
Security News
Create React App Officially Deprecated Amid React 19 Compatibility Issues
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.
react-cloudimage-responsive
Advanced tools
Cloudimage Responsive will smartly resize, compress and accelerate images across the World in your site for all devices. The plugin supports lazy loading technique with fancy animation on image load.

Docs • Demo • Code Sandbox • Why?
This plugin detects the width of any image container as well as the device pixel ratio density to load the optimal image size needed. Images are resized on-the-fly via the Cloudimage service, thus offering a comprehensive automated image optimization service.
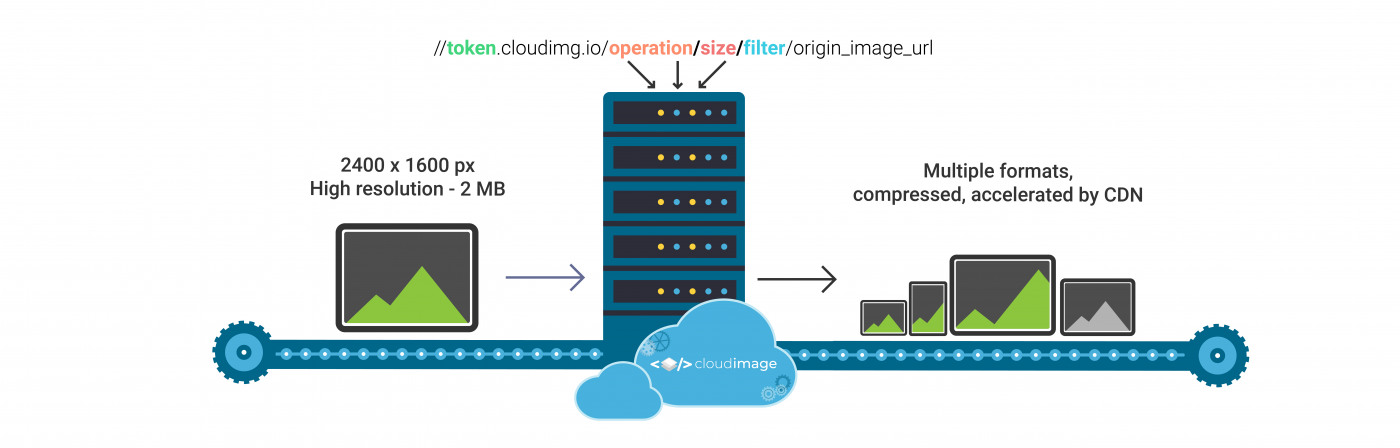
When an image is first loaded on your website or mobile app, Cloudimage's resizing servers will download the origin image from the source, resize it for the client's screen size and deliver to your users through one or multiple Content Delivery Networks (CDNs). The generated image formats are cached in the CDN and will be delivered rocket fast on any subsequent request.
NOTE: Your original (master) images should be stored on a server or storage bucket (S3, Google Cloud, Azure Blob...) reachable over HTTP or HTTPS by Cloudimage. If you want to upload your master images to Cloudimage, contact us at hello@cloudimage.io.

powered by Cloudimage (Watch the video here)
To see the Cloudimage Responsive plugin in action, please check out the Demo page. Play with your browser's window size and observe your Inspector's Network tab to see how Cloudimage delivers the optimal image size to your browser, hence accelerating the overall page loading time.
To use the Cloudimage Responsive plugin, you will need a Cloudimage token to deliver your images over CDN. Don't worry, it only takes seconds to get one by registering here. Once your token is created, you can configure it as described below. This token allows you to use 25GB of image cache and 25GB of worldwide CDN traffic per month for free.
using npm
$ npm install --save react-cloudimage-responsive
After installing the react-cloudimage-responsive lib, simply initialize it with your token and the baseURL of your image storage with CloudimageProvider:
import React from 'react';
import { render } from 'react-dom';
import Img, { CloudimageProvider } from 'react-cloudimage-responsive';
const cloudimageConfig = {
token: 'demo',
baseURL: 'https://jolipage.airstore.io/'
};
const App = () => {
return (
<CloudimageProvider config={cloudimageConfig}>
<h1>Simple demo of react-cloudimage-responsive</h1>
<Img src="img.jpg" alt="Demo image" ratio={1.5}/>
</CloudimageProvider>
);
};
render(<App />, document.body);
<Img src="img.jpg" alt="Demo image" ratio={1.5}/>
NOTE: "ratio" is recommended to prevent page layout jumping. The parameter is used to calculate image height to hold the image position while image is loading.
