react-easy-sort
Advanced tools
react-easy-sort - npm Package Compare versions
Comparing version 0.2.0 to 0.2.1
@@ -180,4 +180,3 @@ 'use strict'; | ||
| } | ||
| }, [onDrag]); // shared logic for mouse up and touchend | ||
| }, [onDrag]); | ||
| var onMouseUp = React__default['default'].useCallback(function () { | ||
@@ -523,4 +522,4 @@ isFirstMoveRef.current = false; | ||
| } | ||
| }; | ||
| }, [registerItem, removeItem]); | ||
| }; // if the children changes, we want to re-register the DOM node | ||
| }, [registerItem, removeItem, children]); | ||
| return /*#__PURE__*/React__default['default'].cloneElement(children, { | ||
@@ -527,0 +526,0 @@ ref: elementRef |
@@ -171,4 +171,3 @@ import { __rest, __assign } from 'tslib'; | ||
| } | ||
| }, [onDrag]); // shared logic for mouse up and touchend | ||
| }, [onDrag]); | ||
| var onMouseUp = React.useCallback(function () { | ||
@@ -514,4 +513,4 @@ isFirstMoveRef.current = false; | ||
| } | ||
| }; | ||
| }, [registerItem, removeItem]); | ||
| }; // if the children changes, we want to re-register the DOM node | ||
| }, [registerItem, removeItem, children]); | ||
| return /*#__PURE__*/React.cloneElement(children, { | ||
@@ -518,0 +517,0 @@ ref: elementRef |
| { | ||
| "name": "react-easy-sort", | ||
| "version": "0.2.0", | ||
| "version": "0.2.1", | ||
| "description": "A React component to sort items in lists or grids", | ||
@@ -5,0 +5,0 @@ "homepage": "https://ricardo-ch.github.io/react-easy-sort/", |
@@ -5,2 +5,4 @@ # react-easy-sort | ||
| [![version][version-badge]][package] [![Monthly downloads][npmstats-badge]][npmstats] ![gzip size][gzip-badge] [![MIT License][license-badge]][license] [![PRs Welcome][prs-badge]][prs] | ||
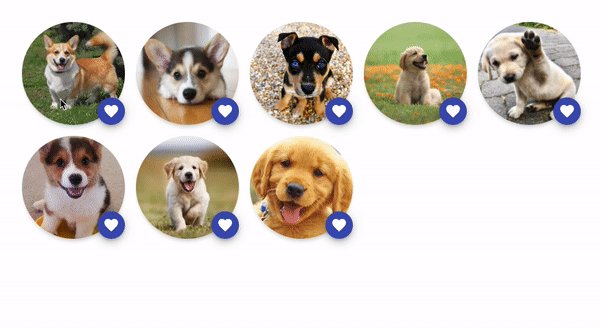
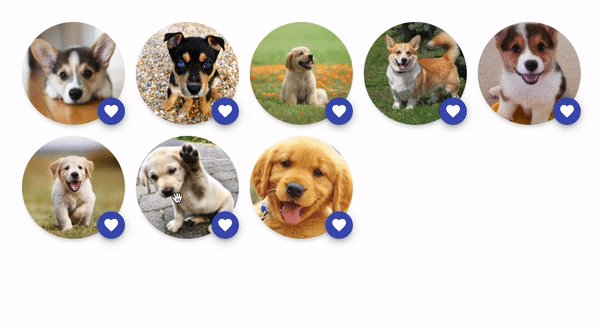
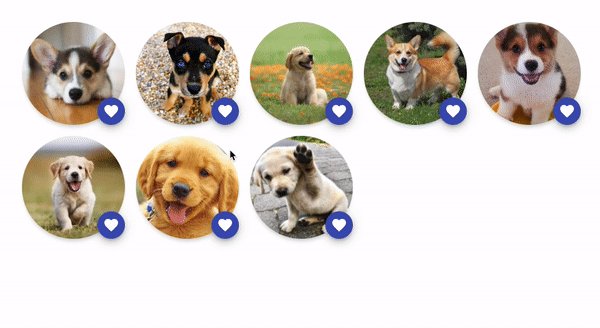
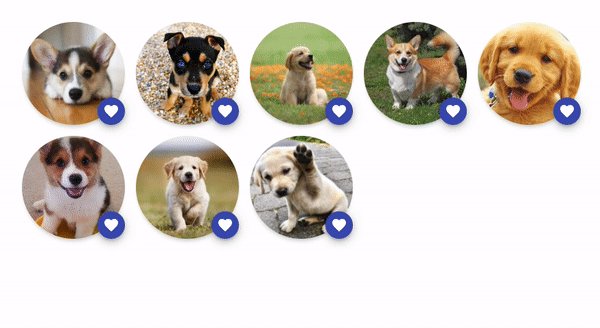
|  | ||
@@ -96,3 +98,17 @@ | ||
| ## Alternatives | ||
| - https://github.com/clauderic/react-sortable-hoc : before creating this library, I was using it and it was also supporting grid layouts. However, we had a lot of errors reported to our Sentry and this project was not maintained anymore. | ||
| - https://github.com/atlassian/react-beautiful-dnd: another great library for sorting items. However, it doesn't support grid layouts (as of 2021-02-05). | ||
| [npm]: https://www.npmjs.com/ | ||
| [node]: https://nodejs.org | ||
| [version-badge]: https://img.shields.io/npm/v/react-easy-sort.svg?style=flat-square | ||
| [package]: https://www.npmjs.com/package/react-easy-sort | ||
| [downloads-badge]: https://img.shields.io/npm/dm/react-easy-sort.svg?style=flat-square | ||
| [npmstats]: http://npm-stat.com/charts.html?package=react-easy-sort&from=2018-06-18 | ||
| [npmstats-badge]: https://img.shields.io/npm/dm/react-easy-sort.svg?style=flat-square | ||
| [gzip-badge]: http://img.badgesize.io/https://unpkg.com/react-easy-sort/umd/react-easy-sort.min.js?compression=gzip&style=flat-square&1 | ||
