react-native-amazon-modal-picker



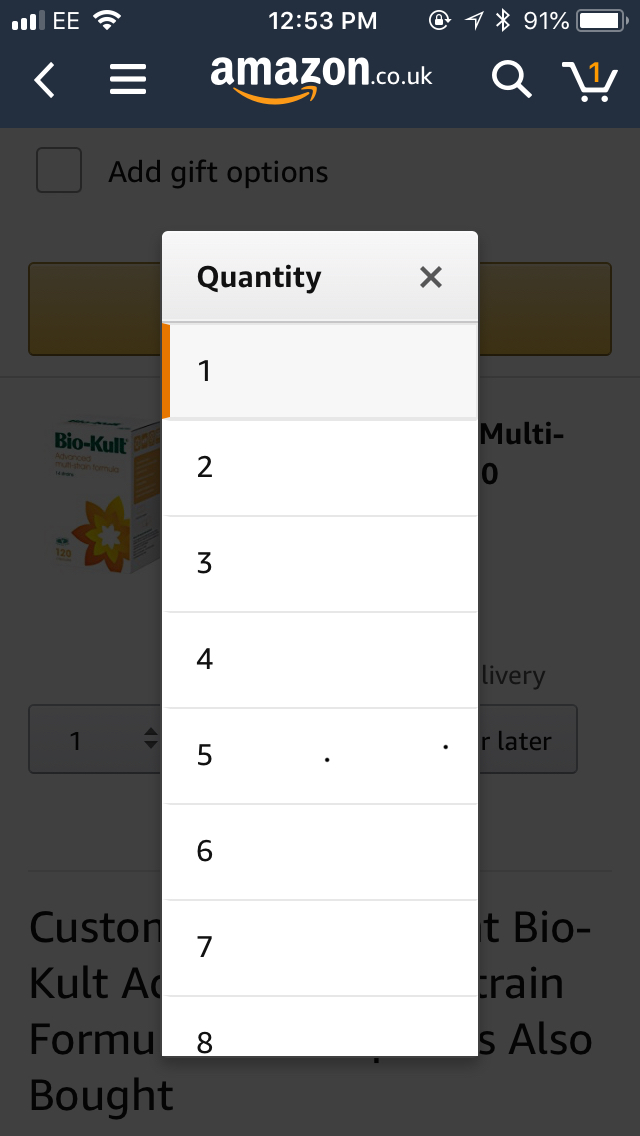
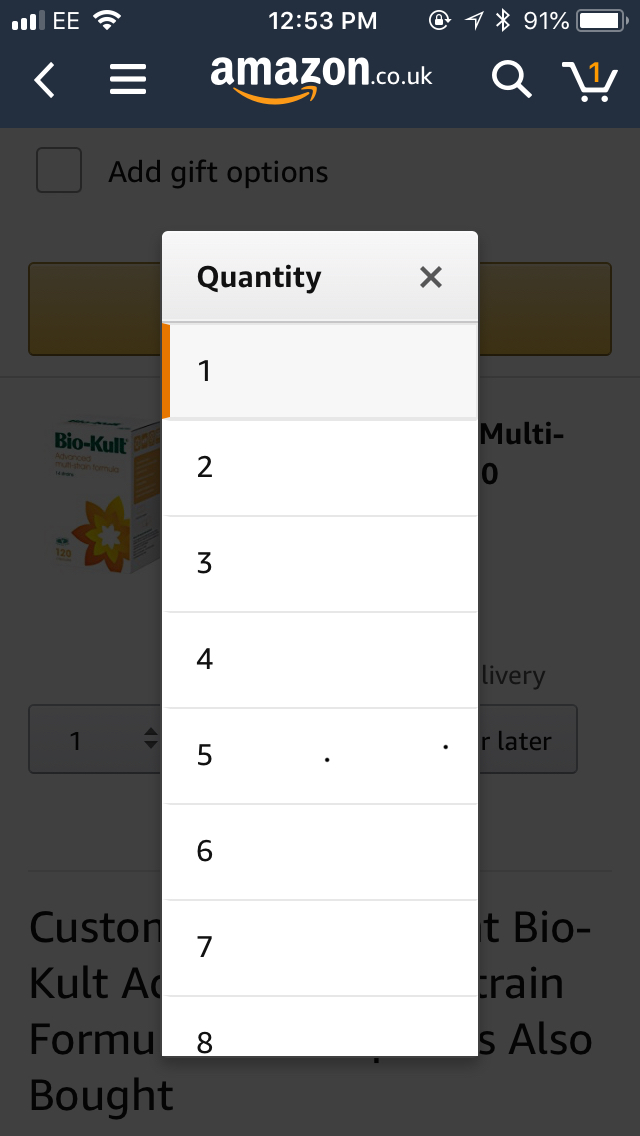
React Native selection modal inspired by Amazon's mobile application modal.


Install
To get started install via npm:
npm install react-native-amazon-modal-picker --save
Usage
To use in React Native. Import:
import ModalSelect from 'react-native-amazon-modal-picker';
Then add it to your code:
<ModalSelect
isVisible={this.state.modalOpen}
title='Selector'
labels={[...Array(30).keys()]}
onSelect={(value) => {
this.setState({ modalValue: value, modalOpen: false });
}}
headerColor='#6e2ccd' />
Props
| Prop | Type | Optional | Default | Description |
|---|
| isVisible | bool | No | false | Is the modal visible? |
| onSelect | func | No | | Function which gets called when a option is pressed. Value passed as parameter. |
| title | string | Yes | 'Select' | Tile of modal |
| labels | array | No | | Array of labels to render in modal |
| values | array | Yes | | Custom values to pass to onSelect when item is clicked. Must be equal length to labels |
| headerColor | string | Yes | '#CD2C2E' | Colour of header |
Todo
Contributing
If you want to issue a PR, go ahead ;)
Authors
License
This project is licensed under the MIT License