
Research
Security News
Threat Actor Exposes Playbook for Exploiting npm to Build Blockchain-Powered Botnets
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.
re-resizable
Advanced tools
The re-resizable npm package is a React component that allows you to create resizable components in your application. It provides a simple and flexible way to add resizable functionality to any element, with support for various resizing directions and customizable styles.
Basic Resizable Component
This code demonstrates how to create a basic resizable component using the re-resizable package. The component starts with a default size of 200x200 pixels.
import React from 'react';
import { Resizable } from 're-resizable';
const BasicResizable = () => (
<Resizable
defaultSize={{
width: 200,
height: 200,
}}
>
<div style={{ border: '1px solid black' }}>Resizable Content</div>
</Resizable>
);
export default BasicResizable;Resizable with Custom Styles
This example shows how to apply custom styles to the resizable component. The border is changed to a dashed blue line, and padding is added.
import React from 'react';
import { Resizable } from 're-resizable';
const StyledResizable = () => (
<Resizable
style={{
border: '2px dashed blue',
padding: '10px',
}}
defaultSize={{
width: 300,
height: 300,
}}
>
<div>Styled Resizable Content</div>
</Resizable>
);
export default StyledResizable;Resizable with Specific Directions
This code demonstrates how to enable resizing in specific directions. In this example, resizing is enabled only on the right, bottom, and bottom-right corners.
import React from 'react';
import { Resizable } from 're-resizable';
const DirectionalResizable = () => (
<Resizable
