PWA install handler
Handling PWA installation prompt made easier. MDN docs
Installation
npm install pwa-install-handler
Usage
HTML
<button id="installButton" style="display: none;">Install</button>
JavaScript
import { pwaInstallHandler } from 'pwa-install-handler'
const $button = document.querySelector('#installButton')
pwaInstallHandler.addListener((canInstall) => {
$button.style.display = canInstall ? 'inline-block' : 'none'
})
$button.addEventListener('click', () => {
pwaInstallHandler.install()
})
React
For more information see react-use-pwa-install.
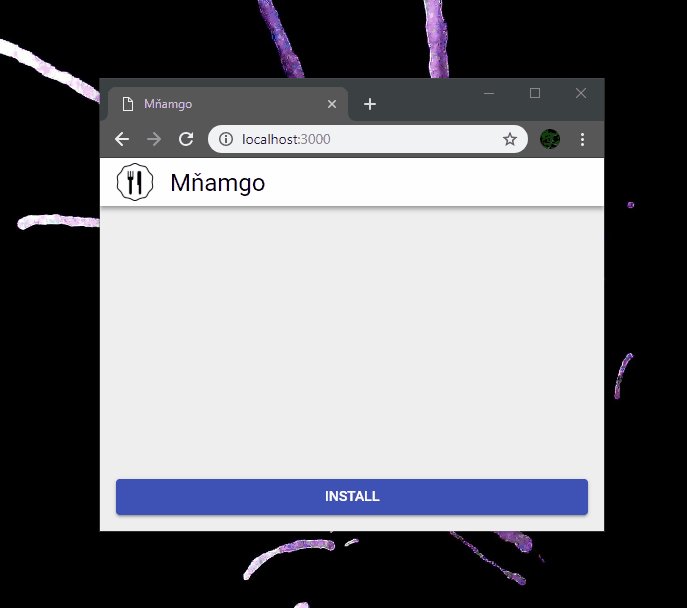
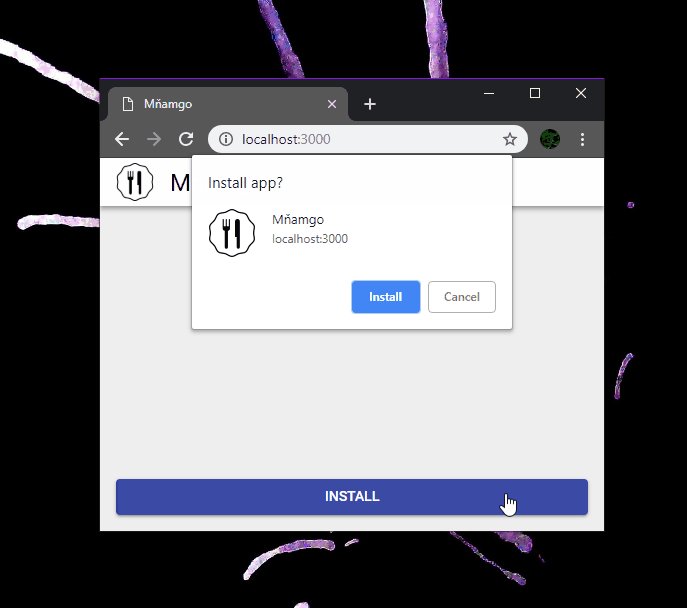
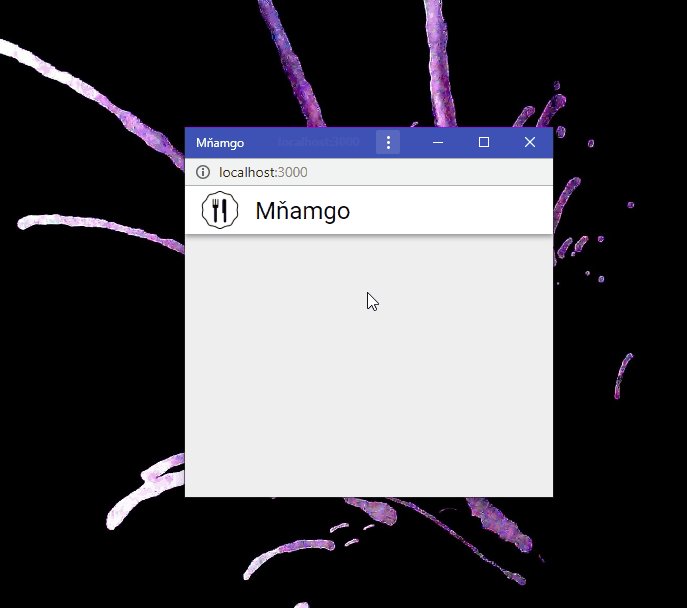
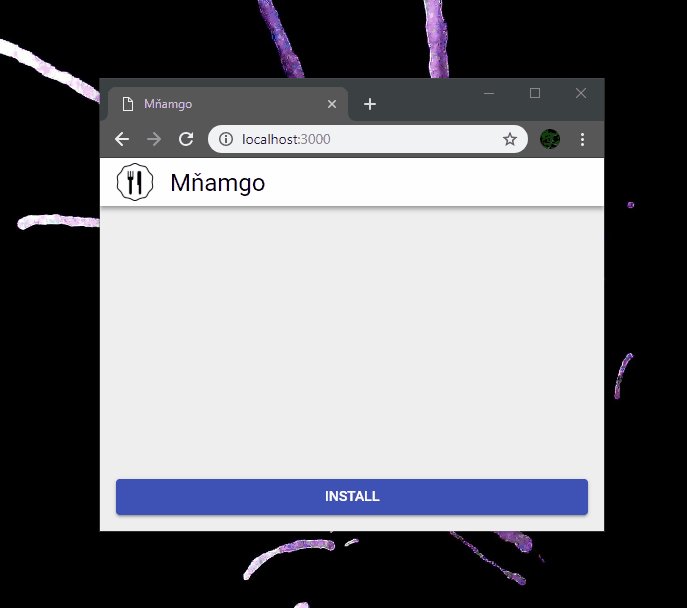
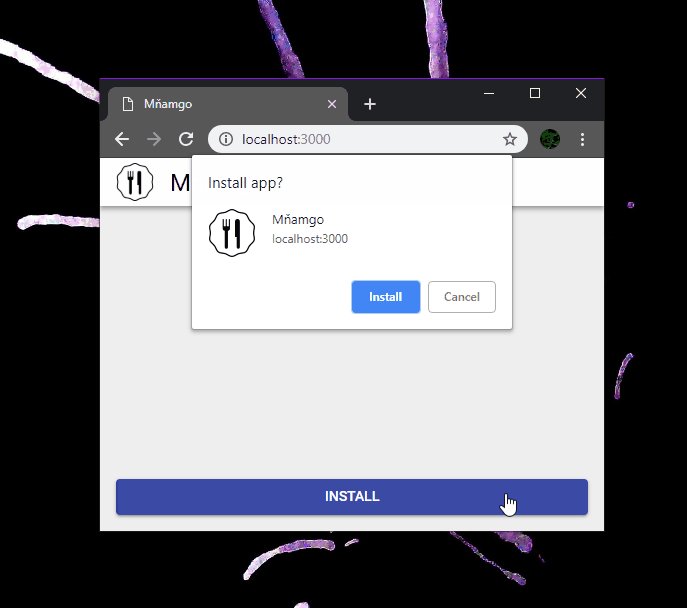
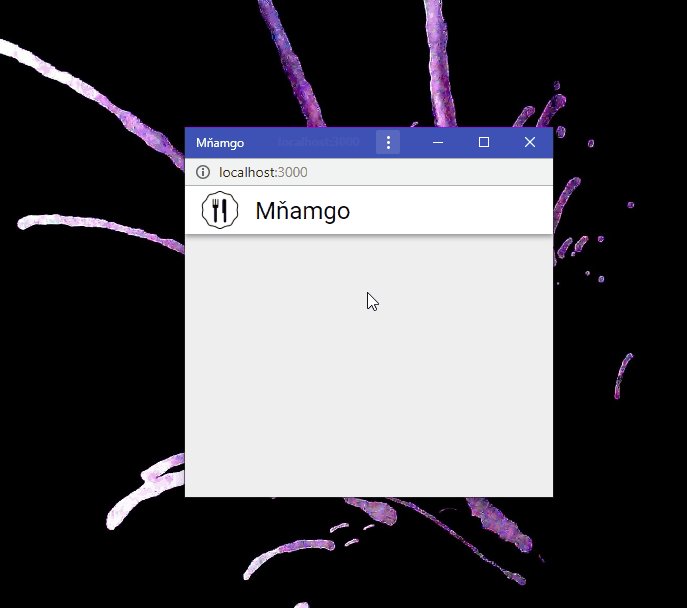
Screencast

Demo
Check website or code.
Methods
pwaInstallHandler.install: () => Promise<boolean>
pwaInstallHandler.addListener: (
callback: (canInstall: boolean, install?: () => Promise<boolean>) => void,
) => void
pwaInstallHandler.removeListener: (
callback: (canInstall: boolean, install?: () => Promise<boolean>) => void,
) => void
pwaInstallHandler.canInstall: () => boolean
pwaInstallHandler.getEvent: () => BeforeInstallPromptEvent | null
Notes
You PWA must meet some requirements to be installable. Without that the canInstall will always be false. The requirements are browser specific. You can read more about it here (MDN) and here (web.dev).
Some browsers don't support custom install button. These will have canInstall always set to false too. For more information check BeforeInstallPromptEvent support.