
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
rc-swipeout
Advanced tools
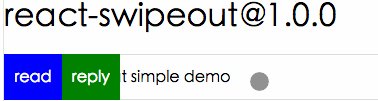
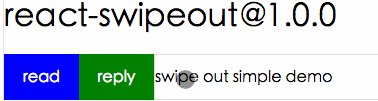
iOS-style swipeout buttons that appear from behind a component

npm install --save rc-swipeout
npm install
npm start
import Swipeout from 'rc-swipeout';
<Swipeout
left={[
{
text: 'reply',
onPress:() => console.log('reply'),
style: { backgroundColor: 'orange', color: 'white' }
}
]}
right=[{
{
text: 'delete',
onPress:() => console.log('delete'),
style: { backgroundColor: 'red', color: 'white' }
}
}]
onOpen={() => console.log('open')}
onClose={() => console.log('close')}
>
<div style={{height: 44}}> swipeout demo </div>
</Swipeout>
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| prefixCls | className prefix | String | rc-swipeout |
| style | swipeout style | Object | `` |
| left | swipeout buttons on left | Array | null |
| right | swipeout buttons on right | Array | null |
| autoClose | auto close on button press | Boolean | function() {} |
| onOpen | Function | function() {} | |
| onClose | Function | function() {} | |
| disabled | disabled swipeout | Boolean | false |
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| text | button text | String | Click |
| style | button style | Object | `` |
| onPress | button press function | Function | function() {} |
npm test
npm run chrome-test
npm run coverage
open coverage/ dir
react-swipeout is released under the MIT license.
1.0.0
init project
FAQs
swipe out ui component for react(web and react-native)
The npm package rc-swipeout receives a total of 16,349 weekly downloads. As such, rc-swipeout popularity was classified as popular.
We found that rc-swipeout demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.