| [license-badge]: https://img.shields.io/badge/license-MIT-blue.svg?style=flat-square | ||
| [license]: https://github.com/ricardo-ch/react-easy-sort/blob/main/LICENSE | ||
| [prs-badge]: https://img.shields.io/badge/PRs-welcome-brightgreen.svg?style=flat-square | ||
| [prs]: http://makeapullrequest.com |
@@ -178,4 +178,3 @@ (function (global, factory) { | ||
| } | ||
| }, [onDrag]); // shared logic for mouse up and touchend | ||
| }, [onDrag]); | ||
| var onMouseUp = React__default['default'].useCallback(function () { | ||
@@ -521,4 +520,4 @@ isFirstMoveRef.current = false; | ||
| } | ||
| }; | ||
| }, [registerItem, removeItem]); | ||
| }; // if the children changes, we want to re-register the DOM node | ||
| }, [registerItem, removeItem, children]); | ||
| return /*#__PURE__*/React__default['default'].cloneElement(children, { | ||
@@ -525,0 +524,0 @@ ref: elementRef |
@@ -1,2 +0,2 @@ | ||
| !function(e,t){"object"==typeof exports&&"undefined"!=typeof module?t(exports,require("tslib"),require("array-move"),require("react")):"function"==typeof define&&define.amd?define(["exports","tslib","array-move","react"],t):t((e="undefined"!=typeof globalThis?globalThis:e||self).ReactEasySort={},e.tslib,e.arrayMove,e.React)}(this,(function(e,t,n,r){"use strict";function u(e){return e&&"object"==typeof e&&"default"in e?e:{default:e}}var o=u(n),c=u(r),a=function(e,t,n){for(var r=e.x,u=e.y,o=(void 0===n?{}:n).fallbackToClosest,c=void 0!==o&&o,a=1e4,i=-1,d=0;d<t.length;d+=1){var l=t[d];if(r>=l.left&&r<l.right&&u>=l.top&&u<l.bottom)return d;if(c){var f=(l.left+l.right)/2,s=(l.top+l.bottom)/2,v=Math.sqrt(Math.pow(r-f,2)+Math.pow(u-s,2));v<a&&(a=v,i=d)}}return i},i=function(e){return{x:Number(e.clientX),y:Number(e.clientY)}},d=function(e){return{x:Number(e.clientX),y:Number(e.clientY)}},l=function(e,t){return{x:e.x-t.x,y:e.y-t.y}},f=function(e){e.preventDefault()},s=function(){window.removeEventListener("contextmenu",f)},v=function(e){var t=e.onStart,n=e.onMove,r=e.onEnd,u=e.containerRef,o=c.default.useRef({x:0,y:0}),a=c.default.useRef(void 0),v=c.default.useRef(!1),m=c.default.useRef({onStart:t,onMove:n,onEnd:r}),p=c.default.useState(!1),h=p[0],E=p[1];c.default.useEffect((function(){m.current={onStart:t,onMove:n,onEnd:r}}),[t,n,r]);var b=function(){a.current&&window.clearTimeout(a.current)},y=c.default.useCallback((function(){if(u.current){var e=u.current.getBoundingClientRect();o.current={x:e.left,y:e.top}}}),[u]),x=c.default.useCallback((function(e){var t=l(e,o.current);m.current.onMove&&m.current.onMove({pointInWindow:e,point:t})}),[]),L=c.default.useCallback((function(e){if(v.current){v.current=!1;var t=i(e),n=l(t,o.current);m.current.onStart&&m.current.onStart({point:n,pointInWindow:t})}else x(i(e))}),[x]),C=c.default.useCallback((function(e){e.cancelable?