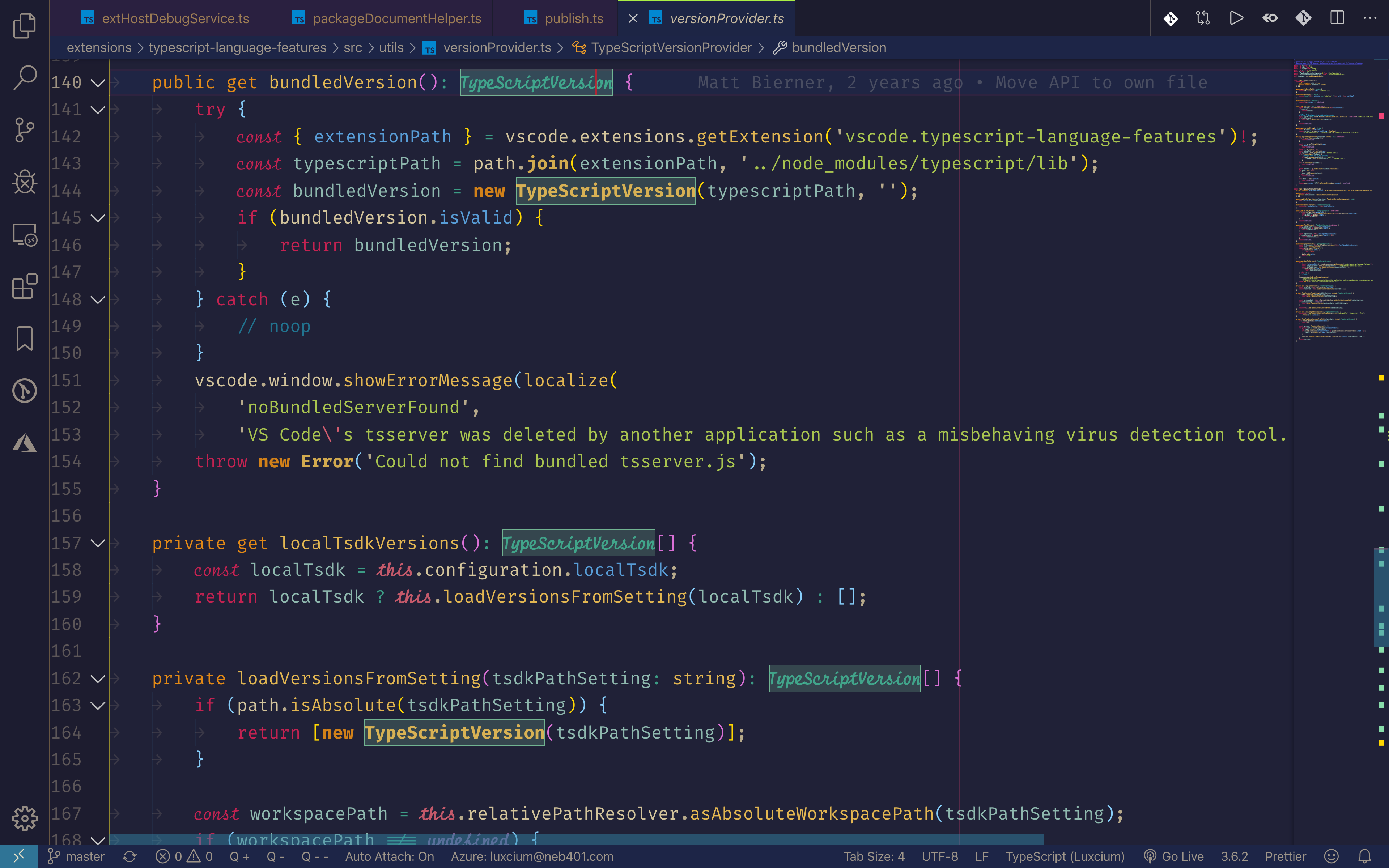
 (v3.11.1) TypeScript Screenshot
(v3.11.1) TypeScript Screenshot
Breaking Changes possible for Luxcium Preview✨
⚠️ Themes marked Luxcium Preview✨ are subject to change in a future release. You may have to manualy remove/reinstall the theme in your config file:
If you have an error: 🚫Cannot read property 'id' of undefined Just go in config.json file remove the "workbench.colorTheme" then reload vscode and reinstall Pop N' Lock Theme by Luxcium ✨
⚠️ PREVIEWS are subject to change in a future release. It will be splited in separate themes. You may have to reinstall the themes after by removing from your config files and adding back...
Pop N' Lock Theme by Luxcium ✨ Alexis's Black ⛷ (PREVIEW may change in future release)
Pop N' Lock Theme by Luxcium ✨ TSA/ASD 🧩 (PREVIEW may change in future release)
On the web
Originally based on
This theme is based on the designs of Hedinne's Popping And Locking a theme with vivid colours, they capture your attention but are easy on your eyes. His theme originally based on VS Dark+, Gruvbox Dark and One Dark has changed a lot since. It is currently designed with TypeScript grammar and web languages syntax in mind like HTML & CSS (Also includes support for JavaScript, JSON, YAML, React's JSX/TSX and more).