<BackgroundImg src="img.jpg">
{'Your conent...'}
</BackgroundImg>
Your Cloudimage customer token. Subscribe for a Cloudimage account to get one. The subscription takes less than a minute and is totally free.
Your image folder on server, this alows to shorten your origin image URLs.
If set to true the plugin will only add query params to the given source of image.
Only images close to the client's viewport will be loaded, hence accelerating the page loading time. The plugin uses react-lazyload library to achieve it.
Applies default Cloudimage operations/ filters to your image, e.g. brightness, contrast, rotation...
Multiple params can be applied, separated by "&" e.g. wat_scale=35&wat_gravity=northeast&wat_pad=10&grey=1
params: 'org_if_sml=1'
params: {
org_if_sml: 1,
grey: 1,
...
}
Full cloudimage v7 documentation here.
Placeholder colored background while the image is loading or use it to set your custom placeholder image or gif
for example
placeholderBackground: "url('https://scaleflex.airstore.io/filerobot/red-loader.gif') 50% 50% no-repeat"
Default:
const cloudimageConfig = {
token: 'demo',
baseUrl: 'https://jolipage.airstore.io/',
...
presets: {
xs: '(max-width: 575px)', // up to 575 PHONE
sm: '(min-width: 576px)', // 576 - 767 PHABLET
md: '(min-width: 768px)', // 768 - 991 TABLET
lg: '(min-width: 992px)', // 992 - 1199 SMALL_LAPTOP_SCREEN
xl: '(min-width: 1200px)' // from 1200 USUALSCREEN
}
};
Breakpoints shortcuts to use in image size property, can be overwridden.
Original image hosted on your web server. You can use absolute path or relative to baseUrl in your config.
NOTES:
The plugin uses a special algorithm to detect the width of image container and set the image size accordingly. This is the recommended way of using the Cloudimage Responsive plugin.
{preset breakpoint (xs,sm, md,lg,xl) or media query + ' ' + image params}:
<Img
src="dino-reichmuth-1.jpg"
sizes={{
xs: { w: 200, h: 100 },
sm: { w: 400, h: 200 },
'(min-width: 620px)': { w: 200, h: 60 },
md: { w: 250, h: 350 },
lg: { w: 350, h: 300 },
xl: { w: 400, h: 250 }
}}/>
You can drop some breakpoints, for example:
<Img
src="dino-reichmuth-1.jpg"
sizes={{
sm: { w: 400, h: 200 },
'(min-width: 620px)': { w: 200, h: 60 }
}}/>
NOTE: if size is not set, the plugin uses a special algorithm to detect the width of image container and set the image size accordingly. This is the recommended way of using the Cloudimage Responsive plugin.
It is recommended to prevent page layout jumping. The parameter is used to calculate image height to hold the image position while image is loading.
Make it possible to disable lazyLoading for each image.
The lazyLoad configuration to LazyLoad component.
To see the full cloudimage documentation click here
React-cloudimage-responsive plugins uses core-js v3 library to add polyfills. Gatsby has some problems with it. To support the plugin with Gatsby, there is a separate build process which doesn't include polyfills. You can add them manually in your index.js file before importing the plugin.
The initialization process is the same, the only difference you need to import components and provider with react-cloudimage-responsive/dist/gatsby;
For example
import Img, { CloudimageProvider } from "react-cloudimage-responsive/dist/gatsby";
Tested in all modern browsers and IE 11.
All contributions are super welcome!
React Cloudimage Responsive is provided under the MIT License
3.2.1 - 2020-04-25
FAQs
Cloudimage Responsive will smartly resize, compress and accelerate images across the World in your site for all devices. The plugin supports lazy loading technique with fancy animation on image load.
The npm package react-cloudimage-responsive receives a total of 239 weekly downloads. As such, react-cloudimage-responsive popularity was classified as not popular.
We found that react-cloudimage-responsive demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.