
Security News
The Risks of Misguided Research in Supply Chain Security
Snyk's use of malicious npm packages for research raises ethical concerns, highlighting risks in public deployment, data exfiltration, and unauthorized testing.
react-native-advance-draggable-view
Advanced tools
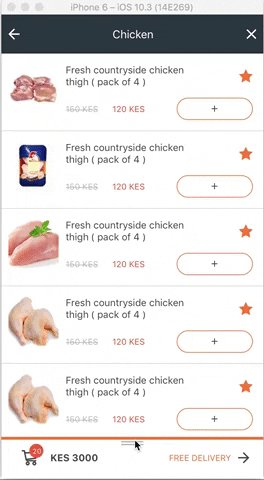
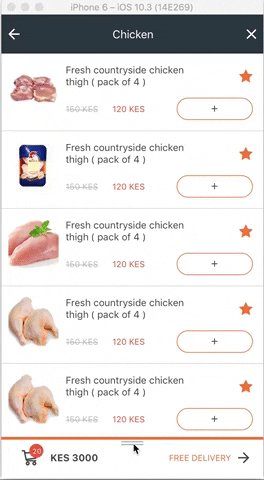
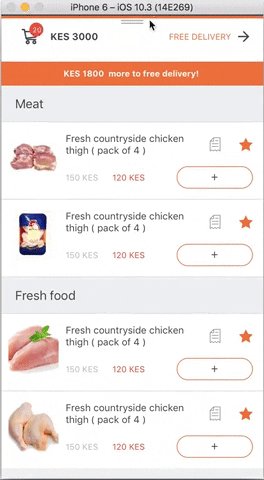
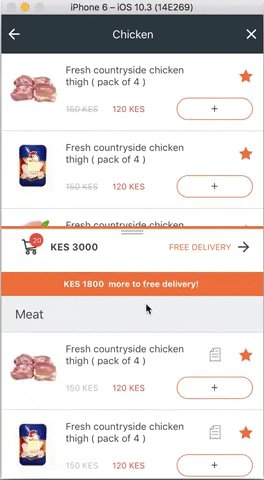
DraggableView component for React Native. Base from DraggableDrawer
#react-native-advance-draggable-view
DraggableView is a component for react-native, it allows you have a vertical draggable view that you can drag up or drag down. So, if you drag and release that component, then it keeps moving until reach either initial position or container border.

$ npm i react-native-advance-draggable-view --save
<Drawer
initialDrawerSize={0.09}
refFunc={(c) => {
this.drawer = c
}}
renderContainerView={() => <Screen2 navigation={this.props.navigation} />}
renderDrawerView={() => (
<Screen3 navigation={this.props.navigation} />)}
renderInitDrawerView={() => (<View style={{
backgroundColor: 'white',
height: 66,
}}>
<StatusBar hidden={true} />
<CartHeader /> //view you can draggable
</View>)}
/>
| Prop | Default | Type | Description |
|---|---|---|---|
| refFunc | undefined | function | Can get the instance of the Drawer and use it's internal functions |
| onDragDown | undefined | function | If you pass a function as parameter it will be notified when the user drag down the drawer |
| onRelease | undefined | function | If you pass a function as parameter it will be notified when the user release the drawer after drag it |
| initialDrawerSize | 0.0 | number | It's the initial position or size for Drawer component. If drawer size is 1 that means its using 100% of avalaible space on the screen |
| renderContainerView | undefined | View | Pass as parameter a renderable react component to show as container. |
| renderDrawerView | undefined | View | Pass as parameter a renderable react component to show as drawer. |
| renderInitDrawerView | undefined | View | Pass as parameter a renderable react component to show as view can draggable |
FAQs
DraggableView component for React Native. Base from DraggableDrawer
The npm package react-native-advance-draggable-view receives a total of 2 weekly downloads. As such, react-native-advance-draggable-view popularity was classified as not popular.
We found that react-native-advance-draggable-view demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Snyk's use of malicious npm packages for research raises ethical concerns, highlighting risks in public deployment, data exfiltration, and unauthorized testing.

Research
Security News
Socket researchers found several malicious npm packages typosquatting Chalk and Chokidar, targeting Node.js developers with kill switches and data theft.

Security News
pnpm 10 blocks lifecycle scripts by default to improve security, addressing supply chain attack risks but sparking debate over compatibility and workflow changes.