
Research
Security News
Threat Actor Exposes Playbook for Exploiting npm to Build Blockchain-Powered Botnets
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.
postcss-custom-selectors
Advanced tools
PostCSS plugin to transform W3C CSS Extensions(Custom Selectors) to more compatible CSS
The postcss-custom-selectors npm package is a plugin for PostCSS, a tool for transforming CSS with JavaScript. This package allows developers to define custom selectors in their CSS, which can be reused throughout the stylesheet. This helps in writing more maintainable and readable CSS by reducing repetition and promoting clearer structure.
Defining Custom Selectors
This feature allows you to define a custom selector, :--heading, which targets h1, h2, and h3 tags. Any style rules applied to :--heading will be applied to these elements, making it easier to manage styles for all headings in one place.
@custom-selector :--heading h1, h2, h3;
:--heading {
font-weight: bold;
}Reusing Custom Selectors in Media Queries
Custom selectors can also be reused within media queries. This example shows a custom selector :--button used within a media query to apply specific styles to all elements with the class .btn on screens wider than 768 pixels.
@custom-selector :--button .btn;
@media (min-width: 768px) {
:--button {
padding: 10px 15px;
}
}This package allows you to use a placeholder selector that can be extended within rulesets, similar to how Sass functions. It differs from postcss-custom-selectors by focusing on extending existing selectors rather than defining reusable custom selectors.
PostCSS Mixins supports defining reusable chunks of code, which can be included in other rulesets. It is similar to postcss-custom-selectors in promoting DRY (Don't Repeat Yourself) principles but uses mixins instead of custom selectors for reusability.
PostCSS plugin to transform W3C CSS Extensions(Custom Selectors) to more compatible CSS.