(e.preventDefault(),x(d(e.touches[0]))):(document.removeEventListener("touchmove",C),m.current.onEnd&&m.current.onEnd())}),[x]),g=c.default.useCallback((function(){v.current=!1,document.removeEventListener("mousemove",L),document.removeEventListener("mouseup",g),m.current.onEnd&&m.current.onEnd()}),[L]),w=c.default.useCallback((function(){document.removeEventListener("touchmove",C),document.removeEventListener("touchend",w),s(),m.current.onEnd&&m.current.onEnd()}),[C]),R=c.default.useCallback((function(e){0===e.button&&(document.addEventListener("mousemove",L),document.addEventListener("mouseup",g),y(),v.current=!0)}),[L,g,y]),k=c.default.useCallback((function(e,t){document.addEventListener("touchmove",C,{capture:!1,passive:!1}),document.addEventListener("touchend",w),window.addEventListener("contextmenu",f,{capture:!0,passive:!1}),m.current.onStart&&m.current.onStart({point:e,pointInWindow:t})}),[w,C]),S=c.default.useCallback((function(e){y();var t=d(e.touches[0]),n=l(t,o.current);a.current=window.setTimeout((function(){return k(n,t)}),120)}),[k,y]),I=c.default.useCallback((function(){E(!0),document.removeEventListener("touchstart",I)}),[]),M=c.default.useCallback((function(){b()}),[]);return c.default.useLayoutEffect((function(){if(h){var e=u.current;return null==e||e.addEventListener("touchstart",S,{capture:!0,passive:!1}),document.addEventListener("touchmove",M,{capture:!1,passive:!1}),document.addEventListener("touchend",M,{capture:!1,passive:!1}),function(){null==e||e.removeEventListener("touchstart",S),document.removeEventListener("touchmove",M),document.removeEventListener("touchend",M),document.removeEventListener("touchmove",C),document.removeEventListener("touchend",w),s(),b()}}return document.addEventListener("touchstart",I),function(){document.removeEventListener("touchstart",I),document.removeEventListener("mousemove",L),document.removeEventListener("mouseup",g)}}),[h,I,L,C,M,w,g,u,S]),h?{}:{onMouseDown:R}},m=c.default.createContext(void 0);e.SortableItem=function(e){var t=e.children,n=c.default.useContext(m);if(!n)throw new Error("SortableItem must be a child of SortableList");var r=n.registerItem,u=n.removeItem,o=c.default.useRef(null);return c.default.useEffect((function(){var e=o.current;return e&&r(e),function(){e&&u(e)}}),[r,u]),c.default.cloneElement(t,{ref:o})},e.default=function(e){var n=e.children,r=e.onSortEnd,u=e.draggedItemClassName,i=t.__rest(e,["children","onSortEnd","draggedItemClassName"]),d=c.default.useRef([]),l=c.default.useRef([]),f=c.default.useRef(null),s=c.default.useRef(null),p=c.default.useRef(void 0),h=c.default.useRef(void 0);c.default.useEffect((function(){return function(){s.current&&document.body.removeChild(s.current)}}),[]);var E=function(e){s.current&&(s.current.style.transform="translate(-50%, -50%) translate3d("+e.x+"px, "+e.y+"px, 0px)")},b=c.default.useCallback((function(e){if(f.current){var t=d.current[e],n=l.current[e],r=t.cloneNode(!0);u&&u.split(" ").forEach((function(e){return r.classList.add(e)})),r.style.width=n.width+"px",r.style.height=n.height+"px";var o=f.current.getBoundingClientRect();r.style.position="fixed",r.style.top=o.top+"px",r.style.left=o.left+"px",document.body.appendChild(r),s.current=r}}),[u]),y=v({containerRef:f,onStart:function(e){var t=e.point,n=e.pointInWindow;if(f.current){l.current=d.current.map((function(e){return e.getBoundingClientRect()}));var r=a(n,l.current);if(-1!