MIT LICENSE
Pop N' Lock Theme by Luxcium ✨ Copyright © 2018-2021 Benjamin Vincent Kasapoglu (Luxcium)
Permission is hereby granted, free of charge, to all person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ALL KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ALL CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Based on Popping and Locking (VS Code Theme)
© 2016-2018 Hedinn Eiriksson
THE LUXCIUM OWL LOGO IS A TRADEMARK OF BENJAMIN VINCENT KASAPOGLU (™ & © 2017-2021 ALL RIGHT RESERVED)
« POP N' LOCK THEME » & « POP N' LOCK THEME BY LUXCIUM ✨ » ARE TRADEMARKS OF BENJAMIN VINCENT KASAPOGLU (™ & © 2018-2021 ALL RIGHT RESERVED)
Copyright © 2018-2021 Benjamin Vincent Kasapoglu (Luxcium)
Scientia is lux principium✨™





![[Preview of the IDE with Pop N’ Lock Theme]](https://raw.githubusercontent.com/Luxcium/pop-n-lock-theme-vscode/master/images/v3.18.0/Pop%20N'%20Lock%20Theme%20by%20Luxcium%20%E2%9C%A8%20vs%20code%20typescript%20theme%20best%20colourful%20and%20top%2010.png)
![[Git Decorations Colors: Ignored, Untracked, Added, Modified, Modified Staged, Renamed]](https://github.com/luxcium/pop-n-lock-theme-vscode/raw/HEAD/images/v3.32.3/3.32.5/git-resources-colors-modified-staged-add-untracked-renamed-ignored-vscode.png)
![[High performance bracket pair colorization]](https://github.com/luxcium/pop-n-lock-theme-vscode/raw/HEAD/images/v3.32.3/3.32.6/bracquets-pairs.png)



![[Return type of functions higlighting]](https://raw.githubusercontent.com/Luxcium/pop-n-lock-theme-vscode/master/images/v3.18.0/function%20return%20type%20in%20a%20diferent%20colour%20in%20typescript%20visual%20studio%20code%20best%20theme%20and%20syntaxes.png)
![[Variable highlight]](https://raw.githubusercontent.com/Luxcium/pop-n-lock-theme-vscode/master/images/v3.18.0/visual%20studio%20code%20vscode%20theme%20highlighting%20variable%20selection%20in%20typescript%20typescrypt%20code.png)
![[Decorator support]](https://raw.githubusercontent.com/Luxcium/pop-n-lock-theme-vscode/master/images/v3.18.0/visual%20studio%20code%20best%20colourfull%20themes%20support%20of%20typescript%20decorators%20.png)
![[Promise functions highlight]](https://raw.githubusercontent.com/Luxcium/pop-n-lock-theme-vscode/master/images/v3.18.0/Promise%20dot%20all%20and%20promise%20catch%20and%20resolve%20highlight%20.png)
![[Cursive theme]](https://raw.githubusercontent.com/Luxcium/pop-n-lock-theme-vscode/master/images/v3.18.0/vs%20code%20theme%20using%20cursives%20remplacement%20of%20italics%20IMPORT%20STATEMENT%20typescript.png)
![[Italic theme]](https://raw.githubusercontent.com/Luxcium/pop-n-lock-theme-vscode/master/images/v3.18.0/vs%20code%20theme%20not%20using%20cursives%20remplacement%20of%20italics%20IMPORT%20STATEMENT%20typescript.png)
![[BASH scripting in visual studio]](https://raw.githubusercontent.com/Luxcium/pop-n-lock-theme-vscode/master/images/v3.18.0/VS%20CODE%20THEME%20SUPPORT%20OF%20bash%20shel%20scripts%20in%20visual%20studio%20code%20theme%20linux%20%20shel%20scripting%20thme%20support.png)
![[CSS]](https://raw.githubusercontent.com/luxcium/pop-n-lock-theme-vscode/master/images/v3.12.0/visual-studio-code-theme-CSS-2.png)
![[JavaScript syntax for vscode]](https://raw.githubusercontent.com/Luxcium/pop-n-lock-theme-vscode/master/images/v3.18.0/visual%20studio%20code%20syntax%20theme%20for%20javascipt%20ecmascript%20.png)
![[TSX/JSX color theme for vscode]](https://raw.githubusercontent.com/Luxcium/pop-n-lock-theme-vscode/master/images/v3.18.0/JSX-TSX.png)
![[JSON]](https://raw.githubusercontent.com/Luxcium/pop-n-lock-theme-vscode/master/images/v3.18.0/json.png)
![[YAML]](https://raw.githubusercontent.com/Luxcium/pop-n-lock-theme-vscode/master/images/v3.18.0/yaml.png)
 (v3.9.5) editor.rulers setting Screenshot
(v3.9.5) editor.rulers setting Screenshot JS/TS Each section of code have a specific colour signature (v3.15.5)
JS/TS Each section of code have a specific colour signature (v3.15.5) (v3.15.5) JS/TS Each section of code have a specific colour signature
(v3.15.5) JS/TS Each section of code have a specific colour signature (v3.11.1) TypeScript Screenshot
(v3.11.1) TypeScript Screenshot

