
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
react-daypicker
Advanced tools
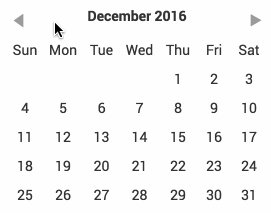
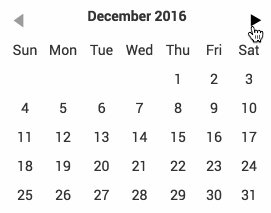
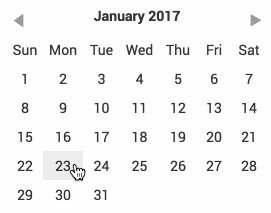
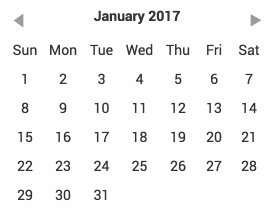
A simple datepicker inspired by Pikaday.

yarn add react-daypicker
npm install --save react-daypicker
import 'react-daypicker/lib/DayPicker.css';
import DayPicker from 'react-daypicker';
The only required property is onDayClick which is called when a day is clicked.
<DayPicker onDayClick={(day) => this.setState({ day })} />
An optional property active can be added in order to mark a day as active:
<DayPicker
active={moment().add(1, 'day')}
onDayClick={(day) => this.setState({ day })}
/>
Note that active is expected to be an instance of moment from Moment.js.
You can import the Sass stylesheet instead:
import 'react-daypicker/src/DayPicker.scss';
The root element is .react-daypicker-root. The default styling is
intentionally monochrome and basic so that you can drop it into your project
without having to fiddle with styles right away.
See package.json for details but simply run:
npm run build
FAQs
A simple datepicker inspired by Pikaday.
The npm package react-daypicker receives a total of 124 weekly downloads. As such, react-daypicker popularity was classified as not popular.
We found that react-daypicker demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.