Prisma Markdown
Outline




Prisma markdown documents generator.
- Mermaid ERD diagrams
- Descriptions by
/// comments - Separations by
@namespace comments
If you want to see how markdown document being generated, visit below examples:

Setup
At first, install NPM package.
npm i -D prisma-markdown
At next, add the generator to the schema file.
generator markdown {
provider = "prisma-markdown"
output = "./ERD.md"
title = "Shopping Mall"
}
At last, run below command, than ERD.md file would be generated.
npx prisma generate
If your database has over hundreds of models, none of automatic ERD generators can express them perfect. In that case, prisma-markdown recommends you to separate hundreds of models to multiple paginated diagrams by using /// @namepsace <name> comments.
When you write /// @namespace <name> comment on models, they would be separated to proper sections of markdown document. For reference, you can assign multiple @namespaces to a model, and if you do not assign any @namespace to a model, it would be assigned to default tag.
Also, if you use @erd <name> instead of @namespace <name>, target model would be expressed only at ERD. It would not be appeared to the markdown content section. Otherwise, @describe <name> tag will show the model only at markdown content section, not at ERD.
@namespace <name>: Both ERD and markdown content@erd <name>: Only ERD@describe <name>: Only markdown content@hidden: Neither ERD nor markdown content@minItems 1: Mandatory relationship when 1: N (||---|{)
/// Both description and ERD on Actors chatper.
///
/// Also, only ERD on Articles and Orders chapters.
///
/// @namespace Actors
/// @erd Articles
/// @erd Orders
model shopping_customers {
/// The tag "minItems 1" means mandatory relationship `||---|{`.
///
/// Otherwise, no tag means optional relationship `||---o{`.
///
/// @minItems 1
login_histories shopping_customer_login_histories[]
}
/// Only description on Actors chapter.
///
/// @describe Actors
model shopping_customer_login_histories {}
/// Only ERD on Articles chapter.
///
/// @erd Articles
model shopping_sale_reviews {}
/// Never be shown.
///
/// @hidden
model shopping_sale_hits {}

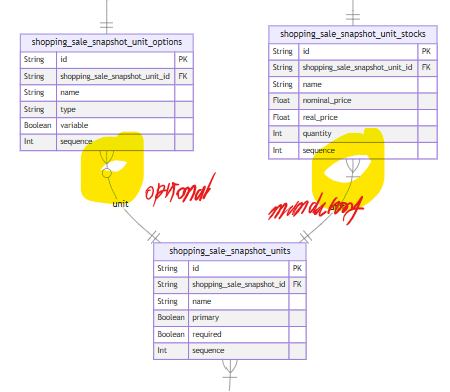
Additionally, when defining 1: N relationship, you can specify the N position to be whether optional or mandatory. If you want to configure the N position to be mandatory, just write the @minItems 1 comment tag. Otherwise the N position is optional, you don't need to do anything.
model shopping_sale_units {
/// @minItems 1
stocks shopping_sale_snapshot_unit_stocks[];
options shopping_sale_snapshot_unit_options[]; // optional
}
model shopping_sale_snapshot_unit_stocks {}
model shopping_sale_snapshot_unit_options {}







