
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
react-devtools
Advanced tools
react-devtoolsThis package can be used to debug non-browser-based React applications (e.g. React Native, mobile browser or embedded webview, Safari).

Install the react-devtools package. Because this is a development tool, a global install is often the most convenient:
# Yarn
yarn global add react-devtools
# NPM
npm install -g react-devtools
If you prefer to avoid global installations, you can add react-devtools as a project dependency. With Yarn, you can do this by running:
yarn add --dev react-devtools
With NPM you can just use NPX:
npx react-devtools
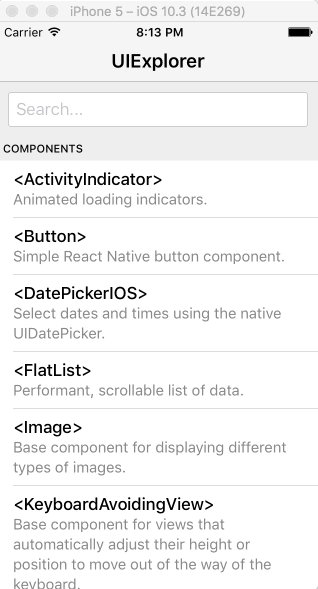
Run react-devtools from the terminal to launch the standalone DevTools app:
react-devtools
If you're not using a local simulator, you'll also need to forward ports used by React DevTools:
adb reverse tcp:8097 tcp:8097
If you're using React Native 0.43 or higher, it should connect to your simulator within a few seconds. (If this doesn't happen automatically, try reloading the React Native app.)
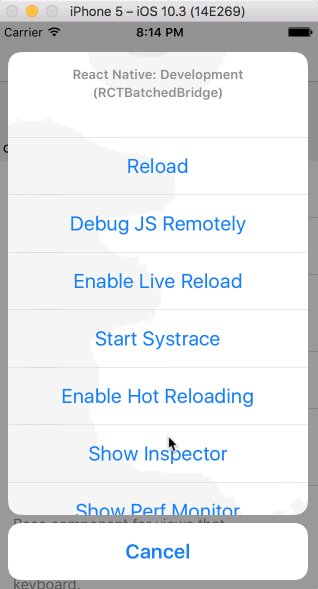
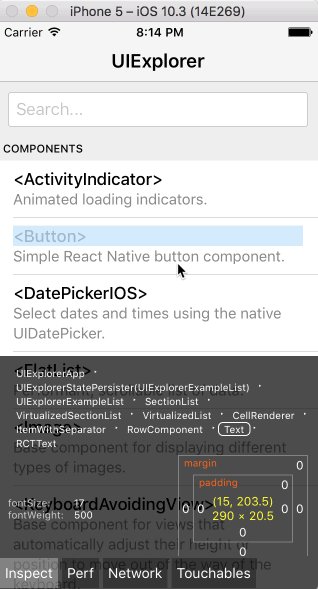
You can open the in-app developer menu and choose "Show Inspector". It will bring up an overlay that lets you tap on any UI element and see information about it:

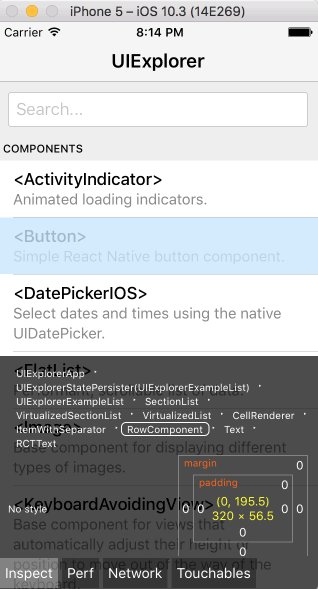
However, when react-devtools is running, Inspector will enter a special collapsed mode, and instead use the DevTools as primary UI. In this mode, clicking on something in the simulator will bring up the relevant components in the DevTools:

You can choose "Hide Inspector" in the same menu to exit this mode.
When debugging JavaScript in Chrome, you can inspect the props and state of the React components in the browser console.
First, follow the instructions for debugging in Chrome to open the Chrome console.
Make sure that the dropdown in the top left corner of the Chrome console says debuggerWorker.js. This step is essential.
Then select a React component in React DevTools. There is a search box at the top that helps you find one by name. As soon as you select it, it will be available as $r in the Chrome console, letting you inspect its props, state, and instance properties.