enable={{
top: false,
right: true,
bottom: true,
left: false,
topRight: false,
bottomRight: true,
bottomLeft: false,
topLeft: false,
}}
defaultSize={{
width: 400,
height: 400,
}}
>
<div>Directional Resizable Content</div>
</Resizable>
);
export default DirectionalResizable;The react-resizable package provides similar functionality for creating resizable components in React. It is more lightweight and focuses on providing a minimal API for resizing elements. However, it may lack some of the customization options available in re-resizable.
The react-rnd package combines resizable and draggable functionalities into a single component. It offers a more comprehensive solution if you need both resizing and dragging capabilities. However, it might be more complex to use if you only need resizing.
The react-resizable-box package is another alternative for creating resizable components. It provides a simple API and supports various resizing directions. It is similar to re-resizable but may have fewer customization options.

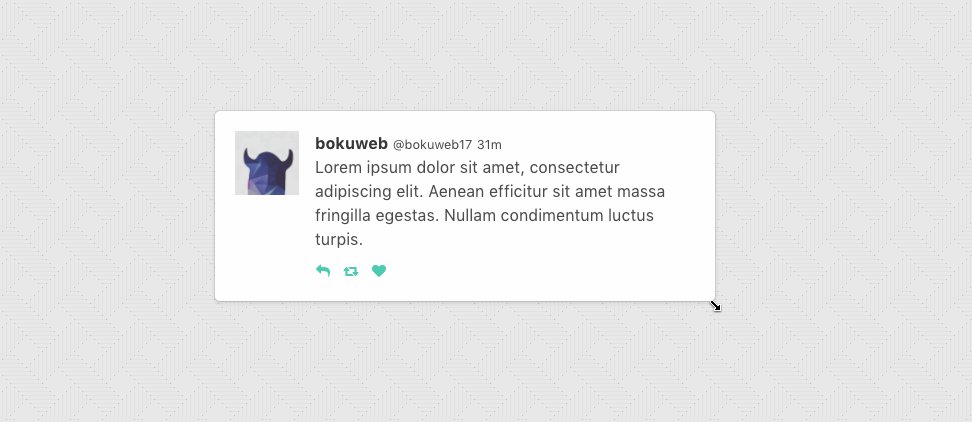
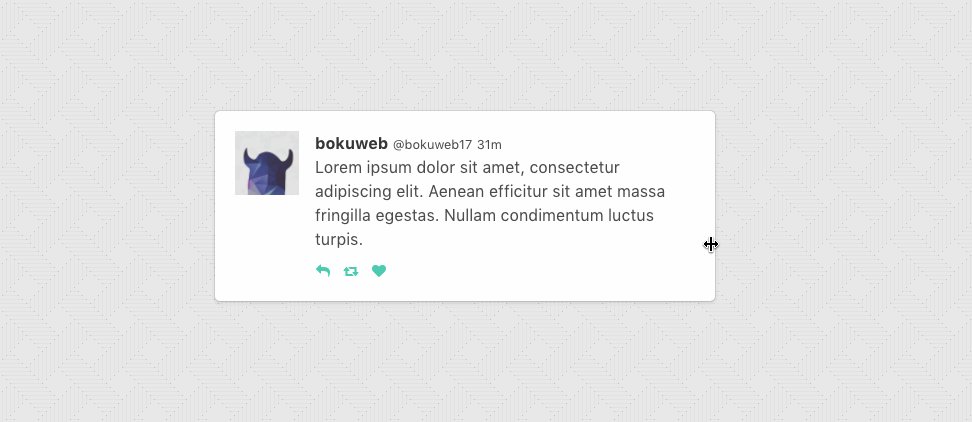
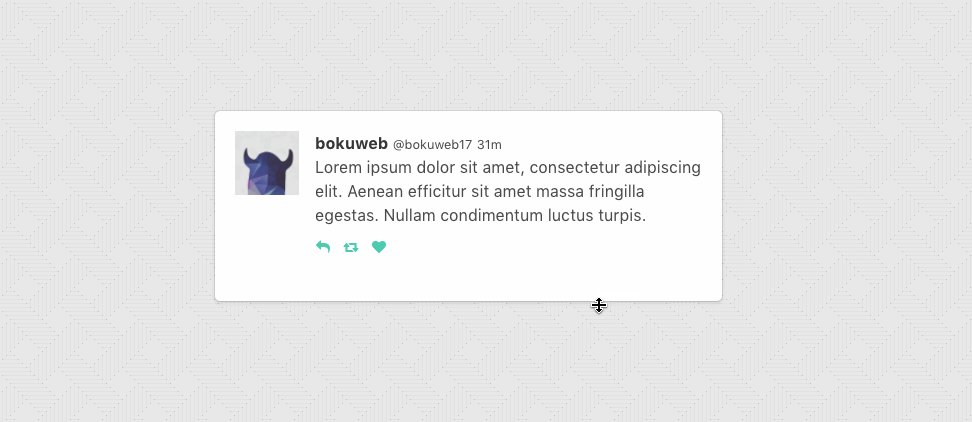
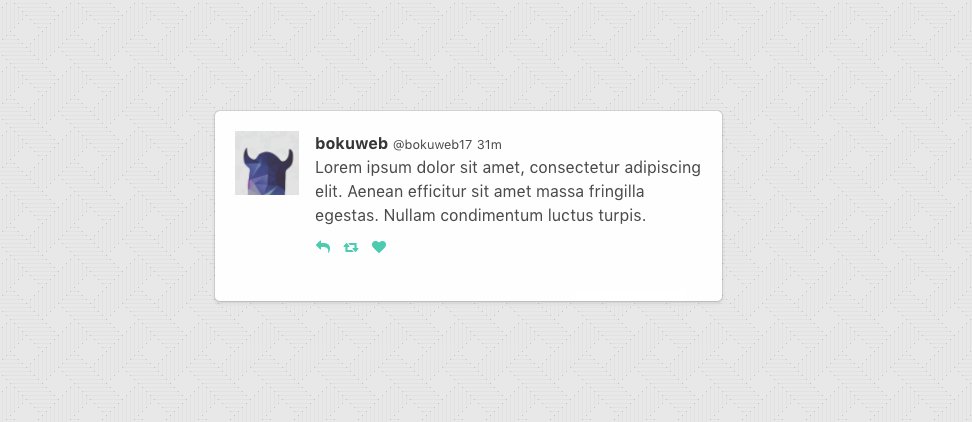
Resizable component for React.

See demo: http://bokuweb.github.io/react-resizable-box/example/
$ npm install --save re-resizable
<Resizable
className="item"
width={320}
height={200}
>
Basic Sample
</Resizable>
className?: string;The className property is used to set the custom className of a resizable component.
style?: any;The style property is used to set the custom style of a resizable component.
width?: (number | string);The width property is used to set the initial width of a resizable component.
