PriorityNavigation.js
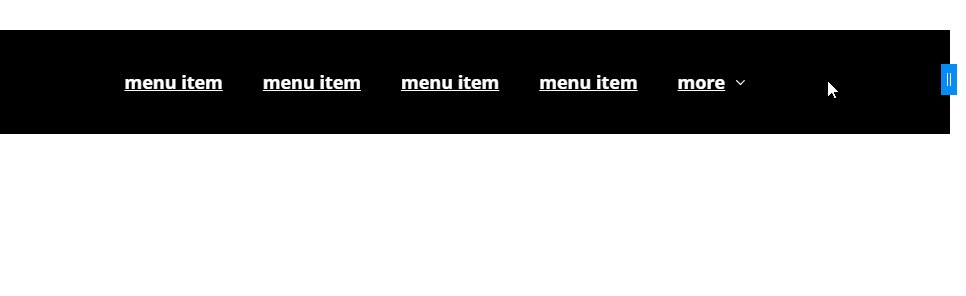
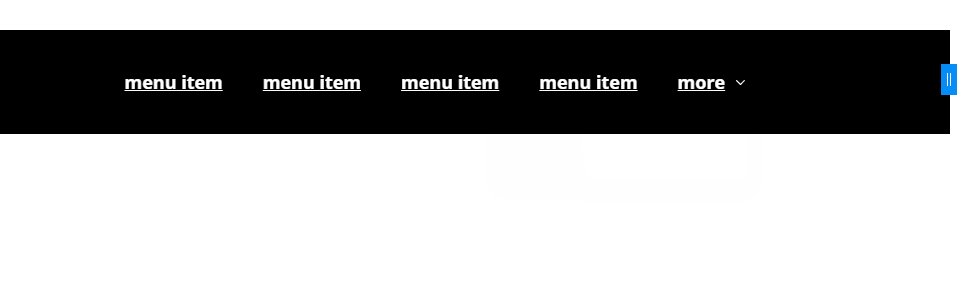
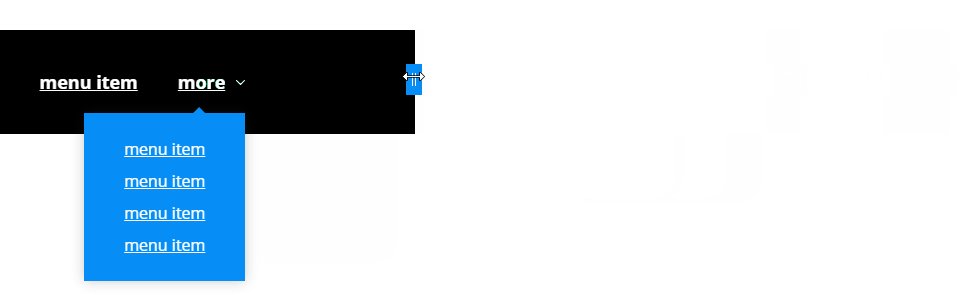
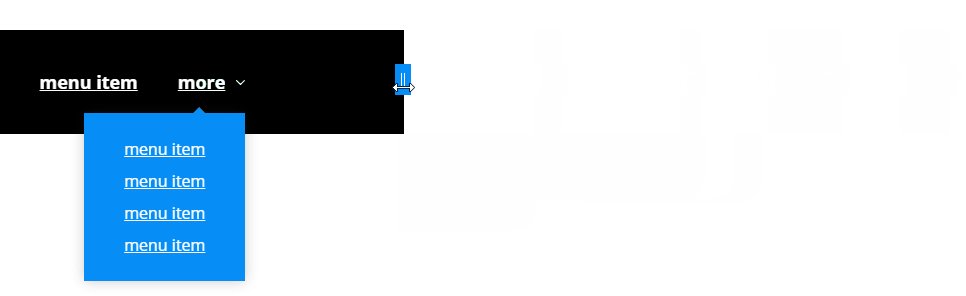
PriorityNav is a lightweight pure javascript plugin that will move your menu items if they don't fit its parent.