The standalone shell can also be useful with React DOM (e.g. to debug apps in Safari or inside of an iframe).
Run react-devtools from the terminal to launch the standalone DevTools app:
react-devtools
Add <script src="http://localhost:8097"></script> as the very first <script> tag in the <head> of your page when developing:
<!doctype html>
<html lang="en">
<head>
<script src="http://localhost:8097"></script>
This will ensure the developer tools are connected. Don’t forget to remove it before deploying to production!
If you install
react-devtoolsas a project dependency, you may also replace the<script>suggested above with a JavaScript import (import 'react-devtools'). It is important that this import comes before any other imports in your app (especially beforereact-dom). Make sure to remove the import before deploying to production, as it carries a large DevTools client with it. If you use Webpack and have control over its configuration, you could alternatively add'react-devtools'as the first item in theentryarray of the development-only configuration, and then you wouldn’t need to deal either with<script>tags orimportstatements.
By default DevTools listen to port 8097 on localhost. If you need to customize host, port, or other settings, see the react-devtools-core package instead.
If you are running your app from a local file:// URL, don't forget to check "Allow access to file URLs" on the Chrome Extensions settings page. You can find it by opening Settings > Extensions:

Or you could develop with a local HTTP server like serve.
The React tab won't show up if the site doesn't use React, or if React can't communicate with the devtools. When the page loads, the devtools sets a global named __REACT_DEVTOOLS_GLOBAL_HOOK__, then React communicates with that hook during initialization. You can test this on the React website or by inspecting Facebook.
If your app is inside of CodePen, make sure you are registered. Then press Fork (if it's not your pen), and then choose Change View > Debug. The Debug view is inspectable with DevTools because it doesn't use an iframe.
If your app is inside an iframe, a Chrome extension, React Native, or in another unusual environment, try the standalone version instead. Chrome apps are currently not inspectable.
If your Components tab is empty, refer to "The React tab shows no components" section below.
If you still have issues please report them. Don't forget to specify your OS, browser version, extension version, and the exact instructions to reproduce the issue with a screenshot.
As we migrate to a Chrome Extension Manifest V3, we start to use a new method to hook the DevTools with the inspected page. This new method is more secure, but relies on a new API that's only supported in Chrome v102+. For Chrome v101 or earlier, we use a fallback method, which can cause malfunctions (e.g. failure to load React Elements in the Components tab) if the JS resources on your page is loaded from cache. Please upgrade to Chrome v102+ to avoid this issue.
Go to chrome://extensions. If you see "service worker (inactive)" in the React Developer Tools extension, try disabling and re-enabling the extension. This will restart the service worker. Then go to the page you want to inspect, close the DevTools, and reload the page. Open the DevTools again and the React components tab should be working.
The standalone DevTools app can be built and tested from source following the instructions below.
DevTools depends on local versions of several NPM packages1 also in this workspace. You'll need to either build or download those packages first.
1 Note that at this time, an experimental build is required because DevTools depends on the createRoot API.
To build dependencies from source, run the following command from the root of the repository:
yarn build-for-devtools
To use the latest build from CI, run the following command from the root of the repository:
./scripts/release/download-experimental-build.js
You can test the standalone DevTools by running the following:
yarn start:backend and yarn start:standalone in packages/react-devtools-coreyarn start in packages/react-devtoolsreact-devtools-core to its node_modules to test your changes.16.0.0 (September 26, 2017)
render. (Docs coming soon!)ReactDOM.createPortal(). (Docs coming soon!)ReactDOMServer.renderToNodeStream() and ReactDOMServer.renderToStaticNodeStream(). (@aickin in #10425, #10044, #10039, #10024, #9264, and others.)ReactDOM.render() and ReactDOM.unstable_renderIntoContainer() now return null if called from inside a lifecycle method.
setState behavior:
setState with null no longer triggers an update. This allows you to decide in an updater function if you want to re-render.setState directly in render always causes an update. This was not previously the case. Regardless, you should not be calling setState from render.setState callback (second argument) now fires immediately after componentDidMount / componentDidUpdate instead of after all components have rendered.<A /> with <B />, B.componentWillMount now always happens before A.componentWillUnmount. Previously, A.componentWillUnmount could fire first in some cases.ref to a component would always detach the ref before that component's render is called. Now, we change the ref later, when applying the changes to the DOM.ReactDOM.unmountComponentAtNode. See this example.componentDidUpdate lifecycle no longer receives prevContext param. (@bvaughn in #8631)componentDidUpdate() because DOM refs are not available. This also makes it consistent with componentDidMount() (which does not get called in previous versions either).unstable_batchedUpdates() anymore.ReactDOM.unstable_batchedUpdates now only takes one extra argument after the callback.react/dist/react.js → react/umd/react.development.jsreact/dist/react.min.js → react/umd/react.production.min.jsreact-dom/dist/react-dom.js → react-dom/umd/react-dom.development.jsreact-dom/dist/react-dom.min.js → react-dom/umd/react-dom.production.min.jsReactDOM.hydrate instead of ReactDOM.render if you're reviving server rendered HTML. Keep using ReactDOM.render if you're just doing client-side rendering.react-with-addons.js build anymore. All compatible addons are published separately on npm, and have single-file browser versions if you need them.React.createClass is now available as create-react-class, React.PropTypes as prop-types, React.DOM as react-dom-factories, react-addons-test-utils as react-dom/test-utils, and shallow renderer as react-test-renderer/shallow. See 15.5.0 and 15.6.0 blog posts for instructions on migrating code and automated codemods.FAQs
Use react-devtools outside of the browser
The npm package react-devtools receives a total of 91,475 weekly downloads. As such, react-devtools popularity was classified as popular.
We found that react-devtools demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 11 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.