
Security News
Fluent Assertions Faces Backlash After Abandoning Open Source Licensing
Fluent Assertions is facing backlash after dropping the Apache license for a commercial model, leaving users blindsided and questioning contributor rights.
react-credit-cards-2
Advanced tools
This repository is a hard-fork from the original react-credit-cards package. The main purpose is to update dependencies, make it usable with React 17 and 18 and clear installation warnings.
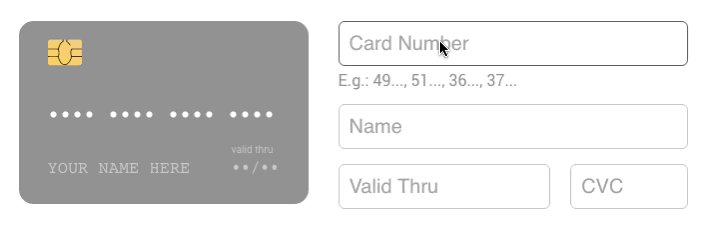
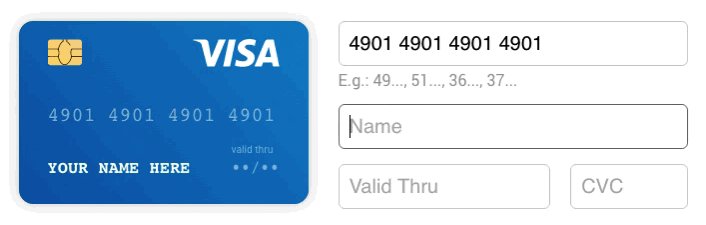
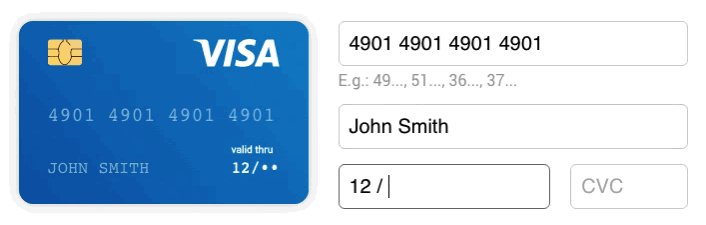
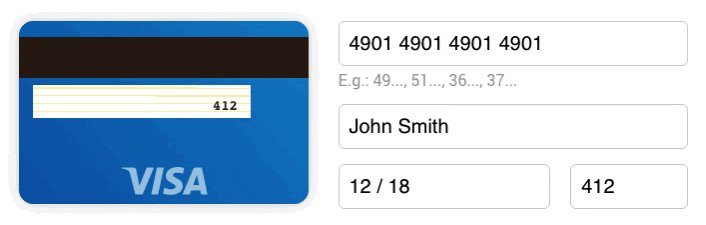
A slick credit card component for React.

