What is preview-email?
The preview-email npm package allows developers to preview email templates during development. It is particularly useful for testing and debugging email content before sending it to actual recipients.
What are preview-email's main functionalities?
Preview Email in Browser
This feature allows you to preview an email in the browser. The email object contains the necessary fields like 'from', 'to', 'subject', and 'html'. The previewEmail function generates a preview URL that you can open in your browser.
const previewEmail = require('preview-email');
const email = {
from: 'sender@example.com',
to: 'recipient@example.com',
subject: 'Test Email',
html: '<h1>Hello World</h1>'
};
previewEmail(email).then(console.log).catch(console.error);
Custom Template Rendering
This feature allows you to use custom template engines like EJS to render dynamic email content. The rendered HTML is then passed to the previewEmail function for previewing.
const previewEmail = require('preview-email');
const ejs = require('ejs');
const emailTemplate = '<h1>Hello <%= name %></h1>';
const emailData = { name: 'John Doe' };
const emailHtml = ejs.render(emailTemplate, emailData);
const email = {
from: 'sender@example.com',
to: 'recipient@example.com',
subject: 'Personalized Email',
html: emailHtml
};
previewEmail(email).then(console.log).catch(console.error);
Inline CSS
This feature allows you to inline CSS styles in your email HTML using the 'juice' library. The inlined HTML is then passed to the previewEmail function for previewing.
const previewEmail = require('preview-email');
const juice = require('juice');
const emailHtml = '<style>h1 { color: red; }</style><h1>Hello World</h1>';
const inlinedHtml = juice(emailHtml);
const email = {
from: 'sender@example.com',
to: 'recipient@example.com',
subject: 'Styled Email',
html: inlinedHtml
};
previewEmail(email).then(console.log).catch(console.error);
Other packages similar to preview-email
nodemailer
Nodemailer is a module for Node.js applications to allow easy email sending. While it focuses on sending emails, it also provides a plugin system that can be used to preview emails. However, it is more complex and feature-rich compared to preview-email.
maildev
MailDev is a simple way to test email sending during development. It acts as a local SMTP server and web interface for viewing emails. Unlike preview-email, MailDev provides a full SMTP server and a web interface for viewing emails.
