
Security News
PyPI Now Supports iOS and Android Wheels for Mobile Python Development
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.
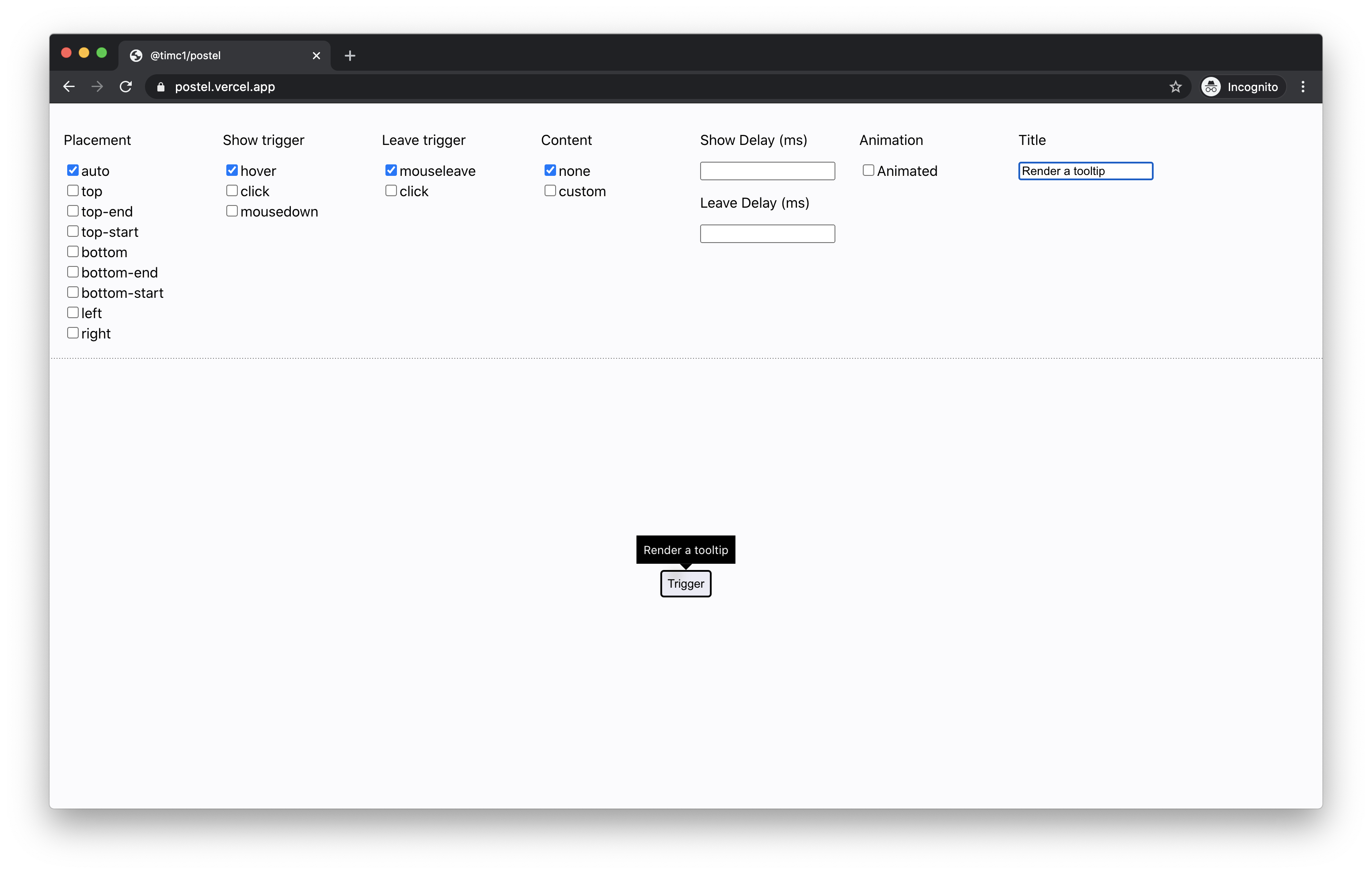
Postel is a single component that you can easily extend into customized tooltips, dropdowns, flyovers – any type of UI which would make sense to render outside of your regular React root node, floating above all other content.
Postel is built on the idea of opening a generic set of props that allow wide customizability. With that, we attempt to keep the API as simple as possible.
