
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
react-headless-timeline
Advanced tools
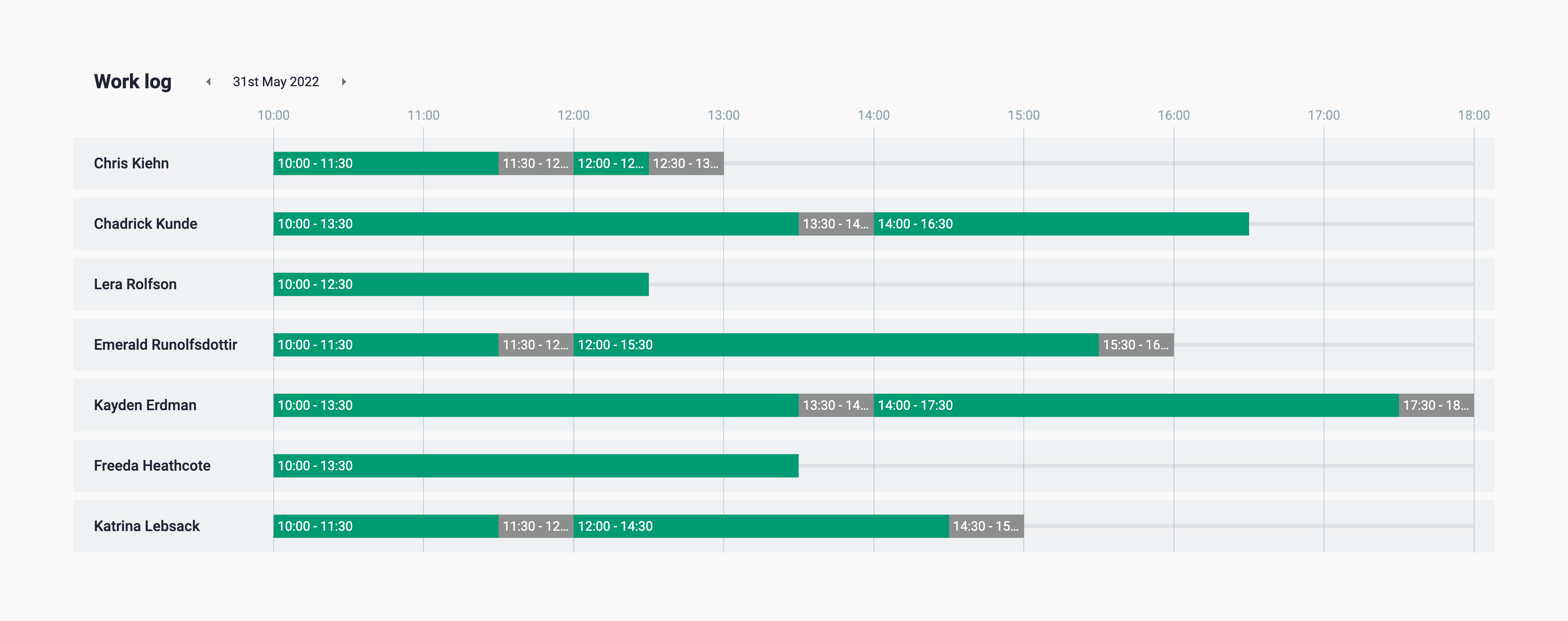
⚡️ Headless components for building custom timelines for React
Headless components for building custom timelines for React. Headless means it doesn't provide any UI for the timeline but only handles the logic. Supports both horizontal and vertical timelines.

See what library does and what doesn't for you to decide whether it's a good fit for you or not.