####Take a look at the Demo site.
Features
- No dependencies
The plugin is written in pure javascript making it fast and lean. - Breakpoint
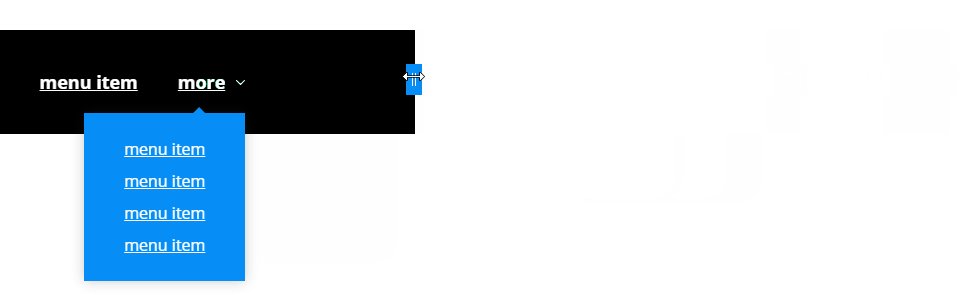
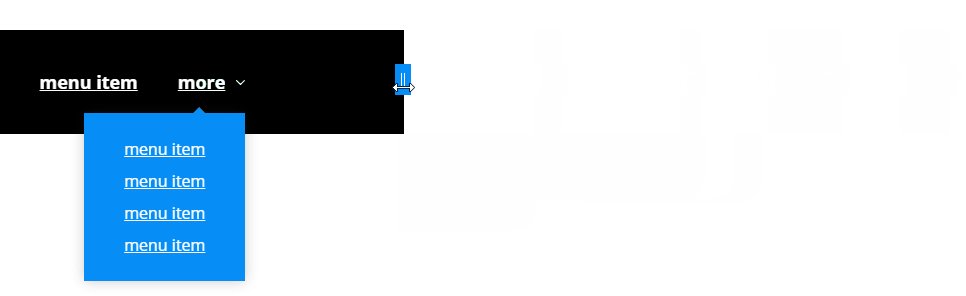
When the breakpoint has been reached the plugin will automaticly move all items to the dropdown & change the toggle label to navDropdownBreakpointLabel. - Smart calculation of available space
It automatically looks for the main navigation's siblings and calculates remaining space. - Flexible
Because of the point above you can have multiple inline-block/flexbox items on the same level. - Non obstructive menu dropdown
The dropdown menu can be closed by clicking outside and pressing escape. - Callbacks
Callbacks are fired when an item is moved or moved back from the main navigation.
Usage
Load plugin files
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="priority-nav-core.css">
</head>
<body>
<script async src="priority-nav.js"></script>
</body>
Call plugin without any options.
var nav = priorityNav.init();
Ideal html structure
<nav>
<ul> <- needs to be inline-block
<li>menu item</li>
<li>menu item</li>
<li>menu item</li>
<li>menu item</li>
</ul>
</nav>
Options
initClass: "js-priorityNav",
mainNavWrapper: "nav",
mainNav: "ul",
navDropdown: ".nav__dropdown",
navDropdownToggle: ".nav__dropdown-toggle",
navDropdownLabel: "more",
navDropdownBreakpointLabel: "menu",
breakPoint: 500,
throttleDelay: 50,
offsetPixels: 0,
count: true,
moved: function () {},
movedBack: function () {}
Package managers
- npm:
npm --install priority-nav.js - bower:
bower --install priority-nav.js
Building the source files
#cloning repository
git clone https://github.com/gijsroge/priority-navigation.git
cd priority-navigation
#dependencies
npm install
#build files to dist folder
grunt build
IE9 Support
To support Internet Explorer 9 and lower classList.js must be added your page.
IE8 Support
To support Internet Explorer 8, es5-shim and classList.js from above must be added your page.