email-templates
Email-templates is a Node.js module for rendering email templates. It supports various template engines and inline CSS. While it focuses on rendering and sending emails, it also provides a preview feature. It is more comprehensive compared to preview-email.
preview-email





Automatically opens your browser and iOS Simulator to preview Node.js email messages sent with Nodemailer. Made for Forward Email and Lad. Cross-platform and cross-browser email testing.
Need to send emails that land in the inbox instead of spam folder? Click here to learn how to send JavaScript contact forms and more with Node.js
Table of Contents
Screenshots
iOS Simulator


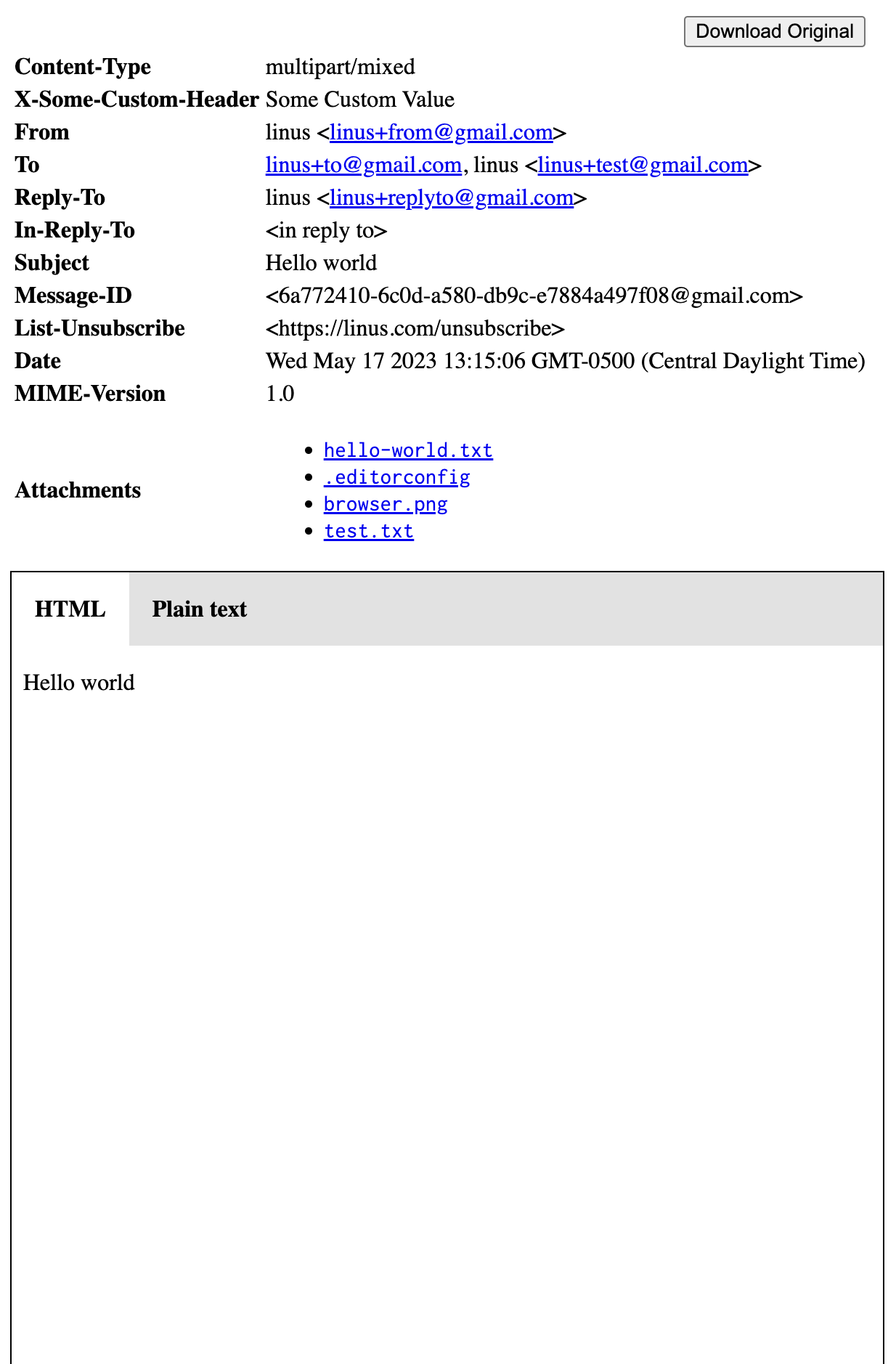
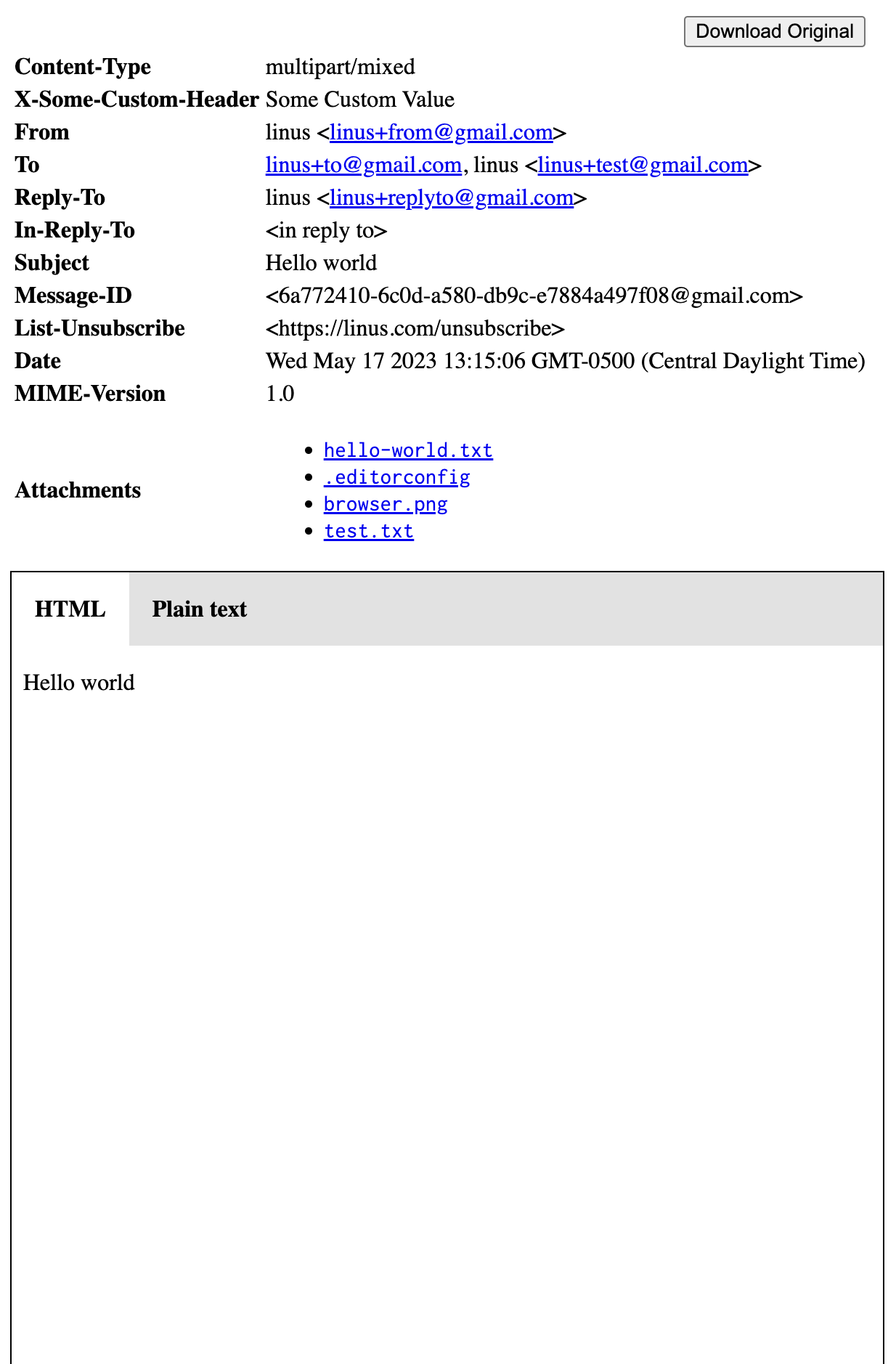
Browser

Install
npm:
npm install preview-email
Requirements
As of v3.0.6 we have built-in support for previewing emails in the iOS Simulator (in addition to rendering them in your default web browser).
This is only applicable if you are using macOS and if not running in a CI environment. If you wish to disable this default behavior, then set openSimulator to false in the options.
Otherwise you will need to install XCode from the App Store or Apple Developer Website. We have built-in friendly macOS notifications that will alert you if there are any issues while attempting to load the iOS Simulator.
After installing XCode, you will need to open it and agree to the terms and conditions. Then you will need to assign Command Line Tools.
Once the Simulator is opened – if you need to inspect the rendered email, then you can use the Web Inspector in Safari Developer Tools.
Usage
NOTE: You should probably just use email-templates directly instead of using this package.
The function previewEmail accepts two arguments message and options, and it returns a Promise which resolves with a URL (unless you specify returnHTML: true in options argument). We automatically open the browser to this URL unless you specify options.open as false (see Options for more info).
- The argument
message can be one of the following:
- The argument
options is documented under Options below.
const previewEmail = require('preview-email');
const nodemailer = require('nodemailer');
const transport = nodemailer.createTransport({
jsonTransport: true
});
const message = {
from: 'linus+from@gmail.com',
to: 'linus+to@gmail.com',
subject: 'Hello world',
html: '<p>Hello world</p>',
text: 'Hello world',