👍 What it does for you:
👎 What it doesn't for you:
Still not sure? Check some examples ⬇️
npm install react-headless-timeline
import Timeline from 'react-headless-timeline';
function App() {
const timelineConfig = {
startDate: new Date(1651201447127), // 29th Apr 2022 05:04:07 CET
endDate: new Date(1651221447127), // 29th Apr 2022 10:37:27 CET
}
const events = [
{
startDate: new Date(1651204649127), // 29th Apr 2022 05:57:29 CET
endDate: new Date(1651214649127), // 29th Apr 2022 08:44:09 CET
},
];
return (
<Timeline.Provider {...timelineConfig}>
<>
<Timeline.Headers
render={({ headers, getHeaderStyles }) => (
<div style={{ position: 'relative', width: '100%', height: 30 }}>
{headers.map((header) => (
<span key={header.getTime()} style={getHeaderStyles(header)}>
{header.getTime()}
</span>
))}
</div>
)}
/>
<Timeline.Events
render={({ getEventStyles }) => (
<div style={{ position: 'relative', width: '100%', height: 30 }}>
{events.map((evt, i) => (
<span key={i} style={getEventStyles(evt)}>
Event
</span>
))}
</div>
)}
/>
</>
</Timeline.Provider>
);
}
Core timeline component. You have to wrap all of your timeline components inside provider.
Props: (* - these are required)
| Name | Type | Default | Description |
|---|---|---|---|
| startDate * | Date | ||
| endDate * | Date | ||
| direction | "horizontal" / "vertical" | "horizontal" | Determines timeline direction |
Example:
import Timeline from 'react-headless-timeline';
// ...
<Timeline.Provider startDate={startDate} endDate={endDate} direction="horizontal">
{children}
</Timeline.Provider>
Other examples: See all ⬇️
Provides headers and helper function to generate headers CSS styles (size and position).
Props: (* - these are required)
| Name | Type | Default | Description |
|---|---|---|---|
| cells | number | 2 | Determines how many headers/cells you want to render. For example if you have a timeline with startDate set to today 10AM and endDate set to today 4PM, by default headers will be an array with startDate and endDate. But let's say you want to display headers every 1 hour, you should then set cells to 7 - [10AM, 11AM, 12AM, 1PM, 2PM, 3PM, 4PM]. The minimum value is 2 |
| render * | function | Render your UI inside this function. See example below... |
Example:
import Timeline from 'react-headless-timeline';
// ...
<Timeline.Headers
render={({ headers, getHeaderStyles }) => (
<div>
{headers.map((header) => (
<span key={header.getTime()} style={getHeaderStyles(header)}>
{header.getTime()}
</span>
))}
</div>
)}
/>
Other examples: See all ⬇️
Provides helper function to generate event CSS styles (size and position).
Props: (* - these are required)
| Name | Type | Default | Description |
|---|---|---|---|
| render * | function | Render your UI inside this function. See example below... |
Example:
import Timeline from 'react-headless-timeline';
// ...
<Timeline.Events
render={({ getEventStyles }) => (
<div>
{events.map((evt, i) => (
<span key={i} style={getEventStyles(evt)}>
Event
</span>
))}
</div>
)}
/>
Other examples: See all ⬇️
Provides current time indicator with updates (re-renders) every second or full minute. This component will re-render itself.
Update every full minute means update at 10:45:00, 10:46:00 and so on...
Props: (* - these are required)
| Name | Type | Default | Description |
|---|---|---|---|
| updateInterval | "second" / "minute" | "minute" | Determines update interval. In most cases you'll want to use "minute" option to limit re-renders |
| render * | function | Render your UI inside this function. See example below... |
Example:
import Timeline from 'react-headless-timeline';
// ...
<Timeline.Indicators.CurrentTime
render={({ currentTime, styles }) => (
<div style={{ height: '100%', ...styles }}>
<StyledHeader>{currentTime.getTime()}</StyledHeader>
</div>
)}
/>
Other examples:
This indicator exposes function to position your component properly. It's useful for events without end date.
Props: (* - these are required)
| Name | Type | Default | Description |
|---|---|---|---|
| render * | function | Render your UI inside this function. See example below... |
Example:
import Timeline from 'react-headless-timeline';
// ...
<Timeline.Indicators.Time
render={({ getIndicatorStyles }) => (
<div style={{ height: '100%', ...getIndicatorStyles(date) }}>
<StyledHeader>
{label}
</StyledHeader>
</div>
)}
/>
Other examples:
box-sizing: border-box on your timeline components to prevent sizing bugs.FAQs
⚡️ Headless components for building custom timelines for React
We found that react-headless-timeline demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.