npm install --save react-credit-cards-2
import React, { useState } from 'react';
import Cards from 'react-credit-cards-2';
const PaymentForm = () => {
const [state, setState] = useState({
number: '',
expiry: '',
cvc: '',
name: '',
focus: '',
});
const handleInputChange = (evt) => {
const { name, value } = evt.target;
setState((prev) => ({ ...prev, [name]: value }));
}
const handleInputFocus = (evt) => {
setState((prev) => ({ ...prev, focus: evt.target.name }));
}
return (
<div>
<Cards
number={state.number}
expiry={state.expiry}
cvc={state.cvc}
name={state.name}
focused={state.focus}
/>
<form>
<input
type="number"
name="number"
placeholder="Card Number"
value={state.number}
onChange={handleInputChange}
onFocus={handleInputFocus}
/>
...
</form>
</div>
);
}
export default PaymentForm;
If you are using SASS, import the CSS react-credit-cards-2/dist/lib/styles.scss
Or you can import the CSS:
import 'react-credit-cards-2/dist/es/styles-compiled.css';
name {string}: Name on card. *number {string|number}: Card number. *expiry {string|number}: Card expiry date. 10/20 or 012017 *cvc {string|number}: Card CVC/CVV. *focused {string}: Focused card field. name|number|expiry|cvclocale {object}: Localization text (e.g. { valid: 'valid thru' }).placeholders {object}: Placeholder text (e.g. { name: 'YOUR NAME HERE' }).preview {bool}: To use the card to show scrambled data (e.g. **** 4567).issuer {string}: Set the issuer for the preview mode (e.g. visa|mastercard|...)acceptedCards {array}: If you want to limit the accepted cards. (e.g. ['visa', 'mastercard']callback {func}: A callback function that will be called when the card number has changed with 2 paramaters: type ({ issuer: 'visa', maxLength: 19 }), isValid ({boolean})* Required fields
Credit Card sizing
$rccs-card-ratio: Card ratio. Defaults to 1.5858$rccs-size: Card width. Defaults to 290pxCredit Card fonts
$rccs-name-font-size: Defaults to 17px$rccs-name-font-family: Defaults to Consolas, Courier, monospace$rccs-number-font-size: Defaults to 17px$rccs-number-font-family: Defaults to Consolas, Courier, monospace$rccs-valid-font-size: Defaults to 10px$rccs-expiry-font-size: Defaults to 16px$rccs-expiry-font-family: Defaults to Consolas, Courier, monospace$rccs-cvc-font-size: Defaults to 14px$rccs-cvc-font-family: Defaults to Consolas, Courier, monospace$rccs-cvc-color: Defaults to #222Credit Card styling
$rccs-shadow: Defaults to 0 0 20px rgba(#000, 0.2)$rccs-light-text-color: Card text color for dark cards. Defaults to #fff$rccs-dark-text-color: Card text color for light cards. Defaults to #555$rccs-stripe-bg-color: Stripe background color in the back. Defaults to #2a1d16$rccs-signature-background: Signature background in the back. Defaults to repeating-linear-gradient(0.1deg, #fff 20%, #fff 40%, #fea 40%, #fea 44%, #fff 44%)$rccs-default-background: Default card background. Defaults to linear-gradient(25deg, #939393, #717171)$rccs-unknown-background: Unknown card background. Defaults to linear-gradient(25deg, #999, #999)$rccs-background-transition: Card background transition. Defaults to all 0.5s ease-out$rccs-animate-background: Card background animation. Defaults to trueCredit Card brands
$rccs-amex-background: Defaults to linear-gradient(25deg, #308c67, #a3f2cf)$rccs-dankort-background: Defaults to linear-gradient(25deg, #ccc, #999)$rccs-dinersclub-background: Defaults to linear-gradient(25deg, #fff, #eee)$rccs-discover-background: Defaults to linear-gradient(25deg, #fff, #eee)$rccs-mastercard-background: Defaults to linear-gradient(25deg, #e8e9e5, #fbfbfb)$rccs-visa-background: Defaults to linear-gradient(25deg, #0f509e, #1399cd)$rccs-elo-background: Defaults to linear-gradient(25deg, #211c18, #aaa7a2)$rccs-hipercard-background: Defaults to linear-gradient(25deg, #8b181b, #de1f27)Here's how you can get started developing locally:
Clone this repo and link it to your global node_modules:
$ git clone https://github.com/felquis/react-credit-cards-2.git
$ cd react-credit-cards-2
$ npm install
$ npm link
Download the demo source from codesandbox.
Unzip it to the desired directory.
Install the dependencies
$ cd react-credit-cards-demo
$ npm install
$ npm link react-credit-cards
On the react-credit-cards directory, start the watcher:
$ npm run watch
On the react-credit-cards-demo directory, start the demo app:
$ npm start
🎉 Done! The demo app will be running on: http://localhost:3000/. Your local changes should be automatically reflected there.
Check npm-link for detailed instructions.
Please read CONTRIBUTING.md for details on our code of conduct, and the process of contributing to the project.
EBANK's test numbers
Adyen's test numbers
Worldpay's test card numbers
Brazilian cards patterns
This project is licensed under the MIT License.
FAQs
Beautiful credit cards for your payment forms
The npm package react-credit-cards-2 receives a total of 6,937 weekly downloads. As such, react-credit-cards-2 popularity was classified as popular.
We found that react-credit-cards-2 demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Fluent Assertions is facing backlash after dropping the Apache license for a commercial model, leaving users blindsided and questioning contributor rights.

Research
Security News
Socket researchers uncover the risks of a malicious Python package targeting Discord developers.

Security News
The UK is proposing a bold ban on ransomware payments by public entities to disrupt cybercrime, protect critical services, and lead global cybersecurity efforts.