
Security News
Bun 1.2 Released with 90% Node.js Compatibility and Built-in S3 Object Support
Bun 1.2 enhances its JavaScript runtime with 90% Node.js compatibility, built-in S3 and Postgres support, HTML Imports, and faster, cloud-first performance.
react-jsbox
Advanced tools
This is a Custom Renderer for writing JSBox apps in React.
This package is experimental Use it at your own risk.
import * as React from 'react'
import * as ReactJSBox from 'react-jsbox'
const {width, height} = $device.info.screen
// Create a root Container:
$ui.render({
props: {
title: '',
debugging: true
},
views: [
{
type: 'view',
props: {
id: 'root'
},
layout(make, view) {
make.edges.equalTo(view.super.safeArea)
}
}
]
})
// Create React component:
class App extends React.PureComponent {
constructor(props) {
super(props)
this.state = {
text: ''
}
}
handleTextChange(sender) {
this.setState({text: sender.text})
}
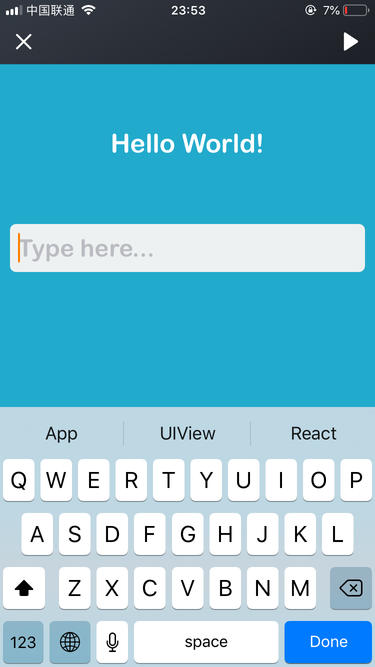
render() {
return (
<view
id="container"
frame={styles.container}
bgcolor={$color('#2ac')}
events={{
tapped: () => this._input && this._input.blur()
}}
>
<label
id={'text'}
frame={styles.text}
align={$align.center}
font={$font('ArialRoundedMTBold', 26)}
text={this.state.text || 'Hello World!'}
textColor={$color('#fff')}
autoFontSize={true}
/>
<input
id={'textInput'}
ref={input => {
if (!input) return
this._input = input
this._input.focus()
}}
frame={styles.textInput}
font={$font('ArialRoundedMTBold', 24)}
tintColor={$color('orange')}
placeholder={'Type here...'}
events={{
changed: this.handleTextChange.bind(this)
}}
/>
</view>
)
}
}
let styles = {
container: $rect(0, 0, width, height - 40),
text: $rect(0, 64, width, 30),
textInput: $rect(10, 160, width - 20, 48)
}
// Create React elements and render them:
ReactJSBox.render(<App />, $('root'))

FAQs
A custom React renderer for writing JSBox apps in React.
The npm package react-jsbox receives a total of 6 weekly downloads. As such, react-jsbox popularity was classified as not popular.
We found that react-jsbox demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Bun 1.2 enhances its JavaScript runtime with 90% Node.js compatibility, built-in S3 and Postgres support, HTML Imports, and faster, cloud-first performance.

Security News
Biden's executive order pushes for AI-driven cybersecurity, software supply chain transparency, and stronger protections for federal and open source systems.

Security News
Fluent Assertions is facing backlash after dropping the Apache license for a commercial model, leaving users blindsided and questioning contributor rights.