$ npm install postcss-custom-selectors
Example 1:
// dependencies
var fs = require('fs')
var postcss = require('postcss')
var selector = require('postcss-custom-selectors')
// css to be processed
var css = fs.readFileSync('input.css', 'utf8')
// process css using postcss-custom-selectors
var output = postcss()
.use(selector())
.process(css)
.css
console.log('\n====>Output CSS:\n', output)
Or just:
var output = postcss(selector())
.process(css)
.css
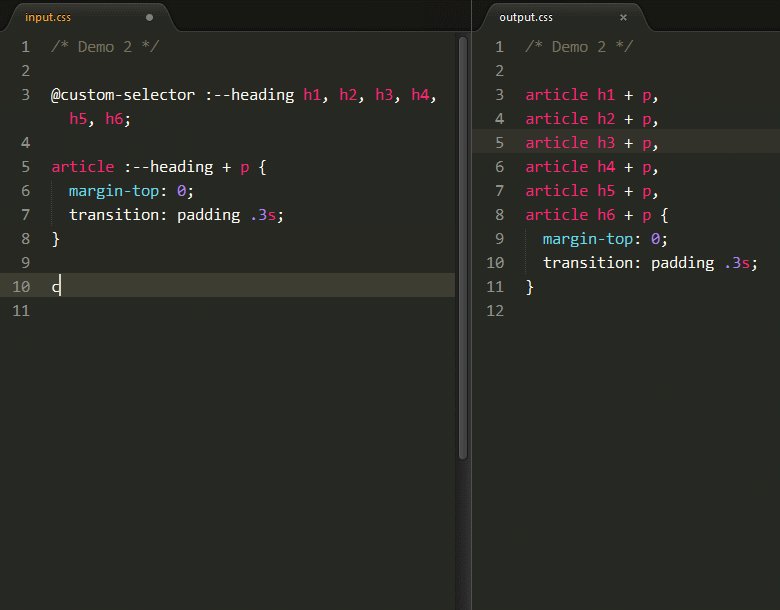
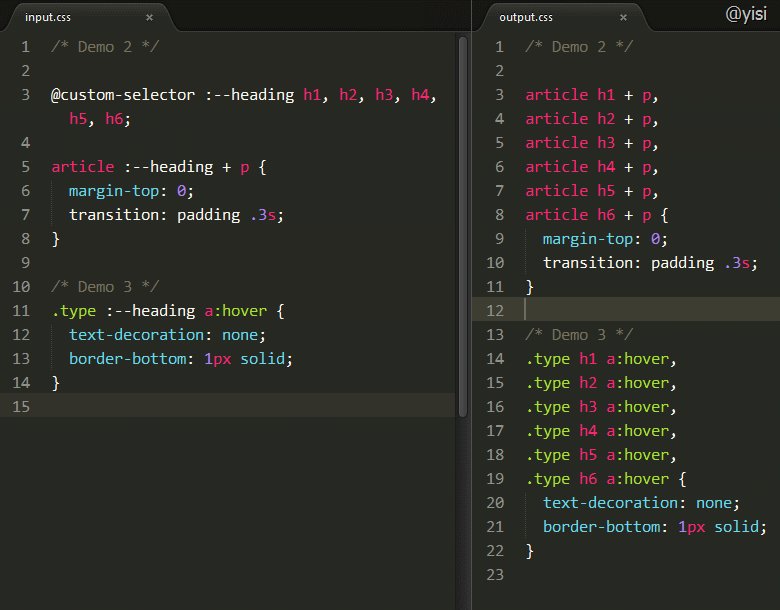
input.css:
@custom-selector --heading h1, h2, h3, h4, h5, h6;
article --heading + p {
margin-top: 0;
}
You will get:
article h1 + p,
article h2 + p,
article h3 + p,
article h4 + p,
article h5 + p,
article h6 + p {
margin-top: 0;
}
@custom-selector = @custom-selector <extension-name> <selector>;
You can use
: to customise a class.::to customise a Pseudo-element.For example to simulate :any-link selector:
Example 2:
input.css:
@custom-selector :--any-link :link, :visited;
a:--any-link {
color: blue;
}
output:
a:link,
a:visited {
color: blue;
}
@custom-selector similar to CSS :matches()(-moz-any()/-webkit-any())selector,but it doesn’t support call multiple custom selector in the same selector, e.g.
Example 3:
@custom-selector --heading h1, h2, h3, h4, h5, h6;
@custom-selector :--any-link :link, :visited;
.demo --heading, a:--any-link {
font-size: 32px;
}
This will throw an error CSS code.
.demo h1,
.demo h2,
.demo h3,
.demo h4,
.demo h5,
.demo h6,undefined {
font-size: 32px;
}
Dependence chokidar module.
var fs = require('fs')
var chokidar = require('chokidar')
var postcss = require('postcss')
var selector = require('postcss-custom-selectors')
var src = 'input.css'
console.info('Watching…\nModify the input.css and save.')
chokidar.watch(src, {
ignored: /[\/\\]\./,
persistent: true
}).on('all',
function(event, path, stats) {
var css = fs.readFileSync(src, 'utf8')
var output = postcss(selector())
.process(css)
.css
fs.writeFileSync('output.css', output)
})
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
postcss: {
options: {
processors: [
require('autoprefixer-core')({ browsers: ['> 0%'] }).postcss, //Other plugin
require('postcss-custom-selectors')(),
]
},
dist: {
src: ['src/*.css'],
dest: 'build/grunt.css'
}
}
});
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-postcss');
grunt.registerTask('default', ['postcss']);
}
var gulp = require('gulp');
var rename = require('gulp-rename');
var postcss = require('gulp-postcss');
var selector = require('postcss-custom-selectors')
var autoprefixer = require('autoprefixer-core')
gulp.task('default', function () {
var processors = [
autoprefixer({ browsers: ['> 0%'] }), //Other plugin
selector()
];
gulp.src('src/*.css')
.pipe(postcss(processors))
.pipe(rename('gulp.css'))
.pipe(gulp.dest('build'))
});
gulp.watch('src/*.css', ['default']);
lineBreak(default: true)Set whether multiple selector wrap.The default is turning on to be a newline.
Close the line breaks.
var options = {
lineBreak: false
}
var output = postcss(selector(options))
.process(css)
.css
In the 'Example 1' input.css will output:
article h1 + p, article h2 + p, article h3 + p, article h4 + p, article h5 + p, article h6 + p {
margin-top: 0;
}
extensions (default: {})This option allows you to customize an object to set the <extension-name> (selector alias) and <selector>, these definitions will cover the same alias of @custom-selector in CSS.
var options = {
extensions: {
':--any' : 'section, article, aside, nav'
}
}
var output = postcss(selector(options))
.process(css)
.css;
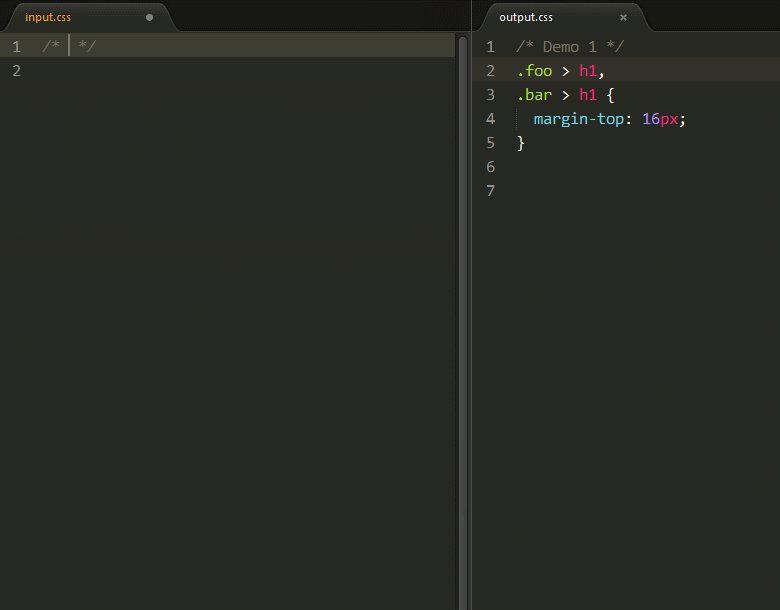
input.css
@custom-selector :--any .foo, .bar; /* No effect */
:--any h1 {
margin-top: 16px;
}
output:
/* No effect */
section h1,
article h1,
aside h1,
nav h1 {
margin-top: 16px;
}
$ git clone https://github.com/postcss/postcss-custom-selectors.git
$ git checkout -b patch
$ npm install
$ npm test
FAQs
Use Custom Selectors in CSS
The npm package postcss-custom-selectors receives a total of 5,264,878 weekly downloads. As such, postcss-custom-selectors popularity was classified as popular.
We found that postcss-custom-selectors demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.

Security News
NVD’s backlog surpasses 20,000 CVEs as analysis slows and NIST announces new system updates to address ongoing delays.

Security News
Research
A malicious npm package disguised as a WhatsApp client is exploiting authentication flows with a remote kill switch to exfiltrate data and destroy files.