
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
px-jquery-filter-box
Advanced tools
Used to group objects used jquery-filter-box filter. When the filtering objects are many, up to 2 or more lines, jquery-filter-box allows you to group these objects as many times as you want. For example, you can use Filter 1, Filter 2, Filter 3, Filter 4
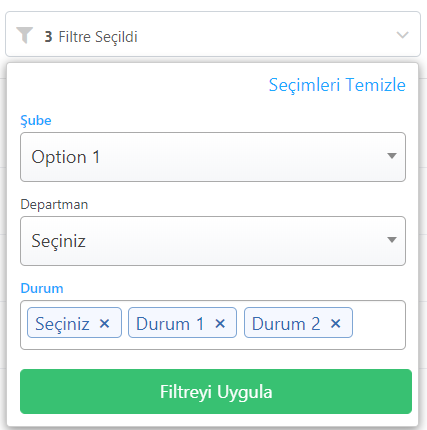
Used to group objects used jquery-filter-box filter. When the filtering objects are many, up to 2 or more lines, jquery-filter-box allows you to group these objects as many times as you want. For example, you can use Filter 1, Filter 2, Filter 3, Filter 4, Filter 5 ... objects as a single object with jquery-filter-box[Filter 1, Filter 2, Filter 3, Filter 4, Filter 5]. Sample images are available below.
jquery-filter-box filter için kullanılan nesneleri gruplamak için kullanılır. Filtreleme nesneleri çok olduğunda 2 veya daha fazla satıra çıktığında jquery-filter-box bu nesneleri istediğiniz kadar gruplamanızı sağlar. Örneğin Filter 1, Filter 2, Filter 3, Filter 4, Filter 5 ... nesnelerini jquery-filter-box[Filter 1, Filter 2, Filter 3, Filter 4, Filter 5] ile tek nesne olarak kullanabilirsiniz. Örnek resimler aşağıda mevcut.
npm i jquery
npm i select2
npm i px-jquery-filter-box
<div class="my-filter-blok d-none">
<label for="filter-sube" data-member-name="sube">Şube</label>
<select id="filter-sube" name="sube">
<option value="1">Option 1</option>
<option value="2">Option 2</option>
</select>
<label for="filter-departman" data-member-name="departman">Departman</label>
<select id="filter-departman" name="departman">
<option value="1">Option 1</option>
<option value="2">Option 2</option>
</select>
<label data-member-name="durum">Durum</label>
<select name="durum" multiple>
<option value="1">Durum 1</option>
<option value="2">Durum 2</option>
</select>
</div>
@import "~px-jquery-filter-box/px-filter-box.css";
require('px-jquery-filter-box');
$(".my-filter-blok").pxfilterbox({
show_selected_values: false,
button: true,
type: 'filter', //'filter' or 'sort'
icon: "firsticon", button_caption: "Filtreyi Uygula",
clean_text_visible: true, clean_text: "Seçimleri Temizle",
select_add_default_option: true, select_default_text: "Seçiniz",
selected_info_text: "Filtre Seçildi",
callback: function(e){}
});
result : {sube: "1", departman: null, durum: "1,2"}


FAQs
Used to group objects used jquery-filter-box filter. When the filtering objects are many, up to 2 or more lines, jquery-filter-box allows you to group these objects as many times as you want. For example, you can use Filter 1, Filter 2, Filter 3, Filter 4
The npm package px-jquery-filter-box receives a total of 1 weekly downloads. As such, px-jquery-filter-box popularity was classified as not popular.
We found that px-jquery-filter-box demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.