==r){p.current=r,b(r),E(t);var u=d.current[r];u.style.opacity="0",u.style.visibility="hidden",window.navigator.vibrate&&window.navigator.vibrate(100)}}},onMove:function(e){var t=e.point,n=e.pointInWindow;E(t);var r=p.current;if(void 0!==r){var u=a(n,l.current,{fallbackToClosest:!0});if(-1!==u){h.current=u;for(var o=r<u,c=0;c<d.current.length;c+=1){var i=d.current[c],f=l.current[c];if(o&&c>=r&&c<=u||!o&&c>=u&&c<=r){var s=l.current[o?c-1:c+1];if(s){var v=s.left-f.left,m=s.top-f.top;i.style.transform="translate3d("+v+"px, "+m+"px, 0px)"}}else i.style.transform="translate3d(0,0,0)";i.style.transitionDuration="300ms"}}}},onEnd:function(){for(var e=0;e<d.current.length;e+=1){var t=d.current[e];t.style.transform="",t.style.transitionDuration=""}var n=p.current;if(void 0!==n){var u=d.current[n];u&&(u.style.opacity="1",u.style.visibility="");var c=h.current;void 0!==c&&n!==c&&(d.current=o.default(d.current,n,c),r(n,c))}p.current=void 0,h.current=void 0,s.current&&(document.body.removeChild(s.current),s.current=null)}}),x=c.default.useCallback((function(e){d.current.push(e)}),[]),L=c.default.useCallback((function(e){var t=d.current.indexOf(e);-1!==t&&d.current.splice(t,1)}),[]),C=c.default.useMemo((function(){return{registerItem:x,removeItem:L}}),[x,L]);return c.default.createElement("div",t.__assign({},y,i,{ref:f}),c.default.createElement(m.Provider,{value:C},n))},Object.defineProperty(e,"__esModule",{value:!0})})); | ||
| !function(e,t){"object"==typeof exports&&"undefined"!=typeof module?t(exports,require("tslib"),require("array-move"),require("react")):"function"==typeof define&&define.amd?define(["exports","tslib","array-move","react"],t):t((e="undefined"!=typeof globalThis?globalThis:e||self).ReactEasySort={},e.tslib,e.arrayMove,e.React)}(this,(function(e,t,n,r){"use strict";function u(e){return e&&"object"==typeof e&&"default"in e?e:{default:e}}var o=u(n),c=u(r),a=function(e,t,n){for(var r=e.x,u=e.y,o=(void 0===n?{}:n).fallbackToClosest,c=void 0!==o&&o,a=1e4,i=-1,d=0;d<t.length;d+=1){var l=t[d];if(r>=l.left&&r<l.right&&u>=l.top&&u<l.bottom)return d;if(c){var f=(l.left+l.right)/2,s=(l.top+l.bottom)/2,v=Math.sqrt(Math.pow(r-f,2)+Math.pow(u-s,2));v<a&&(a=v,i=d)}}return i},i=function(e){return{x:Number(e.clientX),y:Number(e.clientY)}},d=function(e){return{x:Number(e.clientX),y:Number(e.clientY)}},l=function(e,t){return{x:e.x-t.x,y:e.y-t.y}},f=function(e){e.preventDefault()},s=function(){window.removeEventListener("contextmenu",f)},v=function(e){var t=e.onStart,n=e.onMove,r=e.onEnd,u=e.containerRef,o=c.default.useRef({x:0,y:0}),a=c.default.useRef(void 