Tooltip

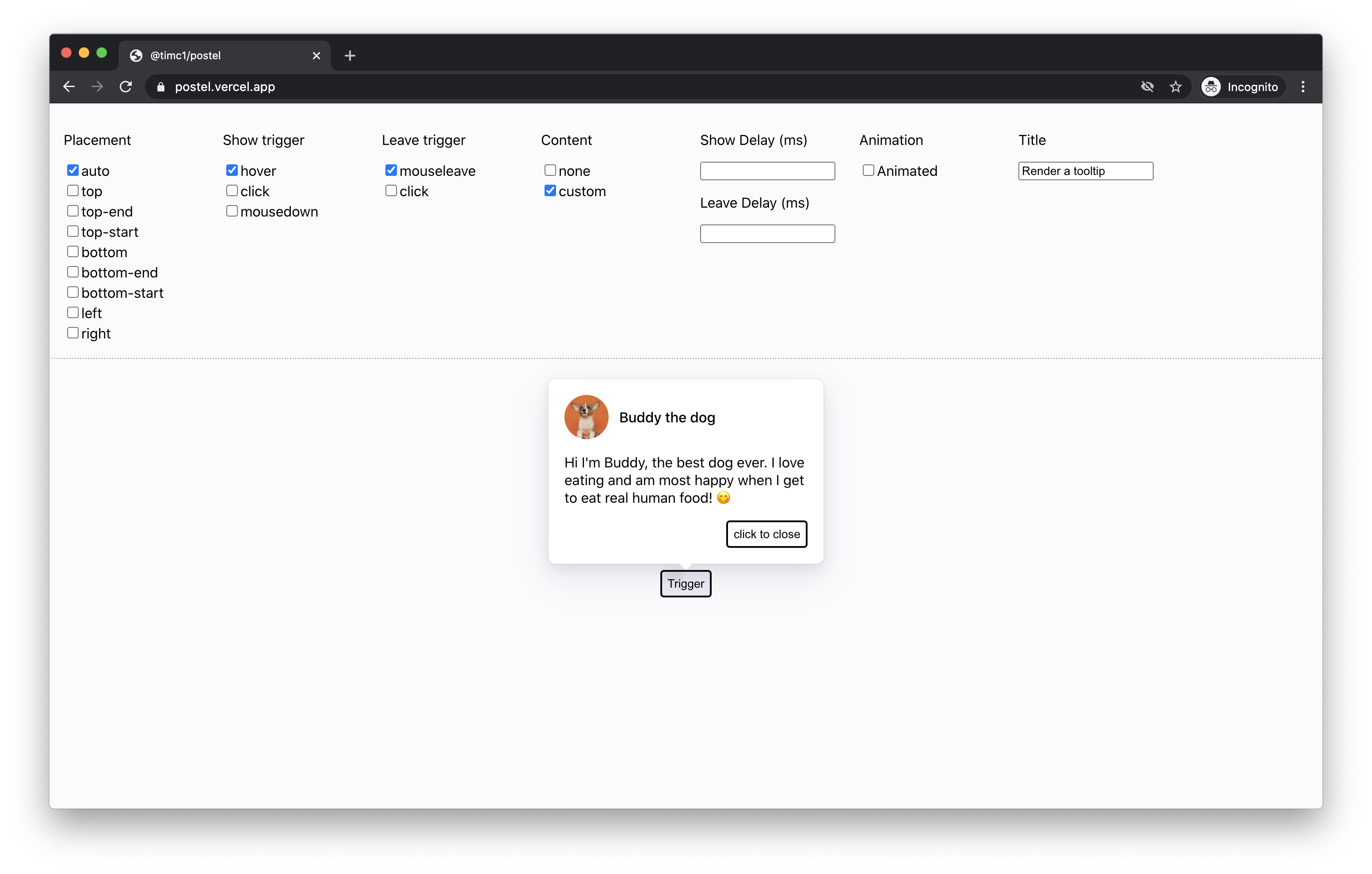
Custom content

The simplest usage of Postel is building something like a tooltip – just wrap it around the component that you want to trigger:
<Postel
title="Toggle menu"
content={
<div className="tooltip">
Tooltip content
</div>
}
caret={
<div className="caret" />
}
}}>
<button className="button">Trigger</button>
</Postel>
A valid React child that Postel will attach listeners to.
A string to describe the purpose of what will be shown or hidden.
The position that you want Postel to render your content relative to the children.
The type of action you want to apply to the children that will show your content.
The time in milliseconds that you want to delay showing the content after triggering to show.
The type of action you want to signal that the content should hide.
The time in milliseconds that you want to delay hiding the content after triggering to hide.
Important for adding leave animations – the amount of time in milliseconds you want your content to animate out before unmounting.
Add this if you want a hidden transparent underlay that will cover the entire screen to prevent clicks on UI outside of your content.
Contributions are welcome! For requests or bugs, please create an issue here.
Postel uses yarn to manage dependencies. To install, simply run:
git clone git@github.com:timc1/postel.git
cd postel
yarn install
yarn start
Navigate to localhost:8080 and you should see a hot reloading interface to run the code against.
FAQs
A tiny and extensible component to build tooltips, flyovers, menus, and more.
The npm package postel receives a total of 648 weekly downloads. As such, postel popularity was classified as not popular.
We found that postel demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.