React Content Shimmer / Loader
Content Loader to easily create placeholder loading, image loading, card loading, etc .., free to change the colors, speed, sizes, radius and shadow also have few deafult Loding Componets to use.



Features
- ⚙ Customizable: Feel free to change the colors, speed, sizes, radius and shadow;
- ▶ Plug and play: with many deafault component to use see the example below.
- 📝DIY: create your own custom loaders easily;
Install
npm i --save react-content-shimmer
Usage
import { ContentLoader } from 'react-content-shimmer'
const CustomLoader = () => {
return (
<ContentLoader />
)
}
Options
Prop name and type | Values | Description |
|---|
rows?: number
Defaults to 0 | - | It's use to create multiple loader at once in a page |
background?: string
Defaults to #eeeeee | - | It's is use to change the background of your ContetnLoader |
forground?: string
Defaults to #dddddd | - | It's is use to change the forground color of your ContetnLoader |
elevation?: number
Defaults to 0.08 | - | It's is use for background outset shadow to your ContentLoader |
speed?: string
Defaults to fast | (slow - fast - xfast) | Controll Speed of animation |
rounded?: string
Defaults to 0px | - | Curve of your Loader Component in px , percentage (%)...
available for use in <ContentLoader/> , <ProfileStyle /> |
style?: object | - | Give extra styling you want accept all css properties
available for use in <ContentLoader/> |
size?: {height? : number, Width? : number} | - | It's use to change the height and width your ContentLoader
only props use while creating custom ContentLoader <ContentLoader /> |
radius?: string
Defaults to sm | (xs - sm - md - lg - xl) | Used as background of animation. |
variant?: string
Defaults to rounded | (default - rounded) | Shape for the define Style like
<SocialStyle />, <CodeStyle />,<BulletStyle /> |
Example
**Plug and play component**
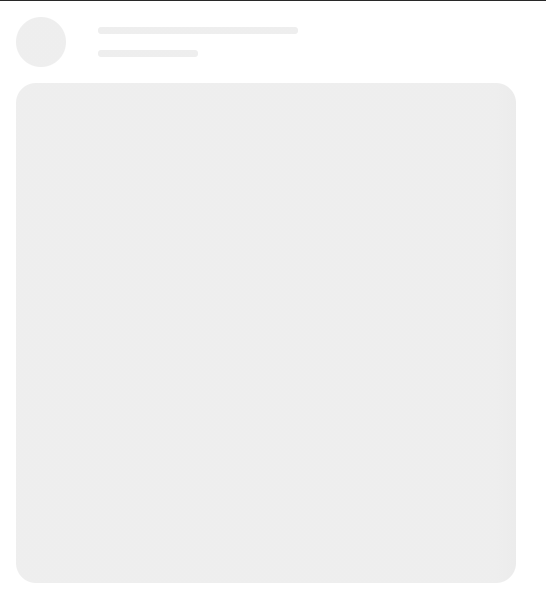
1. Social Style
import { SocialStyle } from 'react-content-shimmer'
const YourStyleName = () => {
return (
<SocialStyle />
)
}

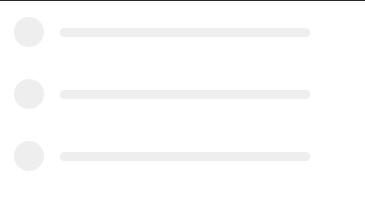
2. Bullet List Style
import { BulletListStyle } from 'react-content-shimmer'
const YourStyleName = () => {
return (
<BulletListStyle />
)
}

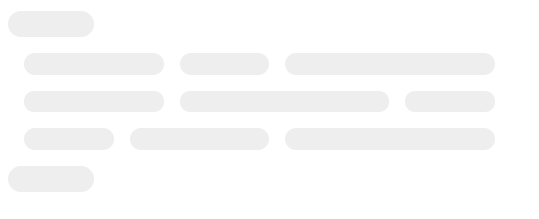
3. Code Style
import { CodeStyle } from 'react-content-shimmer'
const YourStyleName = () => {
return (
<CodeStyle />
)
}

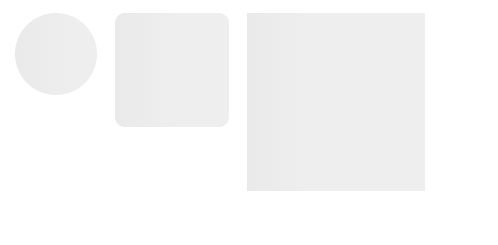
4. Profile Style
import { ProfileStyle } from 'react-content-shimmer'
const YourStyleName = () => {
return (
<ProfileStyle />
)
}

5. Custom Creation
Custom ContentLoader Creation with Css Tricks works Awsome 😎 Live Working Example at the Top
import { ContentLoader } from 'react-content-shimmer'
const YourStyleName = () => {
return (
<div style={{ padding: "1rem", display: "flex", alignItems: "center", justifyContent: "center" }} >
<div>
<div style={{ display: "flex", alignItems: "center" }}>
<ContentLoader size={{ height: 80, width: 80 }} rounded="10%" />
<div style={{ paddingLeft: "2rem" }}>
<ContentLoader style={{ marginBottom: "1rem" }} size={{ height: 15, width: 200 }} />
<ContentLoader size={{ height: 15, width: 100 }} />
</div>
</div>
<ContentLoader style={{ marginTop: "1rem" }} rounded={"10px"} size={{ height: 15, width: 350 }} />
<ContentLoader style={{ marginTop: "1rem" }} rounded={"10px"} size={{ height: 15, width: 350 }} />
</div>
</div>
)
}
Contact


License
MIT © Tirth886