For example, you can set 300, '300px', 50%.
If omitted, set 'auto'.
height?: (number | string);The height property is used to set the initial height of a resizable component.
For example, you can set 300, '300px', 50%.
If omitted, set 'auto'.
minWidth?: number;The minWidth property is used to set the minimum width of a resizable component.
minHeight?: number;The minHeight property is used to set the minimum height of a resizable component.
maxWidth?: number;The maxWidth property is used to set the maximum width of a resizable component.
maxHeight?: number;The maxHeight property is used to set the maximum height of a resizable component.
grid?: Array<number>;The grid property is used to specify the increments that resizing should snap to. Defaults to [1, 1].
lockAspectRatio?: boolean;The lockAspectRatio property is used to lock aspect ratio.
If omitted, set false.
bounds?: ('window' | 'parent' | HTMLElement);Specifies resize boundaries.
handleStyles?: HandleStyles;The handleStyles property is used to override the style of one or more resize handles.
Only the axis you specify will have its handle style replaced.
If you specify a value for right it will completely replace the styles for the right resize handle,
but other handle will still use the default styles.
handleClasses?: HandleClassName;The handleClasses property is used to set the className of one or more resize handles.
handleWrapperStyle?: { [key: string]: string };T.B.D
handleWrapperClass?: string;T.B.D
enable?: ?Enable;The enable property is used to set the resizable permission of a resizable component.
The permission of top, right, bottom, left, topRight, bottomRight, bottomLeft, topLeft direction resizing.
If omitted, all resizer are enabled.
If you want to permit only right direction resizing, set { top:false, right:true, bottom:false, left:false, topRight:false, bottomRight:false, bottomLeft:false, topLeft:false }.
onResizeStart?: ResizeStartCallBack;ResizeStartCallBack type is below.
type ResizeStartCallBack = (
e: SyntheticMouseEvent | SyntheticTouchEvent,
dir: Direction,
refToElement: HTMLElement,
) => void;
Calls when resizable component resize start.
onResize?: Callback;Callback type is below.
type Callback = (
event: MouseEvent | TouchEvent,
direction: Direction,
refToElement: HTMLElement,
delta: NumberSize,
) => void;
Calls when resizable component resizing.
onResizeStop?: Callback;Callback type is below.
type Callback = (
event: MouseEvent | TouchEvent,
direction: Direction,
refToElement: HTMLElement,
delta: NumberSize,
) => void;
Calls when resizable component resize startStop.
extendsProps?: any;This property is used to pass the other props to the component.
e.g.
const extendsProps = {
data-foo: 'foo',
onMouseOver: () => {},
};
<Resizable extendsProps={extendsProps} />
updateSize(object size)Update component size.
grid ,max/minWidth, max/minHeight props is ignored, when this method called.
class YourComponent extends Component {
...
update() {
this.resizable.updateSize({ width: 200, height: 300 });
}
render() {
return (
<Resizable ref={c => { this.resizable = c; }}>
example
</Resizable>
);
}
...
}
npm test
ResizeDirection type.Callback to ResizeCallback.react-resizable-box -> re-resizable.handleWrapperStyle and handleWrapperClass props.handersClasses -> handleClasseshandersStyles -> handleStylesborder-box.flowtype.extendsProps prop to other props (e.g. data-*, aria-*, and other ).updateSize method.lockAspectRatio property.grid props to snap grid. (thanks @paulyoung)userSelect: none when resize get srated.require.onResizeStart callback argument.'px' and '%' for width and height props.The MIT License (MIT)
Copyright (c) 2017 bokuweb
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
v3.0.0-beta.2
ResizeDirection type.Callback to ResizeCallback.FAQs
Resizable component for React.
The npm package re-resizable receives a total of 569,080 weekly downloads. As such, re-resizable popularity was classified as popular.
We found that re-resizable demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.

Security News
NVD’s backlog surpasses 20,000 CVEs as analysis slows and NIST announces new system updates to address ongoing delays.

Security News
Research
A malicious npm package disguised as a WhatsApp client is exploiting authentication flows with a remote kill switch to exfiltrate data and destroy files.