0),v=c.default.useRef(!1),m=c.default.useRef({onStart:t,onMove:n,onEnd:r}),p=c.default.useState(!1),h=p[0],E=p[1];c.default.useEffect((function(){m.current={onStart:t,onMove:n,onEnd:r}}),[t,n,r]);var b=function(){a.current&&window.clearTimeout(a.current)},y=c.default.useCallback((function(){if(u.current){var e=u.current.getBoundingClientRect();o.current={x:e.left,y:e.top}}}),[u]),x=c.default.useCallback((function(e){var t=l(e,o.current);m.current.onMove&&m.current.onMove({pointInWindow:e,point:t})}),[]),L=c.default.useCallback((function(e){if(v.current){v.current=!1;var t=i(e),n=l(t,o.current);m.current.onStart&&m.current.onStart({point:n,pointInWindow:t})}else x(i(e))}),[x]),C=c.default.useCallback((function(e){e.cancelable?(e.preventDefault(),x(d(e.touches[0]))):(document.removeEventListener("touchmove",C),m.current.onEnd&&m.current.onEnd())}),[x]),g=c.default.useCallback((function(){v.current=!1,document.removeEventListener("mousemove",L),document.removeEventListener("mouseup",g),m.current.onEnd&&m.current.onEnd()}),[L]),w=c.default.useCallback((function(){document.removeEventListener("touchmove",C),document.removeEventListener("touchend",w),s(),m.current.onEnd&&m.current.onEnd()}),[C]),R=c.default.useCallback((function(e){0===e.button&&(document.addEventListener("mousemove",L),document.addEventListener("mouseup",g),y(),v.current=!0)}),[L,g,y]),k=c.default.useCallback((function(e,t){document.addEventListener("touchmove",C,{capture:!1,passive:!1}),document.addEventListener("touchend",w),window.addEventListener("contextmenu",f,{capture:!0,passive:!1}),m.current.onStart&&m.current.onStart({point:e,pointInWindow:t})}),[w,C]),S=c.default.useCallback((function(e){y();var t=d(e.touches[0]),n=l(t,o.current);a.current=window.setTimeout((function(){return k(n,t)}),120)}),[k,y]),I=c.default.useCallback((function(){E(!0),document.removeEventListener("touchstart",I)}),[]),M=c.default.useCallback((function(){b()}),[]);return c.default.useLayoutEffect((function(){if(h){var e=u.current;return null==e||e.addEventListener("touchstart",S,{capture:!0,passive:!1}),document.addEventListener("touchmove",M,{capture:!1,passive:!1}),document.addEventListener("touchend",M,{capture:!1,passive:!1}),function(){null==e||e.removeEventListener("touchstart",S),document.removeEventListener("touchmove",M),document.removeEventListener("touchend",M),document.removeEventListener("touchmove",C),document.removeEventListener("touchend",w),s(),b()}}return document.addEventListener("touchstart",I),function(){document.removeEventListener("touchstart",I),document.removeEventListener("mousemove",L),document.removeEventListener("mouseup",g)}}),[h,I,L,C,M,w,g,u,S]),h?{}:{onMouseDown:R}},m=c.default.createContext(void 0);e.SortableItem=function(e){var t=e.children,n=c.default.useContext(m);if(!n)throw new Error("SortableItem must be a child of SortableList");var r=n.registerItem,u=n.removeItem,o=c.default.useRef(null);return c.default.useEffect((function(){var e=o.current;return e&&r(e),function(){e&&u(e)}}),[r,u,t]),c.default.cloneElement(t,{ref:o})},e.default=function(e){var n=e.children,r=e.onSortEnd,u=e.draggedItemClassName,i=t.