prismarine-viewer
Web based viewer for servers and bots








Supports versions 1.8.8, 1.9.4, 1.10.2, 1.11.2, 1.12.2, 1.13.2, 1.14.4, 1.15.2, 1.16.1, 1.16.4, 1.17.1, 1.18.1, 1.19, 1.20.1, 1.21.1, 1.21.4.
Install
npm install prismarine-viewer
Example
const mineflayer = require('mineflayer')
const mineflayerViewer = require('prismarine-viewer').mineflayer
const bot = mineflayer.createBot({
username: 'Bot'
})
bot.once('spawn', () => {
mineflayerViewer(bot, { port: 3000 })
const path = [bot.entity.position.clone()]
bot.on('move', () => {
if (path[path.length - 1].distanceTo(bot.entity.position) > 1) {
path.push(bot.entity.position.clone())
bot.viewer.drawLine('path', path)
}
})
})
More examples:
- First person bot example
- Record view as video file example
- Streaming video to a python script example
- Visualize a world, without a bot example
- Visualize the world coming from a proxy example
- Click to move example
- Use the core api for viewing worlds example
- Create an electron app with viewer example
- Create a fully front end viewer with an in memory world example
- A minecraft web client example, using mineflayer and a websocket proxy example
- Export parts of worlds as screenshot or 3d models example
Projects using prismarine-viewer
API
prismarine-viewer
viewer
The core rendering library. It provides Viewer and WorldView which together make it possible to render a minecraft world.
Check its API
mineflayer
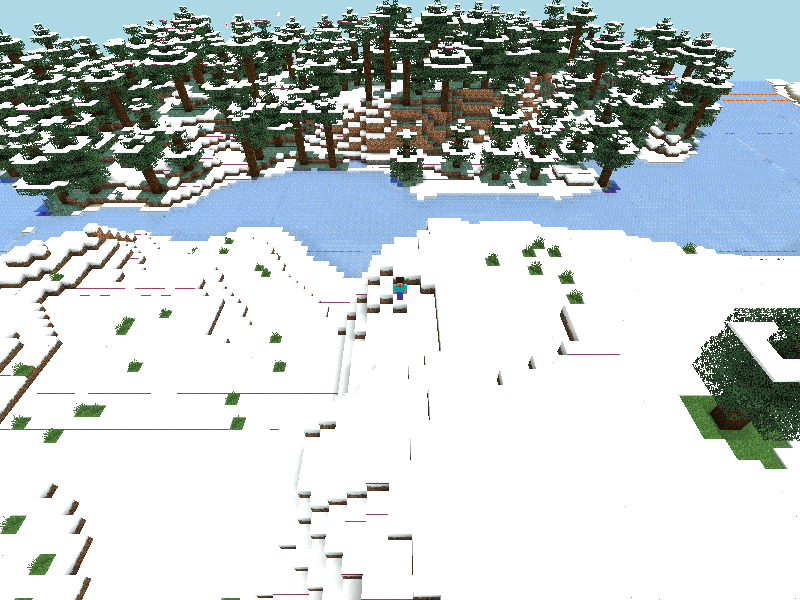
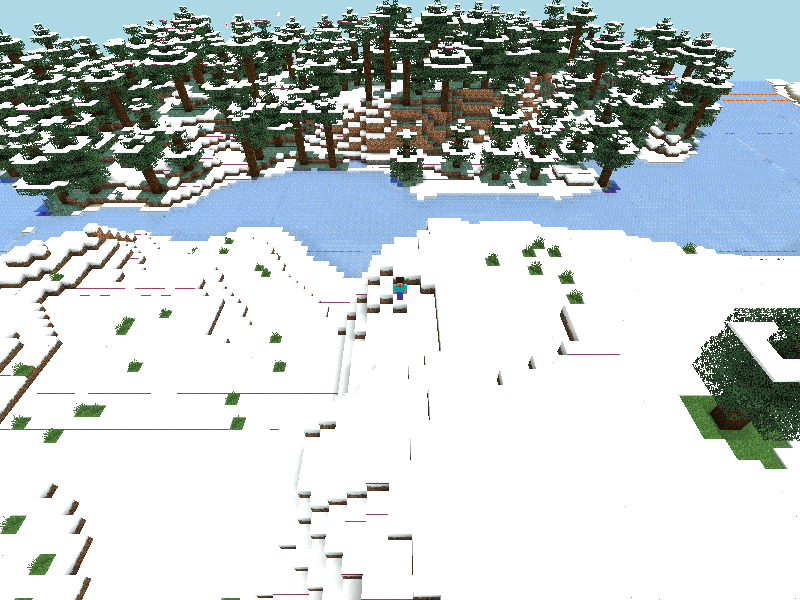
Serve a webserver allowing to visualize the bot surrounding, in first or third person. Comes with drawing functionnalities.
const { mineflayer } = require('prismarine-viewer')
Options:
viewDistance view radius, in chunks, default: 6firstPerson is the view first person ? default: falseport the port for the webserver, default: 3000
example
standalone
Serve a webserver allowing to visualize a world.
const { standalone } = require('prismarine-viewer')
Options:
version the version to use, default: 1.13.2generator a world generator function, default: (x, y, z) => 0center a vec3 to center the view on, default: new Vec3(0, 0, 0)viewDistance view radius, in chunks, default: 6port the port for the webserver, default: 3000
example
headless
Render the bot view and stream it to a file or over TCP.
const { headless } = require('prismarine-viewer')
Options:
viewDistance view radius, in chunks, default: 6output the output file or a host:port address to stream to, default: output.mp4frames number of frames to record, -1 for infinite, default: 200width the width of a frame, default: 512height the height of a frame, default: 512
example
Drawing (mineflayer mode)
All drawing function have a unique id that can be used to replace or erase the primitive.
bot.viewer.drawLine (id, points, color=0xff0000)
Draw a line passing through all the points.
bot.viewer.erase (id)
Remove the primitive with the given id from the display.
bot.viewer.close ()
Stop the server and disconnect users.
Tests
npm run jestTest -- -t "1.9.4"