description
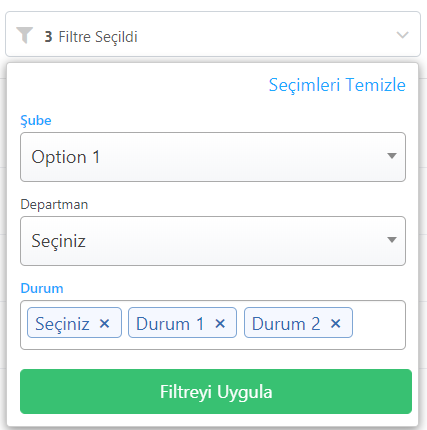
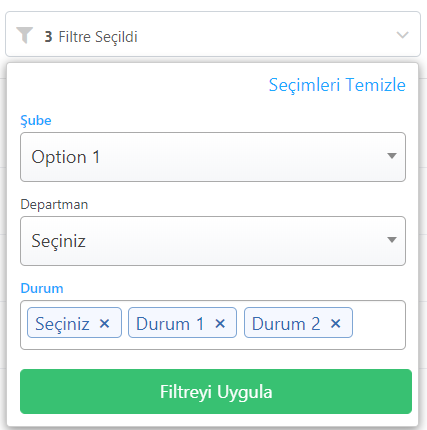
Used to group objects used jquery-filter-box filter. When the filtering objects are many, up to 2 or more lines, jquery-filter-box allows you to group these objects as many times as you want. For example, you can use Filter 1, Filter 2, Filter 3, Filter 4, Filter 5 ... objects as a single object with jquery-filter-box[Filter 1, Filter 2, Filter 3, Filter 4, Filter 5]. Sample images are available below.
description TR
jquery-filter-box filter için kullanılan nesneleri gruplamak için kullanılır. Filtreleme nesneleri çok olduğunda 2 veya daha fazla satıra çıktığında jquery-filter-box bu nesneleri istediğiniz kadar gruplamanızı sağlar. Örneğin Filter 1, Filter 2, Filter 3, Filter 4, Filter 5 ... nesnelerini jquery-filter-box[Filter 1, Filter 2, Filter 3, Filter 4, Filter 5] ile tek nesne olarak kullanabilirsiniz. Örnek resimler aşağıda mevcut.
install
npm i jquery
npm i select2
npm i px-jquery-filter-box
html
<div class="my-filter-blok d-none">
<label for="filter-sube" data-member-name="sube">Şube</label>
<select id="filter-sube" name="sube">
<option value="1">Option 1</option>
<option value="2">Option 2</option>
</select>
<label for="filter-departman" data-member-name="departman">Departman</label>
<select id="filter-departman" name="departman">
<option value="1">Option 1</option>
<option value="2">Option 2</option>
</select>
<label data-member-name="durum">Durum</label>
<select name="durum" multiple>
<option value="1">Durum 1</option>
<option value="2">Durum 2</option>
</select>
</div>
css
@import "~px-jquery-filter-box/px-filter-box.css";
javascript - jquery
require('px-jquery-filter-box');
init
$(".my-filter-blok").pxfilterbox({
show_selected_values: false,
button: true,
type: 'filter', //'filter' or 'sort'
icon: "firsticon",
button_caption: "Filtreyi Uygula",
clean_text_visible: true,
clean_text: "Seçimleri Temizle",
select_add_default_option: true,
select_default_text: "Seçiniz",
selected_info_text: "Filtre Seçildi",
callback: function(e){}
});
calback result
result : {sube: "1", departman: null, durum: "1,2"}
view:
1.

2.