__rest(e,["children","onSortEnd","draggedItemClassName"]),d=c.default.useRef([]),l=c.default.useRef([]),f=c.default.useRef(null),s=c.default.useRef(null),p=c.default.useRef(void 0),h=c.default.useRef(void 0);c.default.useEffect((function(){return function(){s.current&&document.body.removeChild(s.current)}}),[]);var E=function(e){s.current&&(s.current.style.transform="translate(-50%, -50%) translate3d("+e.x+"px, "+e.y+"px, 0px)")},b=c.default.useCallback((function(e){if(f.current){var t=d.current[e],n=l.current[e],r=t.cloneNode(!0);u&&u.split(" ").forEach((function(e){return r.classList.add(e)})),r.style.width=n.width+"px",r.style.height=n.height+"px";var o=f.current.getBoundingClientRect();r.style.position="fixed",r.style.top=o.top+"px",r.style.left=o.left+"px",document.body.appendChild(r),s.current=r}}),[u]),y=v({containerRef:f,onStart:function(e){var t=e.point,n=e.pointInWindow;if(f.current){l.current=d.current.map((function(e){return e.getBoundingClientRect()}));var r=a(n,l.current);if(-1!==r){p.current=r,b(r),E(t);var u=d.current[r];u.style.opacity="0",u.style.visibility="hidden",window.navigator.vibrate&&window.navigator.vibrate(100)}}},onMove:function(e){var t=e.point,n=e.pointInWindow;E(t);var r=p.current;if(void 0!==r){var u=a(n,l.current,{fallbackToClosest:!0});if(-1!==u){h.current=u;for(var o=r<u,c=0;c<d.current.length;c+=1){var i=d.current[c],f=l.current[c];if(o&&c>=r&&c<=u||!o&&c>=u&&c<=r){var s=l.current[o?c-1:c+1];if(s){var v=s.left-f.left,m=s.top-f.top;i.style.transform="translate3d("+v+"px, "+m+"px, 0px)"}}else i.style.transform="translate3d(0,0,0)";i.style.transitionDuration="300ms"}}}},onEnd:function(){for(var e=0;e<d.current.length;e+=1){var t=d.current[e];t.style.transform="",t.style.transitionDuration=""}var n=p.current;if(void 0!==n){var u=d.current[n];u&&(u.style.opacity="1",u.style.visibility="");var c=h.current;void 0!==c&&n!==c&&(d.current=o.default(d.current,n,c),r(n,c))}p.current=void 0,h.current=void 0,s.current&&(document.body.removeChild(s.current),s.current=null)}}),x=c.default.useCallback((function(e){d.current.push(e)}),[]),L=c.default.useCallback((function(e){var t=d.current.indexOf(e);-1!==t&&d.current.splice(t,1)}),[]),C=c.default.useMemo((function(){return{registerItem:x,removeItem:L}}),[x,L]);return c.default.createElement("div",t.__assign({},y,i,{ref:f}),c.default.createElement(m.Provider,{value:C},n))},Object.defineProperty(e,"__esModule",{value:!0})})); | ||
| //# sourceMappingURL=react-easy-sort.min.js.map |
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Improved metrics
- Total package byte prevSize
- increased by2.19%
217921
- Number of package files
- increased by50%
30
- Lines of code
- increased by3.51%
1445
- Number of lines in readme file
- increased by16.49%
113