prompt-confirm 




Confirm (yes/no) prompt. Can be used standalone or with a prompt system like Enquirer.
Please consider following this project's author, Jon Schlinkert, and consider starring the project to show your :heart: and support.

Install
Install with npm:
$ npm install --save prompt-confirm
Usage
Question
Pass a string or question object to the constructor:
const Confirm = require('prompt-confirm');
const prompt = new Confirm('Do you like chocolate?');
const prompt = new Confirm({
name: 'chocolate',
message: 'Do you like chocolate?'
});
Run the prompt
You can use one of the following two methods for running the prompt:
prompt.ask(function(answer) {
console.log(answer);
});
prompt.run()
.then(function(answer) {
console.log(answer);
});
Examples
const confirm = new Confirm('Like chocolate?')
.ask(function(answer) {
console.log(answer);
});
const confirm = new Confirm('Like chocolate?')
.run()
.then(function(answer) {
console.log(answer);
});
const Enquirer = require('enquirer');
const enquirer = new Enquirer();
enquirer.register('confirm', require('prompt-confirm'));
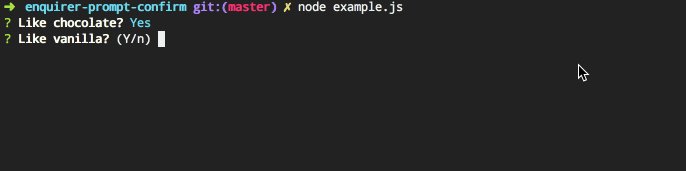
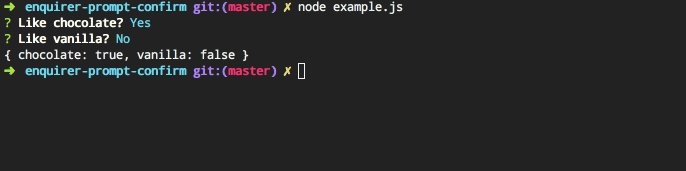
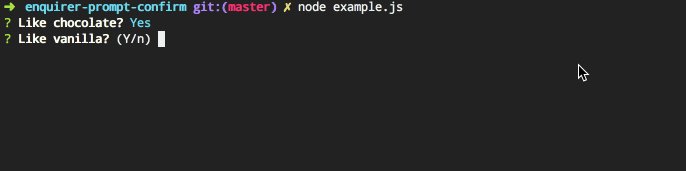
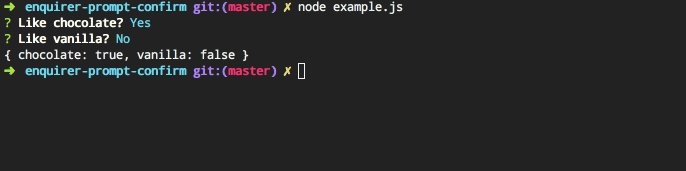
Enquirer example
Enquirer supports either the declarative object-oriented (inquirer-style) question format or a more expressive format using the .question method.
Declarative
Inquirer-style declarative format (takes an array or object):
const questions = [
{
type: 'confirm',
name: 'chocolate',
message: 'Like chocolate?'
},
{
type: 'confirm',
name: 'vanilla',
message: 'Like vanilla?'
}
];
enquirer.ask(questions)
.then(function(answers) {
console.log(answers)
});
Expressive
Pre-define questions and easily compose prompts by passing the name(s) of the prompts to run:
enquirer.question('chocolate', 'Like chocolate?', {type: 'confirm'});
enquirer.question('vanilla', 'Like vanilla?', {type: 'confirm'});
enquirer
.prompt(['chocolate', 'vanilla'])
.then(function(answers) {
console.log(answers)
});
About
Contributing
Pull requests and stars are always welcome. For bugs and feature requests, please create an issue.
Running Tests
Running and reviewing unit tests is a great way to get familiarized with a library and its API. You can install dependencies and run tests with the following command:
$ npm install && npm test
Building docs
(This project's readme.md is generated by verb, please don't edit the readme directly. Any changes to the readme must be made in the .verb.md readme template.)
To generate the readme, run the following command:
$ npm install -g verbose/verb
Related projects
You might also be interested in these projects:
Contributors
Author
Jon Schlinkert
License
Copyright © 2018, Jon Schlinkert.
Released under the MIT License.
This file was generated by verb-generate-readme, v0.6.0, on May 28, 2018.