attachments: [{ filename: 'hello-world.txt', content: 'Hello world' }]
};
previewEmail(message).then(console.log).catch(console.error);
transport.sendMail(message).then(console.log).catch(console.error);
Custom Preview Template and Stylesheets
Using the options.template object, you can define your own template for rendering (e.g. get inspiration from template.pug and write your own!):
const path = require('path');
previewEmail(message, {
template: path.join(__dirname, 'my-custom-preview-template.pug')
})
.then(console.log)
.catch(console.error);
Debugging
You can easily debug output from preview-email:
NODE_DEBUG=preview-email node app.js
Options
message (Object) - a Nodemailer message configuration objectoptions (Object) - an object with the following two properties:
id (String) - a unique ID for the file name created for the preview in dir (defaults to uuid.v4() from uuid)dir (String) - a path to a directory for saving the generated email previews (defaults to os.tmpdir(), see os docs for more insight)open (Object or Boolean) - an options object that is passed to open (defaults to { wait: false }) - if set to false then it will not open the email automatically in the browser using open, and if set to true then it will default to { wait: false }template (String) - a file path to a pug template file (defaults to preview-email's template.pug by default) - this is where you can pass a custom template for rendering email previews, e.g. your own stylesheeturlTransform (Function (path) => url) - a function to build preview url from file path (defaults to (path) => 'file://[file path]') - this is where you can customize the opened path to handle WSL to Windows transformation or build a http url if dir is served.openSimulator (Boolean) - whether or not to open the iOS Simulator with the preview url file path (defaults to true via process.env.NODE_ENV !== 'test' and will only run if macOS detected and not in a CI environment)simpleParser (Object) - an options Object to pass to mailparser's simpleParser method (see mailparser docs for available options – note that Iconv option is always overridden for safeguard)returnHTML (Boolean) - whether or not to return HTML only – and subsequently not write nor open the file preview file (defaults to false)hasDownloadOriginalButton (Boolean) - whether or not to render a "Download Original" button to download via base64 inline onclick JavaScript (defaults to true)
License
MIT © Forward Email