react-free-carousel 


Carousel component for free flex-box tile layout built with React.
Installation
NPM
npm install --save react react-free-carousel
Don't forget to manually install peer dependencies (react) if you use npm@3.
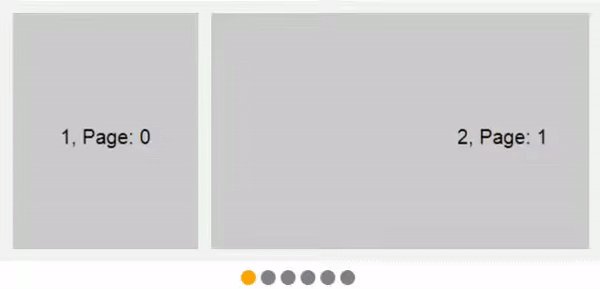
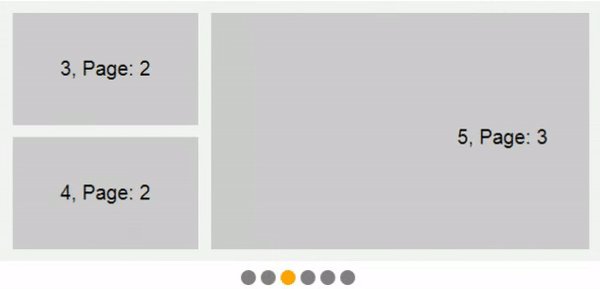
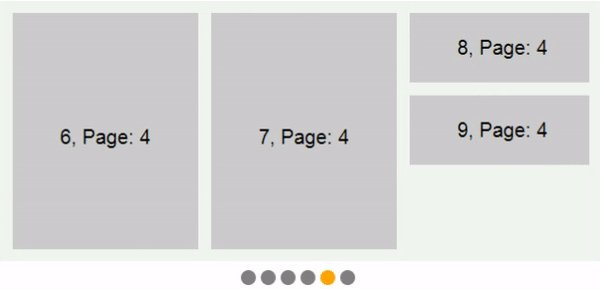
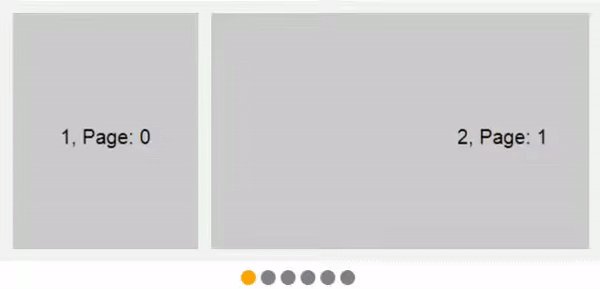
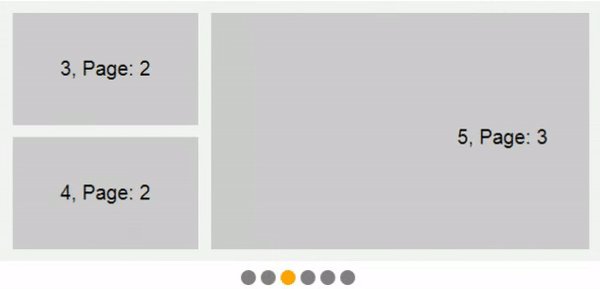
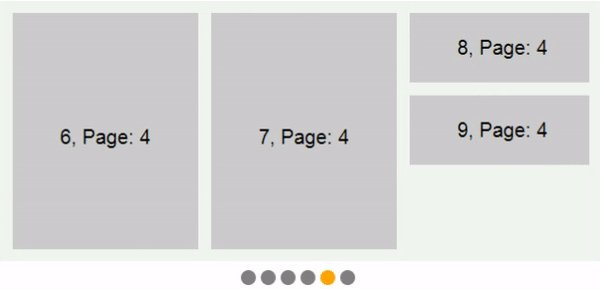
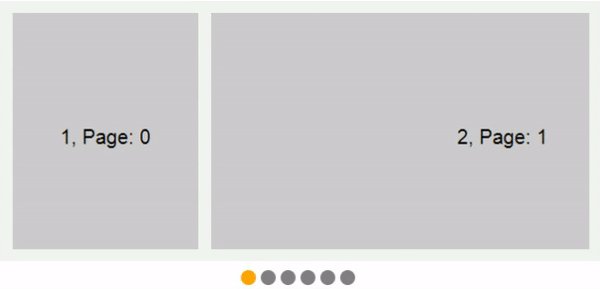
Demo
http://pvoznyuk.github.io/react-free-carousel

Usage
import React from 'react';
import ReactDOM from 'react-dom';
import ReactFreeCarousel from 'react-free-carousel';
const App = () => (
<div className={css.carousel}>
<ReactFreeCarousel>
<div className={css.tileBig}>1</div>
<div className={css.tileBigTripple}>2</div>
<div className={css.tileMedium}>3</div>
<div className={css.tileMedium}>4</div>
<div className={css.tileBigTripple}>5</div>
<div className={css.tileBig}>6</div>
<div className={css.tileBig}>7</div>
<div className={css.tileSmall}>8</div>
<div className={css.tileSmall}>9</div>
<div className={css.tileBigDouble}>10</div>
</ReactFreeCarousel>
</div>
);
const appRoot = document.createElement('div');
document.body.appendChild(appRoot);
ReactDOM.render(<App />, appRoot);
Properties
| Propertie | Type | Default Value | Description |
|---|
className | string | null | Just className. |
interval | number | 5000 | Slide changing interval. |
transitionSpeed | number | 500 | Slide changing speed. |
height | string or number | '100%' | Carousel height. |
width | string or number | '100%' | Carousel width. |
autoplay | boolean | true | Autostart carousel. |
page | number | 0 | Page to show. |
showPagination | boolean | true | Show pagination. |
minPagesToShowPagination | number | 2 | Min number of page to show the pagination. |
paginationClass | string | '' | Pagination className. |
paginationDotClass | string | '' | Pagination dot className. |
paginationDotActiveClass | string | '' | Pagination active dot className. |
arrows | boolean | false | Show/hide the prev/next arrows. |
arrowPrevClass | string | '' | Previous button className. |
arrowNextClass | string | '' | Next button className. |
Development and testing
Currently is being developed and tested with the latest stable Node 5 on OSX and Windows.
To run example covering all ReactFreeCarousel features, use npm start dev, which will compile src/example/Example.js
git clone git@github.com:pvoznyuk/react-free-carousel.git
cd react-free-carousel
npm install
npm start dev
open http://localhost:8080
Tests
npm start test
npm start test.cov
npm start test.e2e
License
MIT